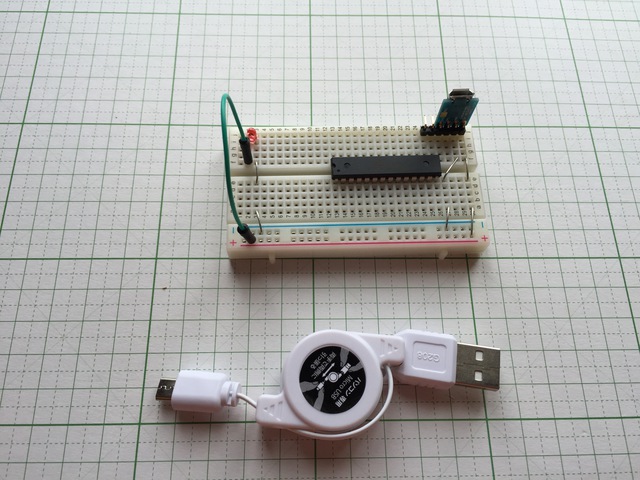
これまでの作業(その1)で、必要な道具の用意とキットの内容を確認できました。
スモウルボットV3は、おおまかに次のような流れで組み立てます。組み立ての時間は、2時間程度を想定しています。
(1) 通信モジュール(電源)とLEDの取り付け
(2) Arduino(アルドゥイーノ)部分の取り付け
(3) 2つ目のLEDの取り付け
(4) モーター、車輪の取り付け
(5) センサー(フォトリフレクター)の取り付け
このページでは、(1)と(2)を行います。
それでは、さっそくスモウルボットV3を組み立てていきましょう。
(その1はこちらです)
(1) 通信モジュール(電源)とLEDの取り付け
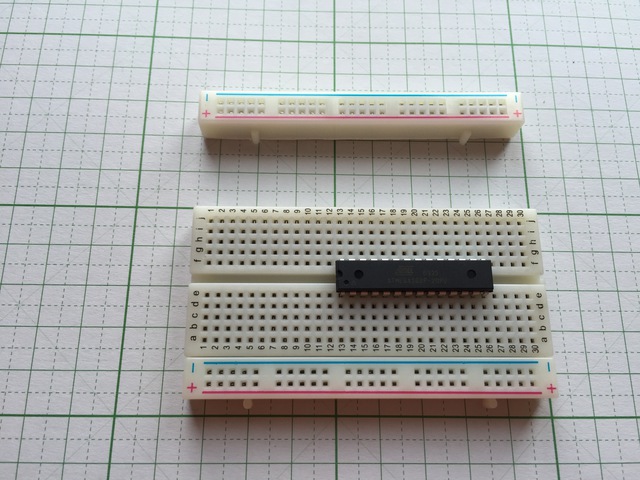
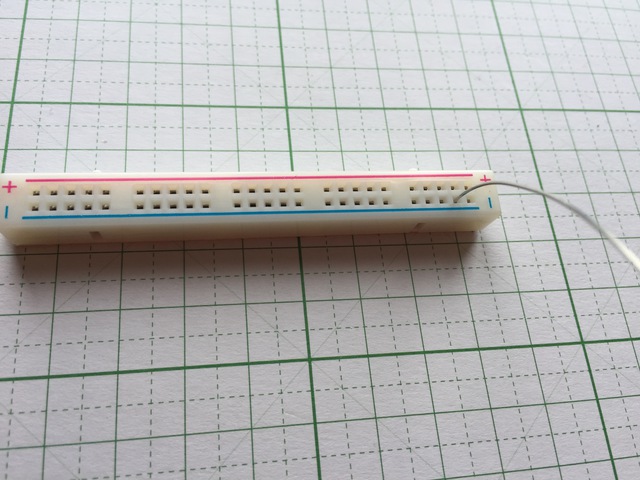
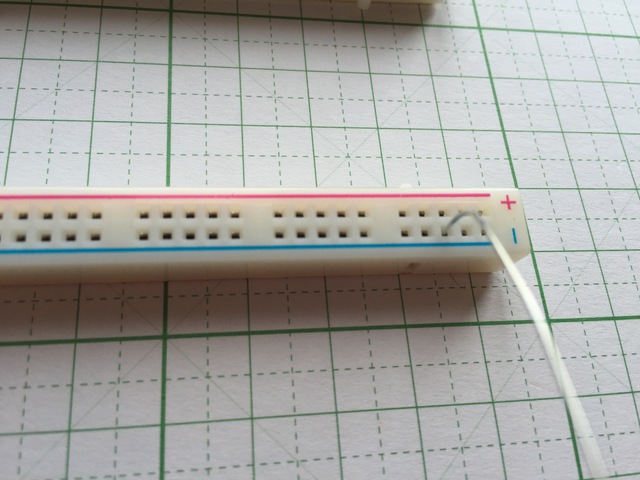
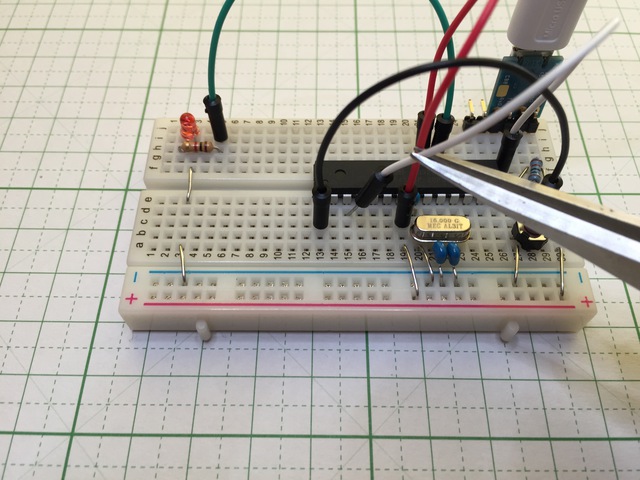
ブレッドボードの「j」側の「+ー部分」を切り離す
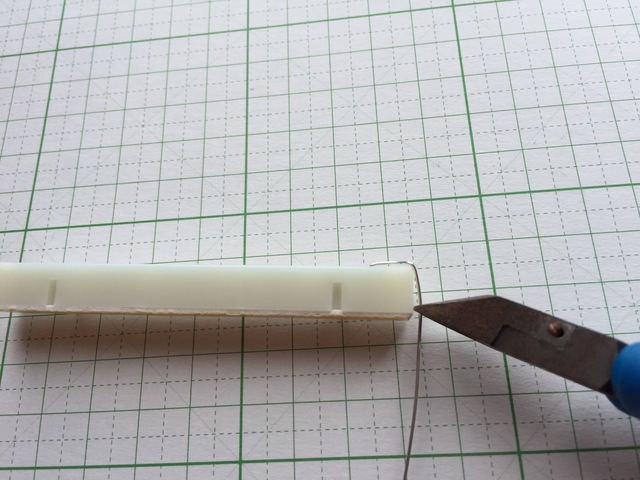
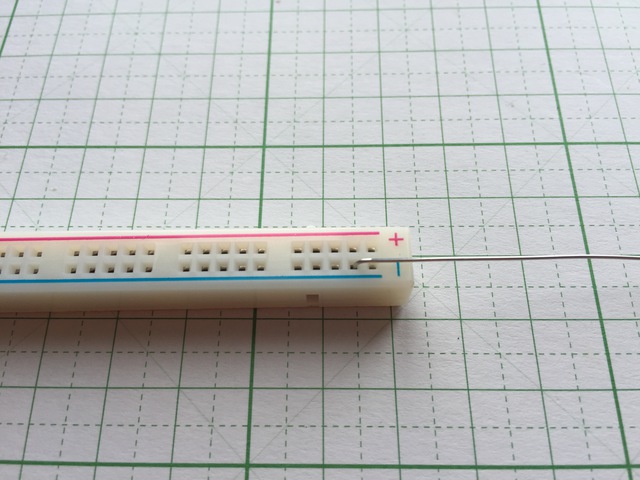
ブレッドボードの一方の「+ー部分」をカッターで切り離します。ブレッドボードの両端の「+ー部分」は、紙一枚でつながっているので簡単に切り離すことができます。

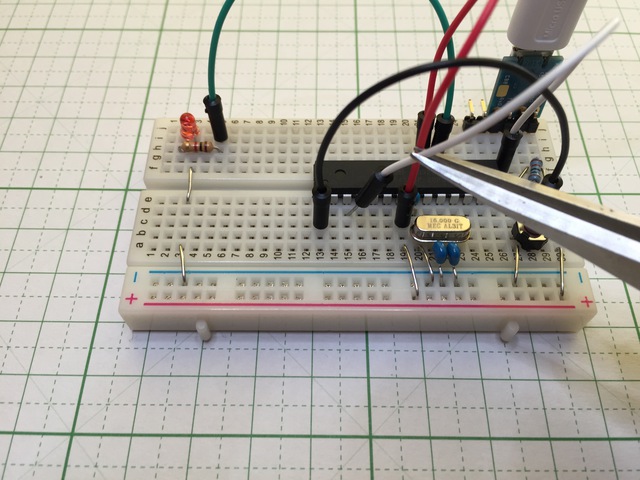
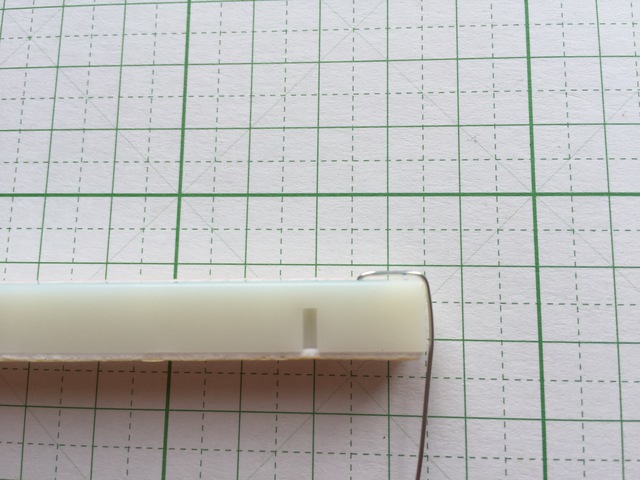
写真のように、手でパカっと割ります。切り離すのは「j」側の「+ー部分」です。
「a」側を切り離さないように注意してくださいね。

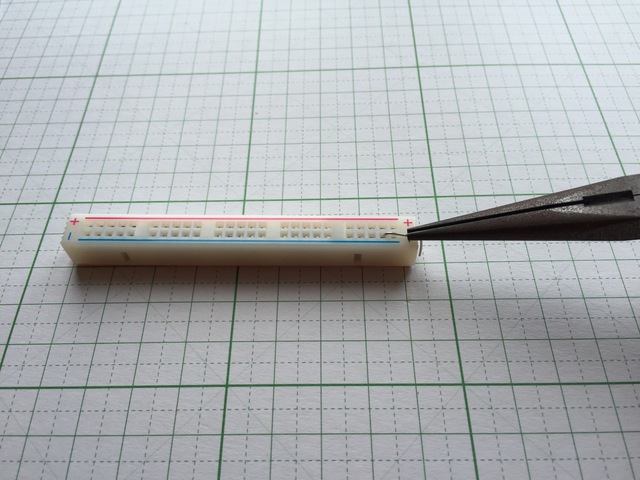
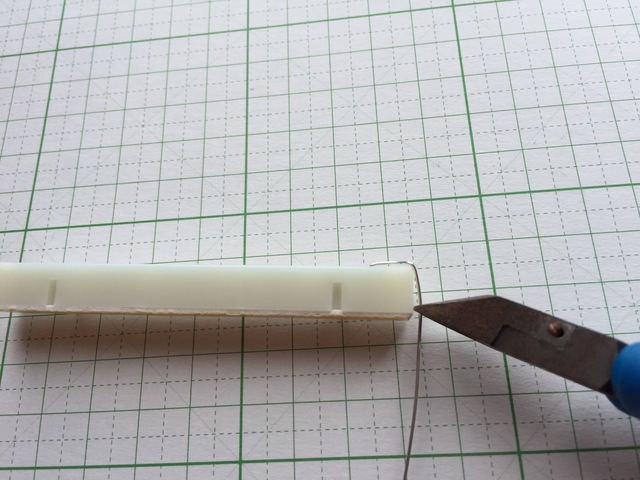
パカっと割って折り目を入れてから、裏返してカッターで切ります。

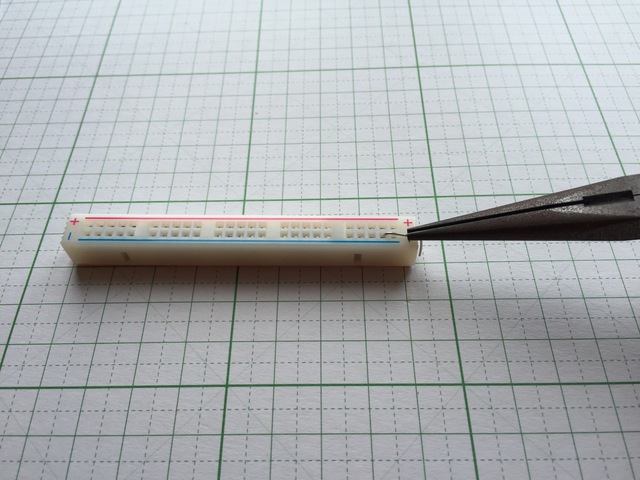
すると、こんなふうに簡単に切り離すことができます。
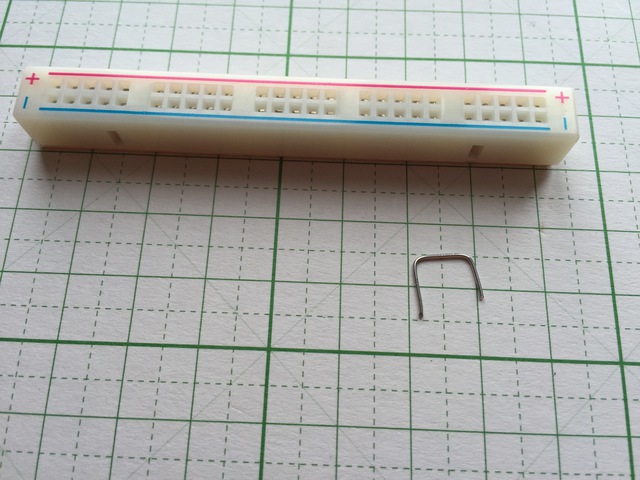
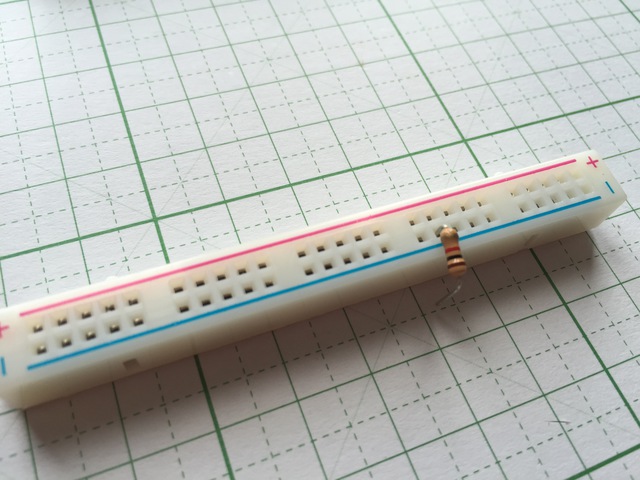
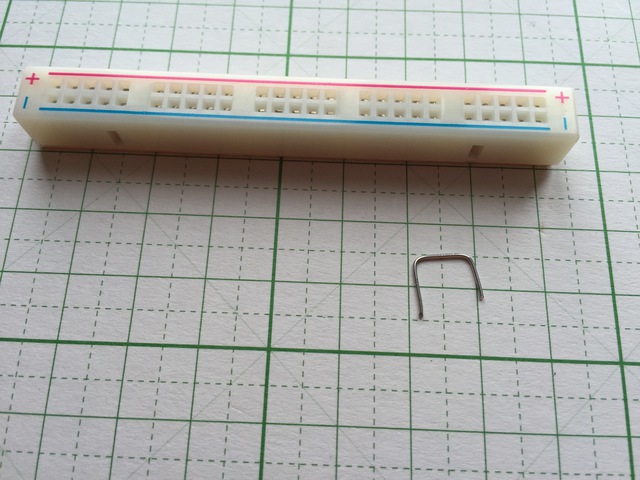
切り離した「+ー部分」は、あとで「ものさし」として使いますので、大切にとっておいてください。

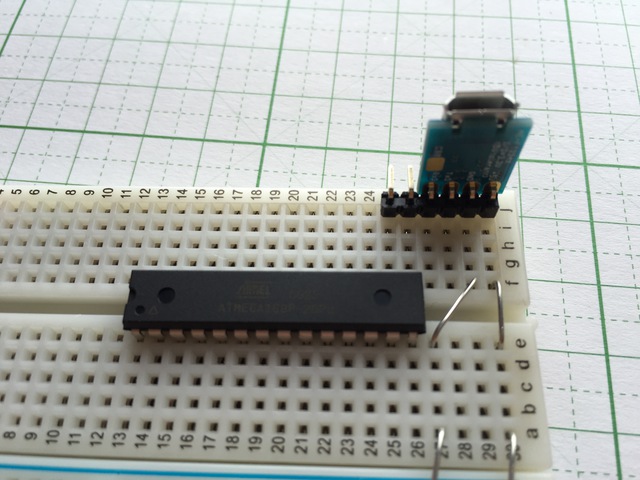
通信モジュール(電源)の取り付け
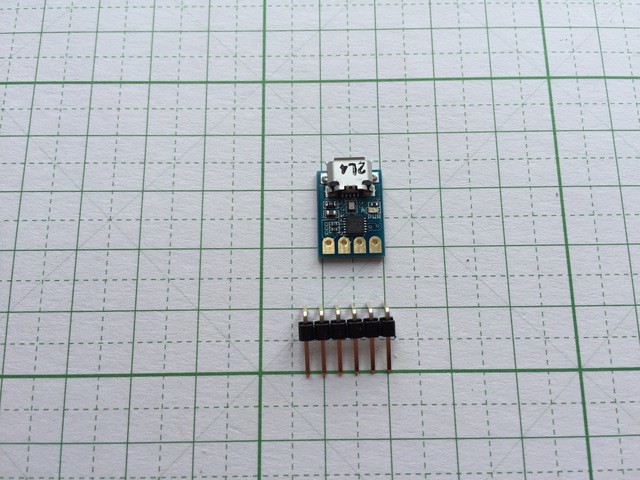
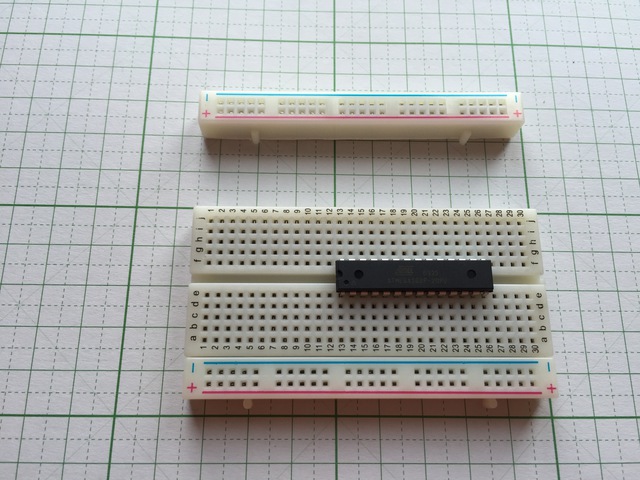
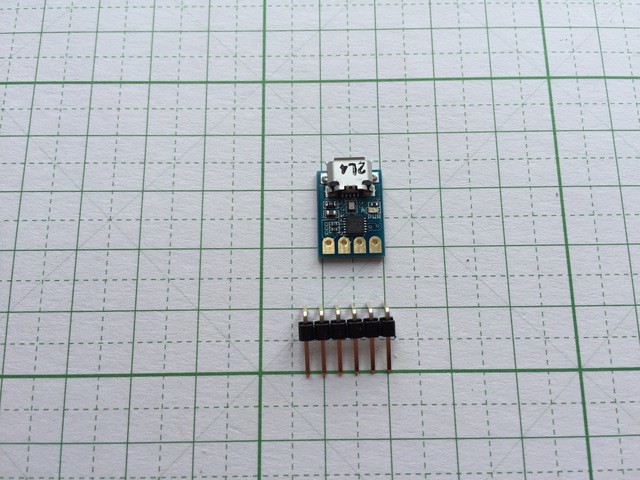
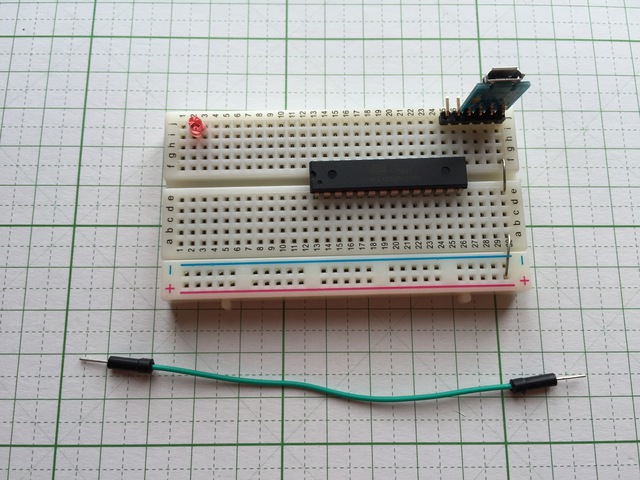
5Vの電源としても利用する通信モジュールを取り付けます。これはコンピュータとUSBケーブルで接続して通信するための「USBシリアル変換モジュール」と言われるものです。

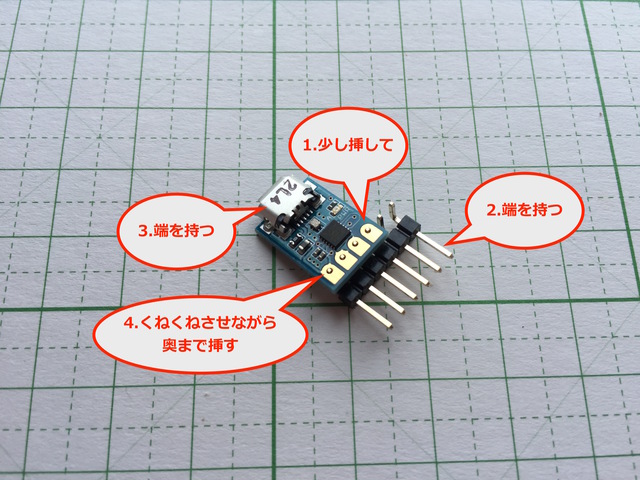
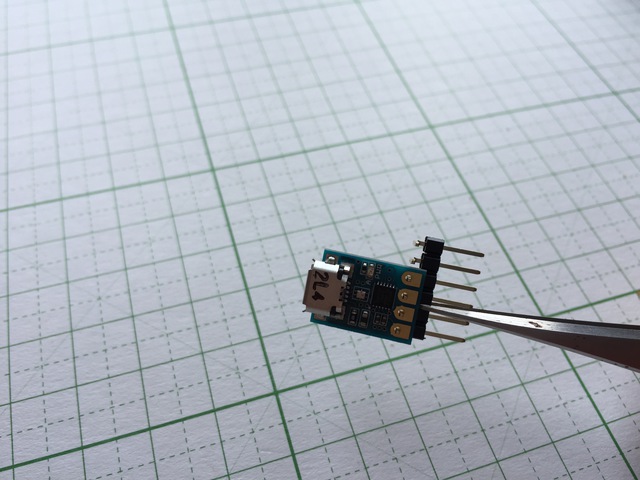
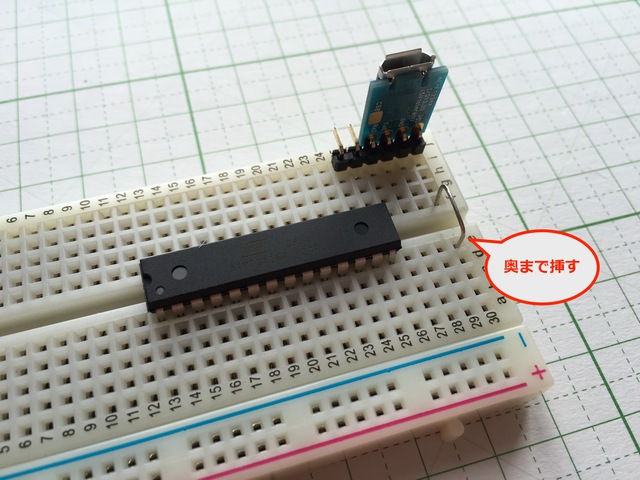
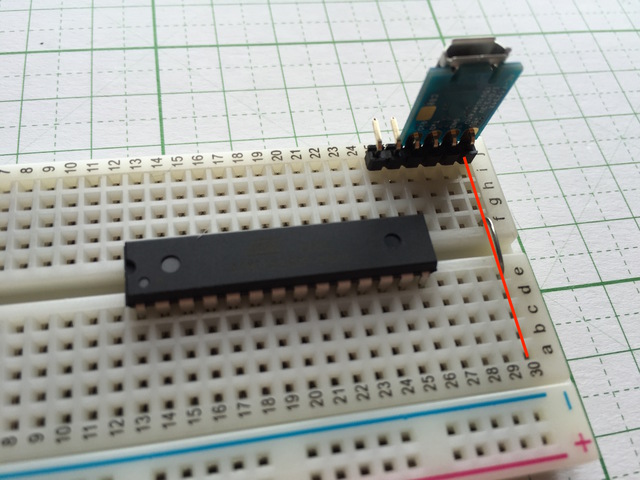
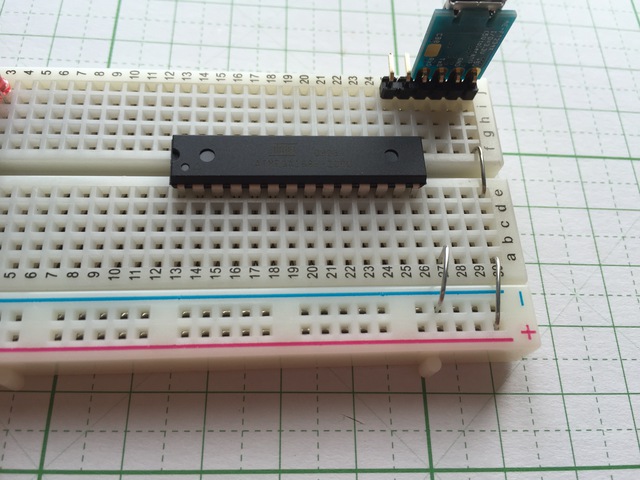
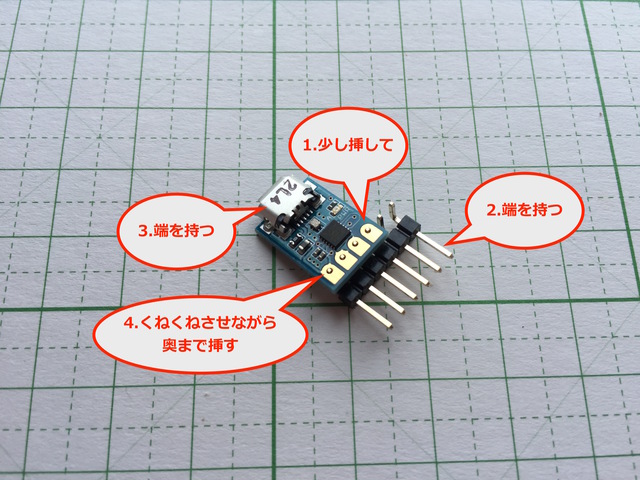
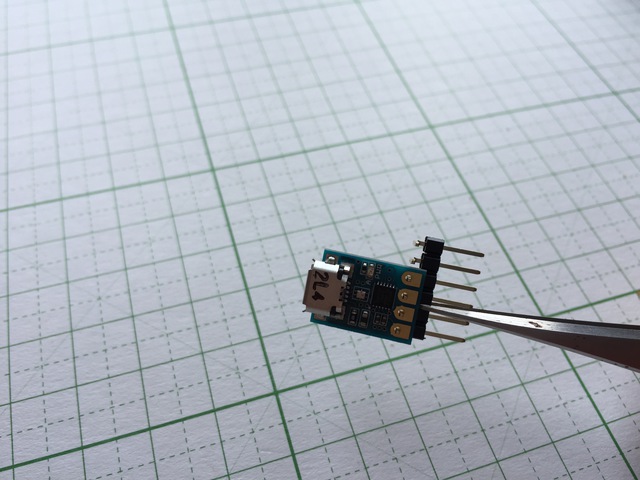
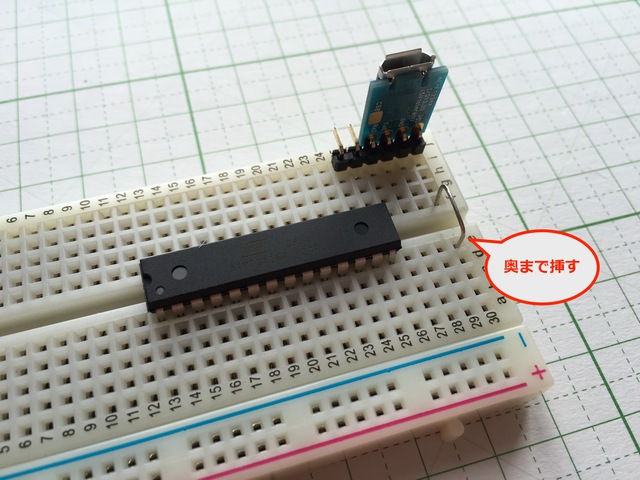
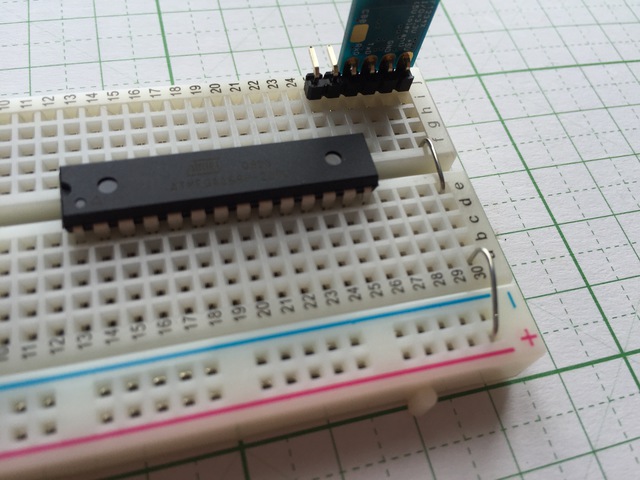
写真のようにオスのL型ピンヘッダを挿します。写真のように右側の2本は空いた状態にして少し挿してから、両端を持って少し力を入れながらくねくねさせて奥まで挿します。

写真のように、きっちり置くまで差し込みます。


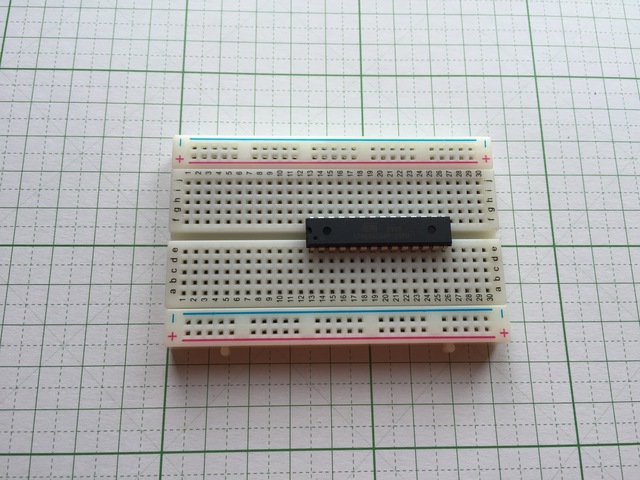
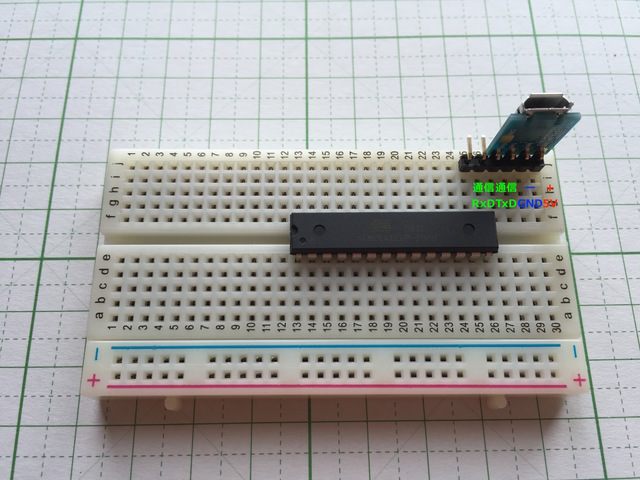
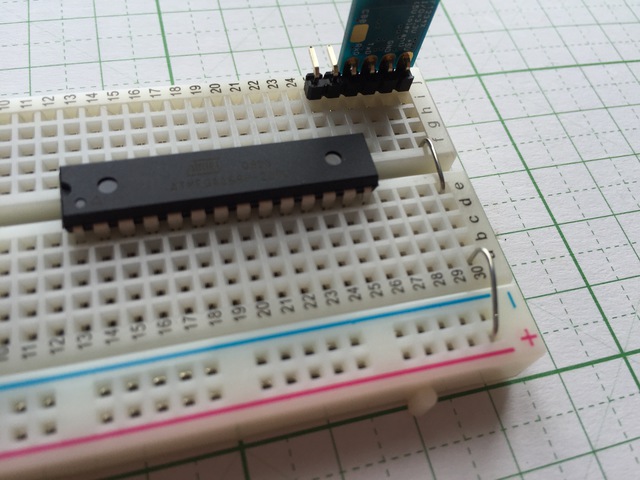
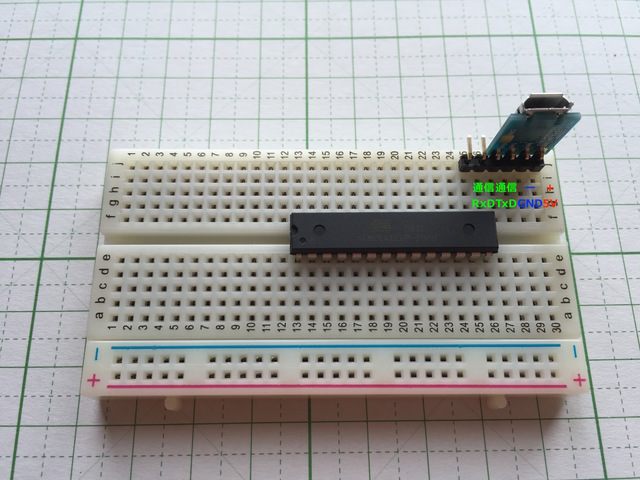
それをブレッドボードの「jの25」から「jの30」に挿します。裏表を間違えないにように注意してくださいね。空いている方が「jの25」です。

『ブレッドボードの「jの25」』って書いたけど意味がわかるかな?ブレッドボードをよく見ると、「+ー部分」の端に1〜30までの数字、そうではない方の端にa〜jまでのアルファベットが書いてあるよね。『ブレッドボードの「jの25」』っていうのは、jの列と25の列が交差しているところの穴のことを表現しているんだよ。
それと、写真に記したように通信モジュールの「jの27」と「jの28」が通信用、「jの29」が電池でいうところの「ー(マイナス)」で、「jの30」が電池でいうところの「+(プラス)」です。難しい言い方をすると、「jの27」から「jの30」は、順番に「RxD」「TxD」「GND」「5V」です。
LEDの取り付け
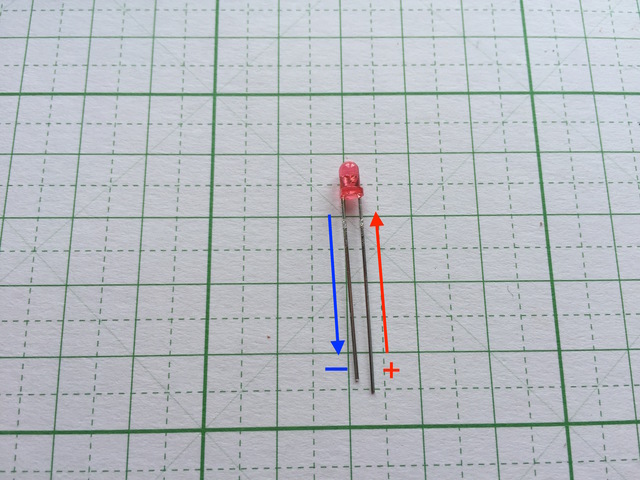
LEDは電気を通すと光るものです。また、電気が流れる方向が決まっていて、正しく取り付けると電気が流れてLEDが光りますが、反対につなぐと電気が流れずLEDも光りません。
スモウルボットV3には、赤色と緑色の2つのLEDがあるけど、ここでは赤色のLEDを取り付けるよ。

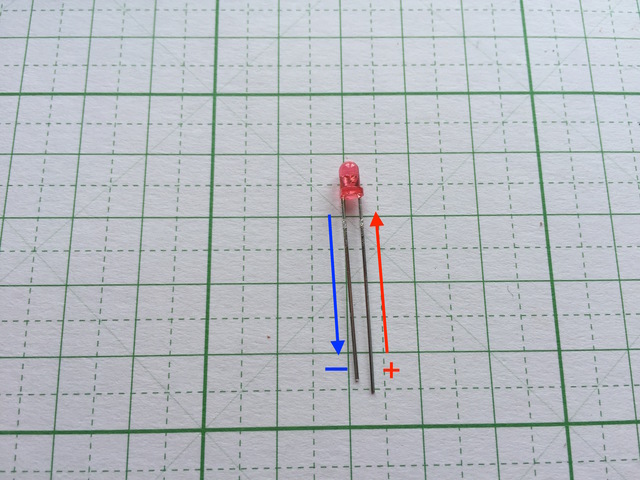
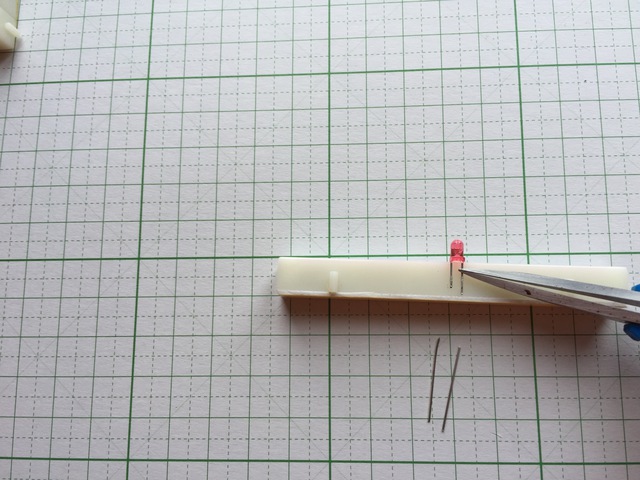
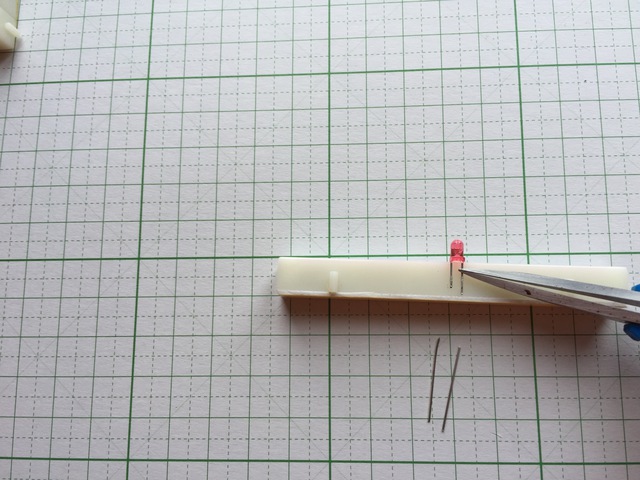
まずはニッパーを使って、LEDから出ている電気を通すための金属線(リード線)が長いので、ブレッドボードに合わせて短く切ります。
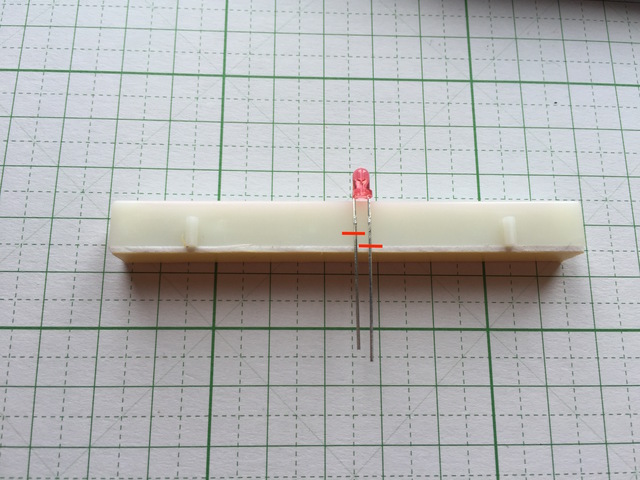
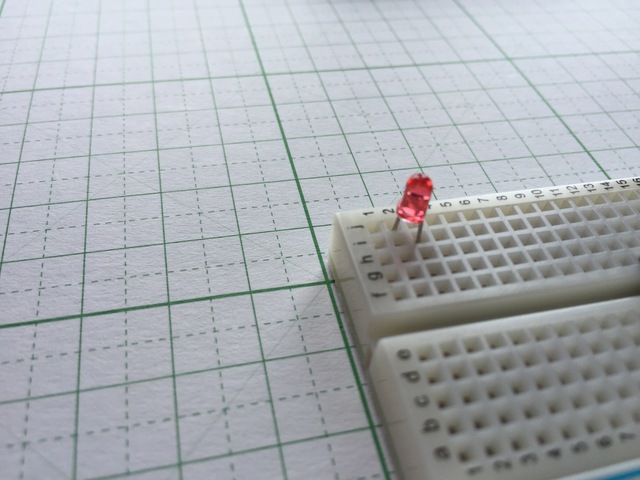
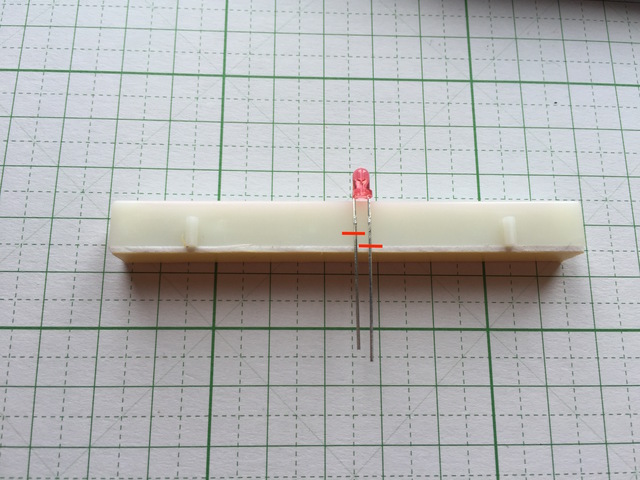
先ほど、切り離したブレッドボードの「+ー部分」をものさしとして利用します。写真の赤い線を参考にして、LEDのリード線の長い方をブレッドボードの高さと同じにして、短い方をブレッドボードの高さよりも2mm程度短くします。


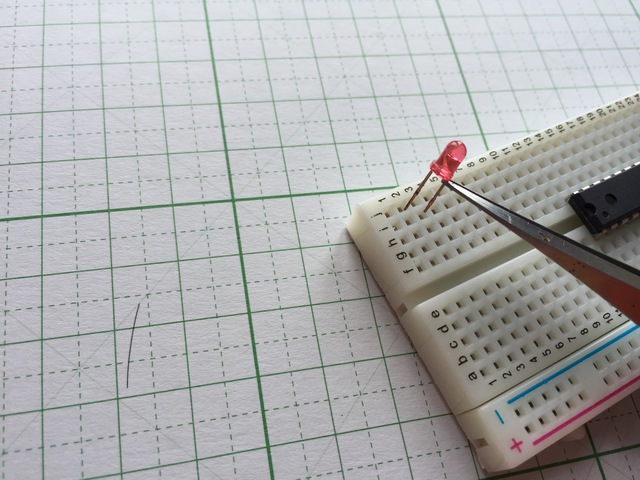
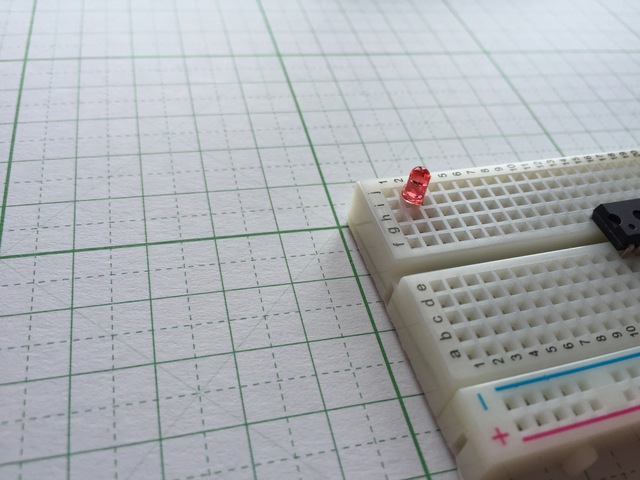
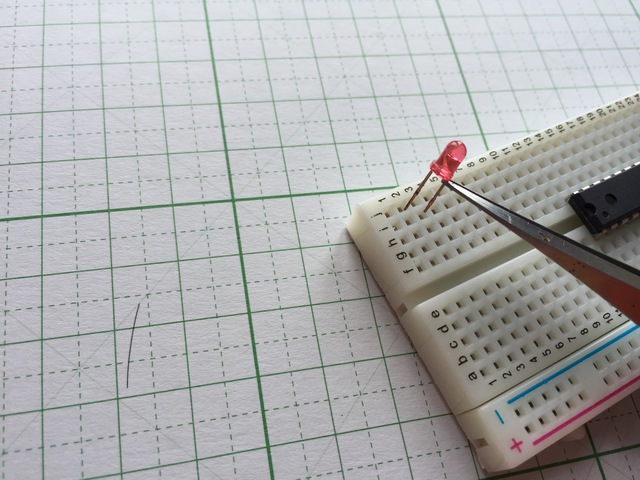
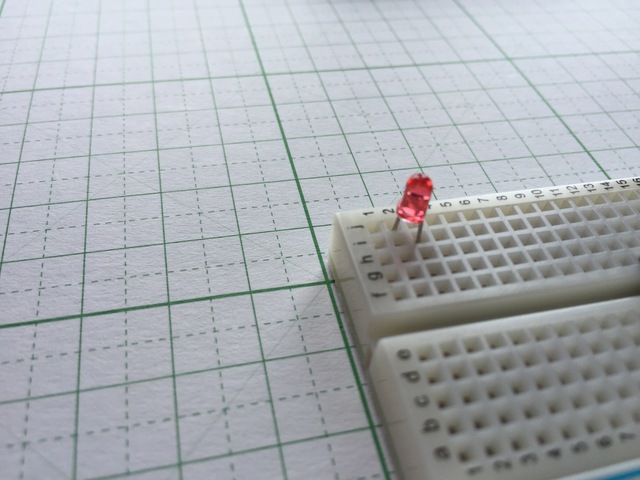
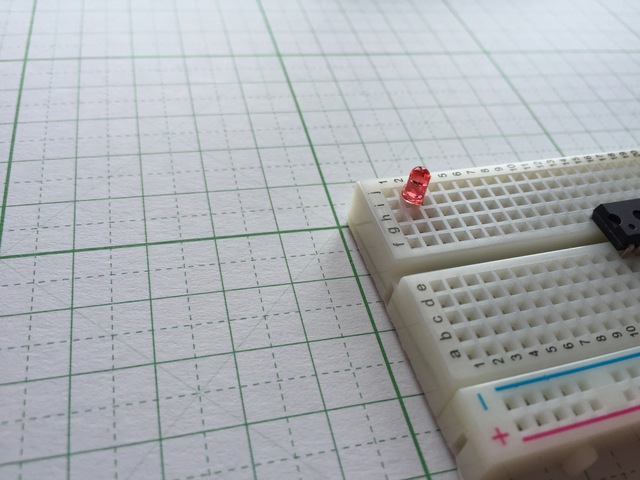
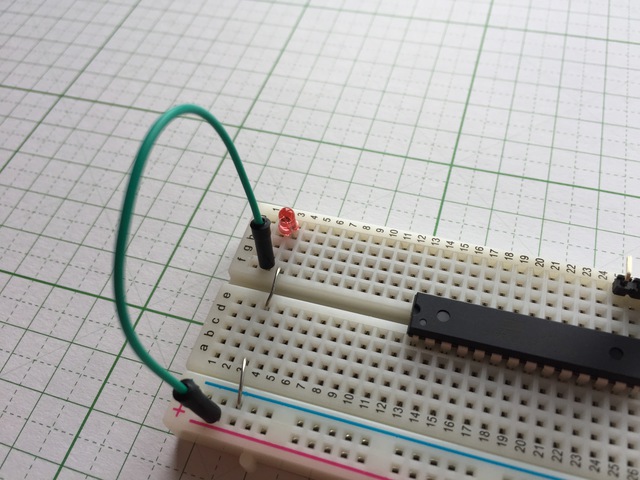
カットしたLEDの足が長い方をブレッドボード「jの2」へ、短い方をブレッドボードの「iの3」に挿します。



LEDの配線
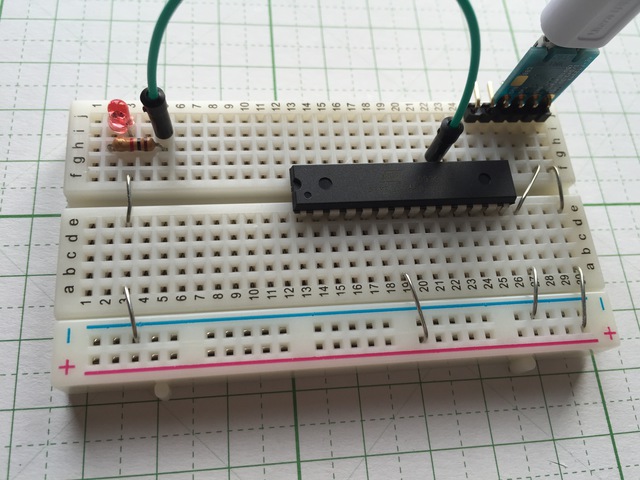
それでは、このLEDが光るように配線していきます。
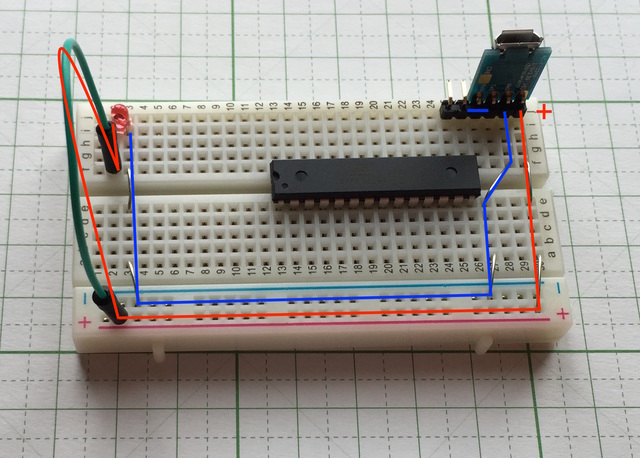
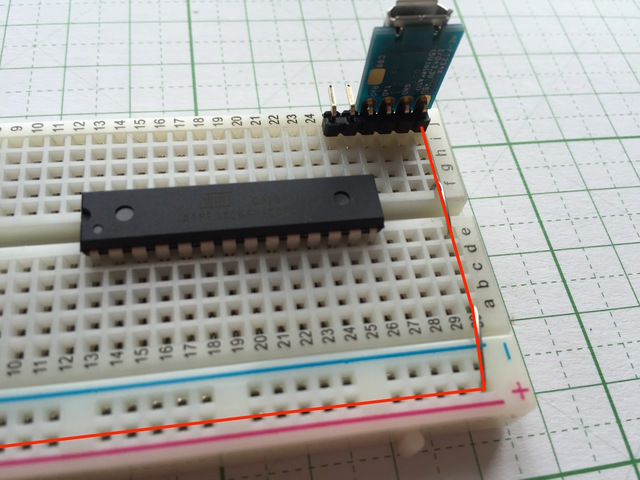
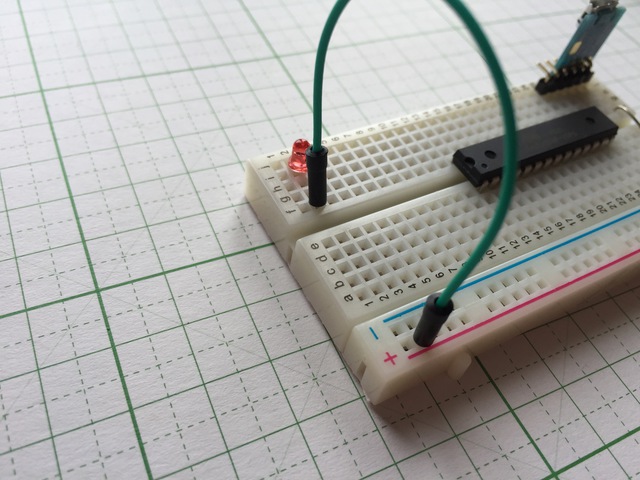
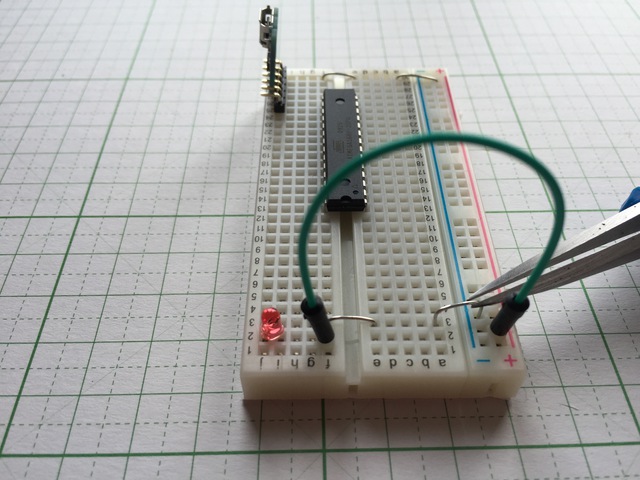
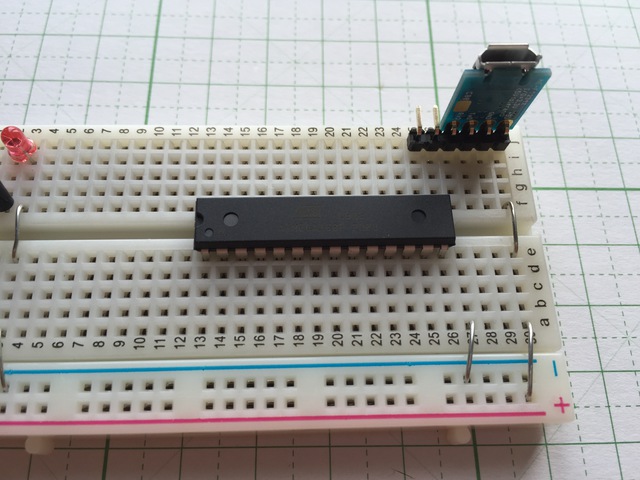
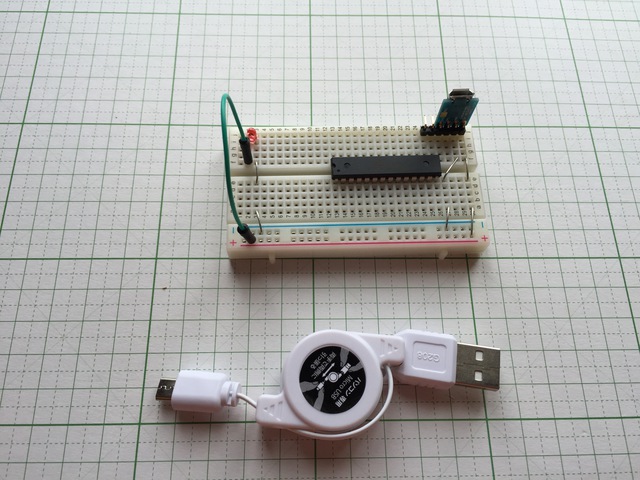
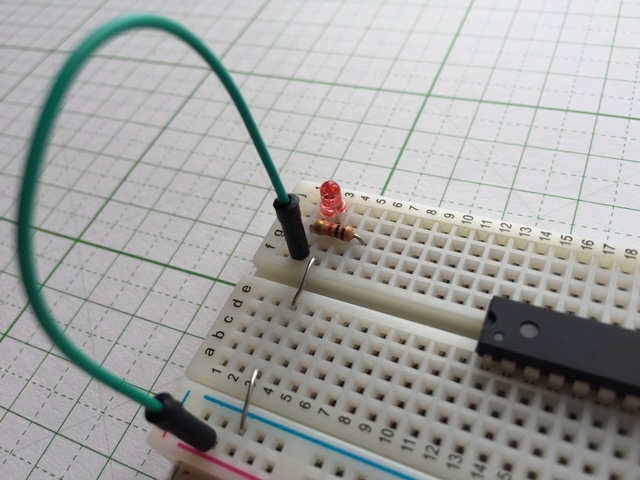
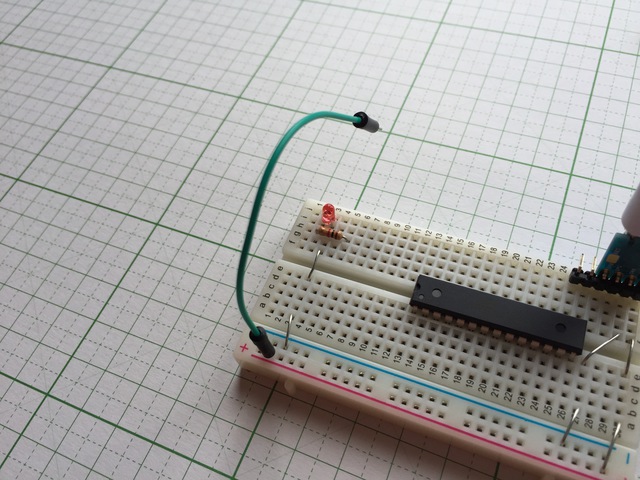
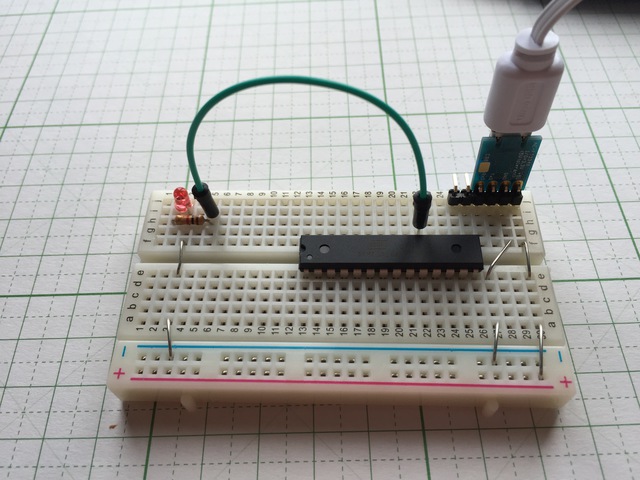
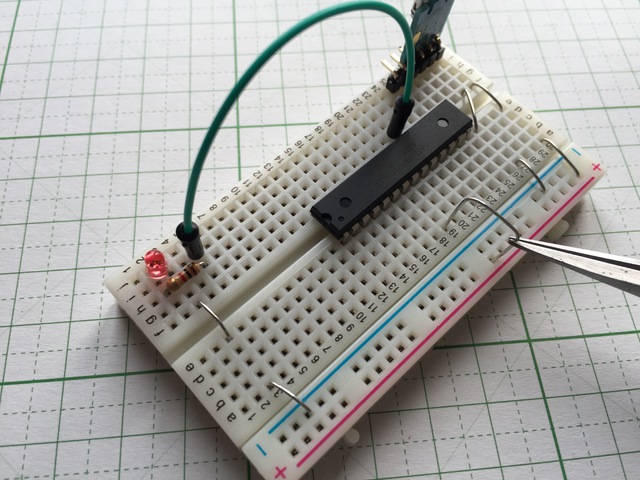
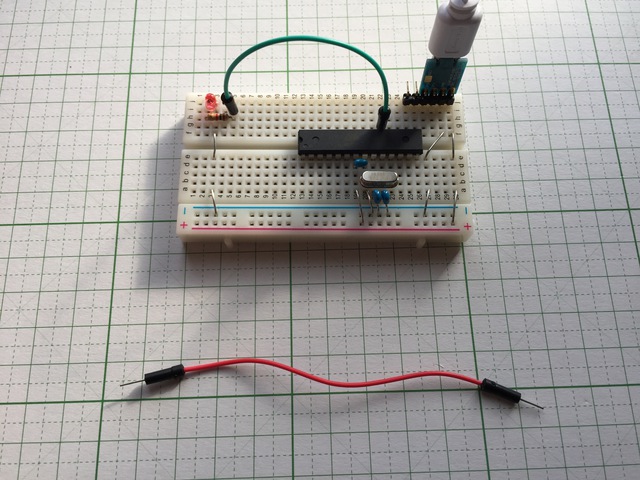
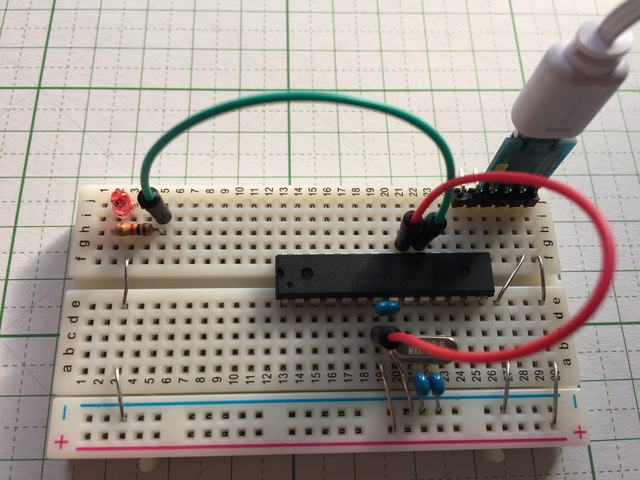
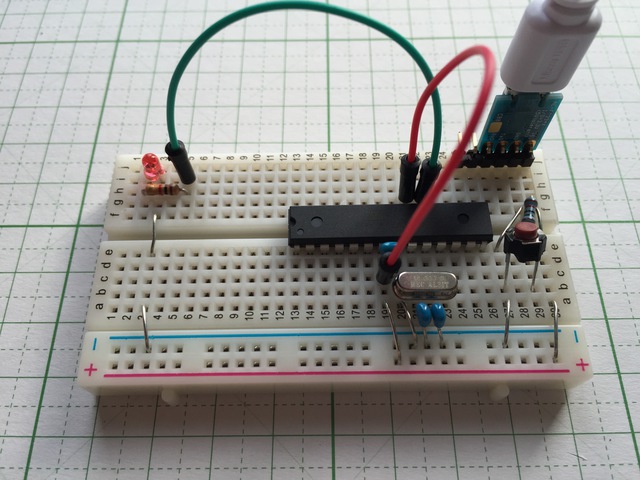
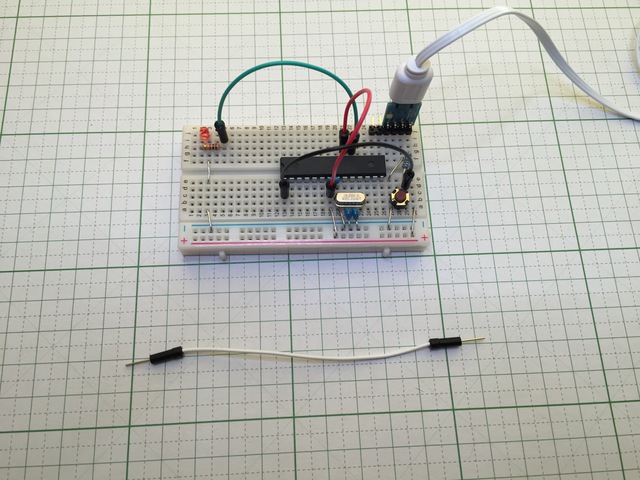
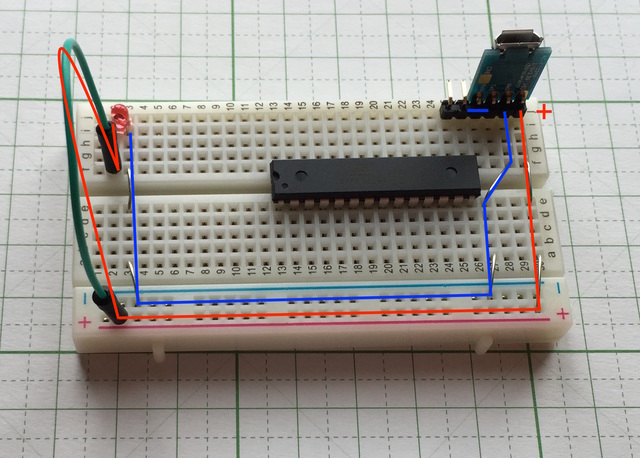
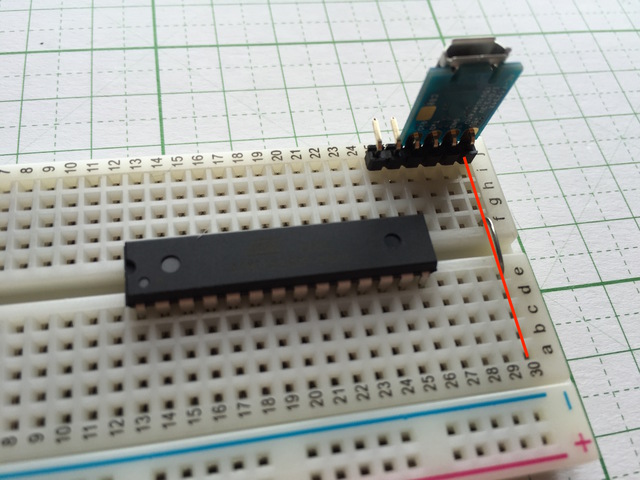
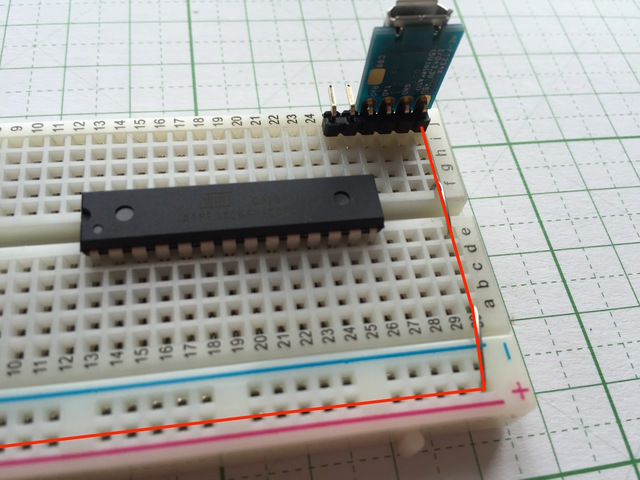
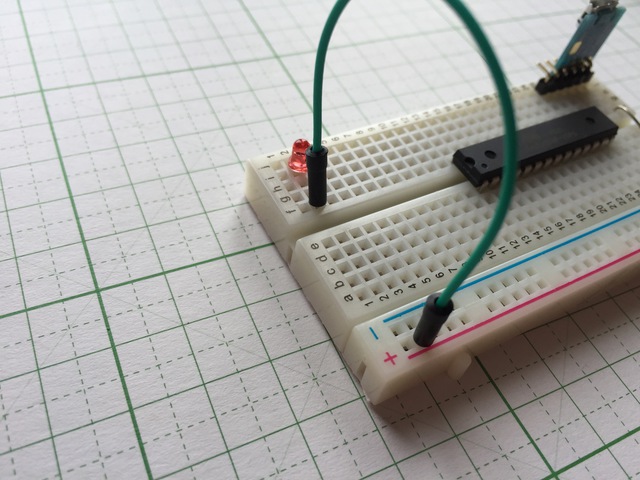
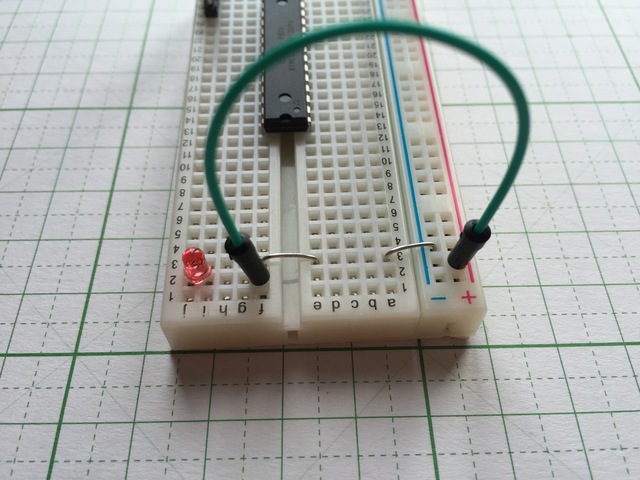
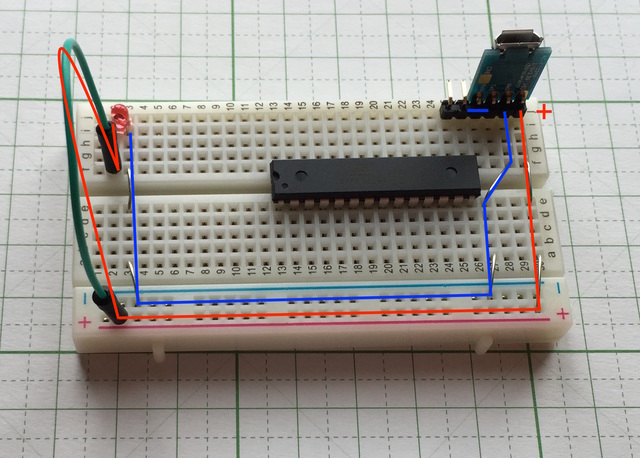
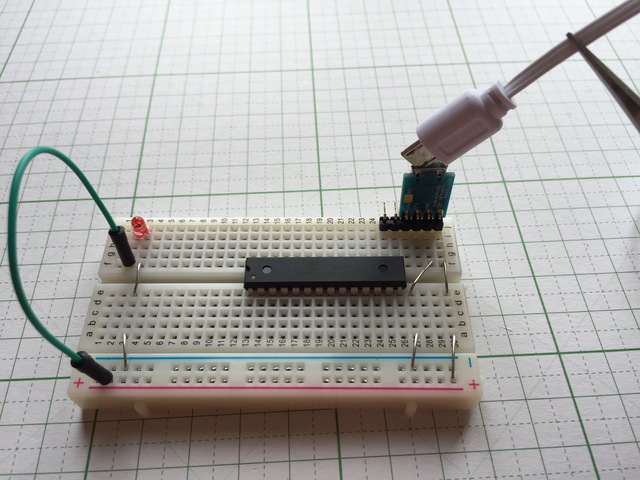
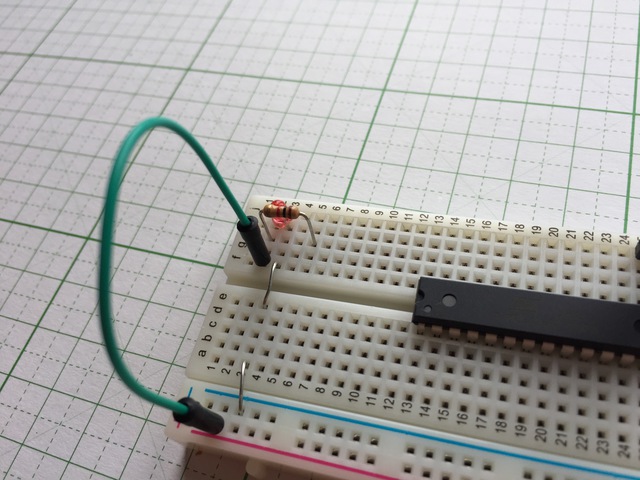
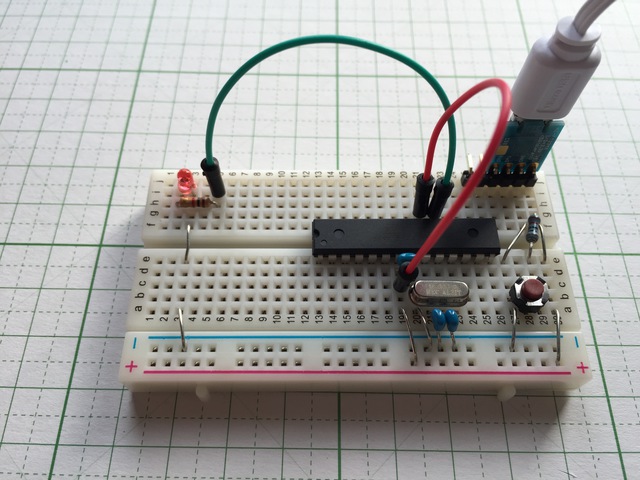
次の写真は配線後のものです。こうなるようにこれから配線していきます。

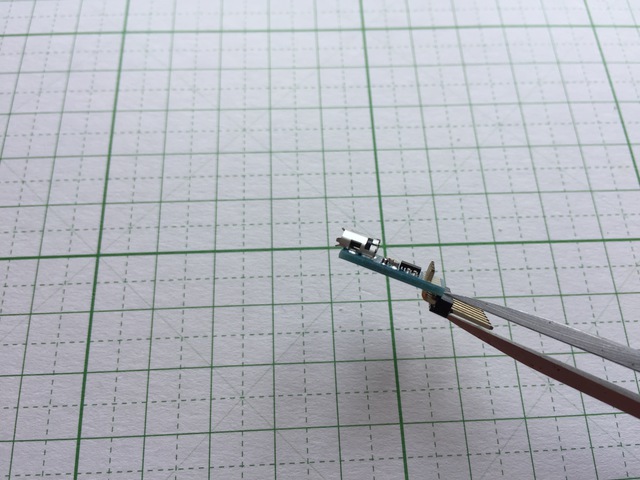
金属線の加工
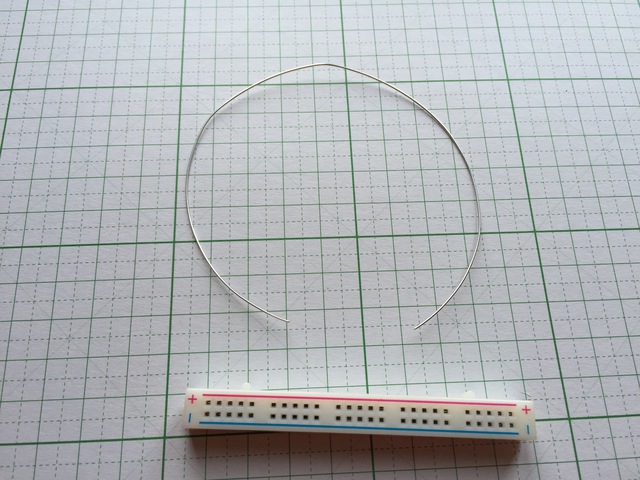
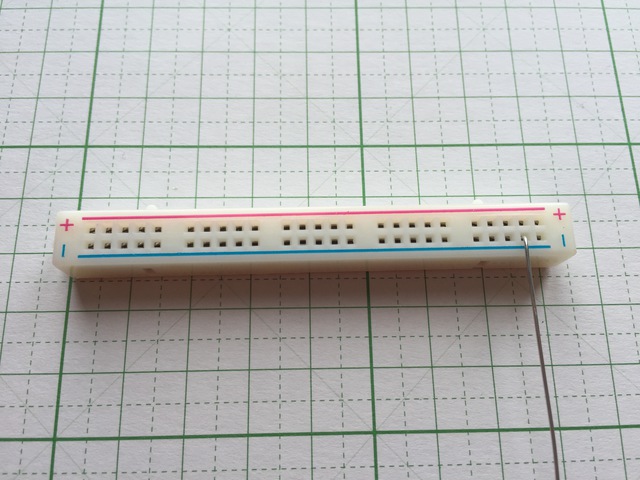
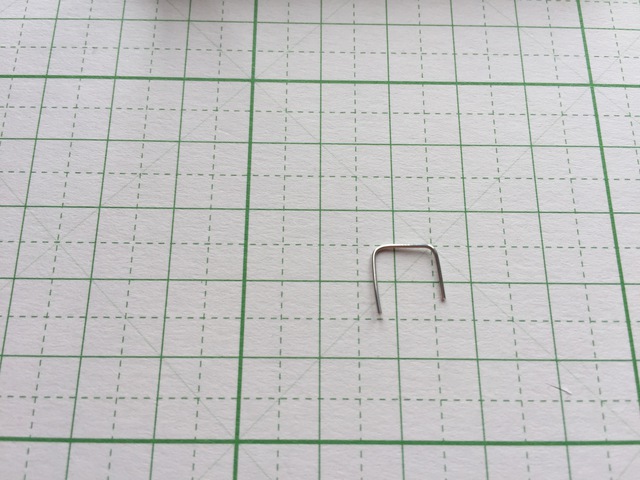
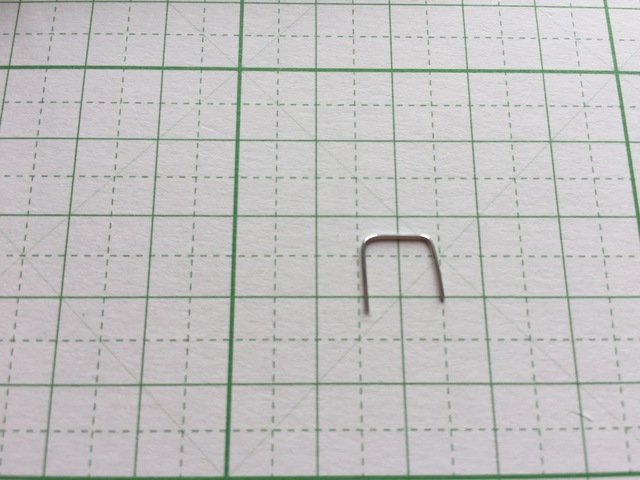
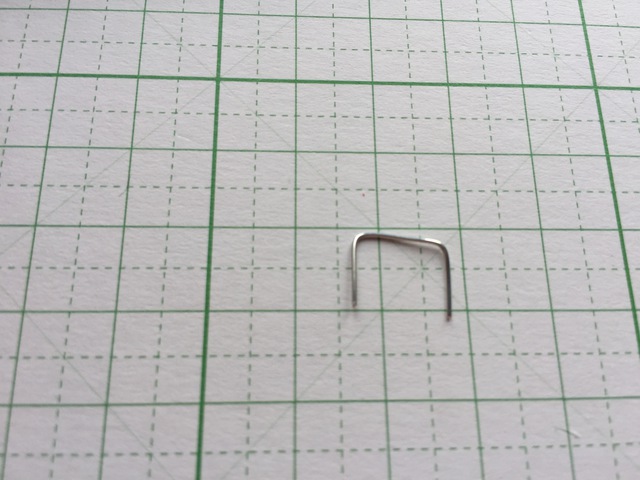
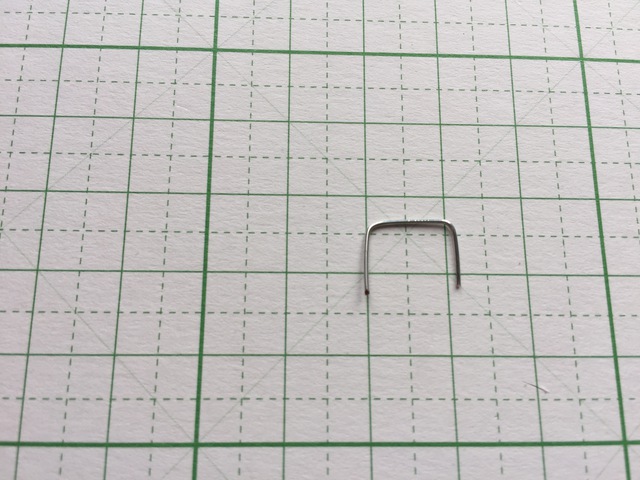
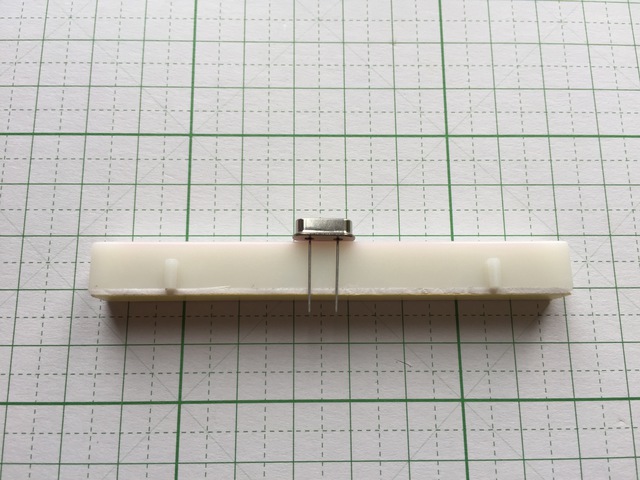
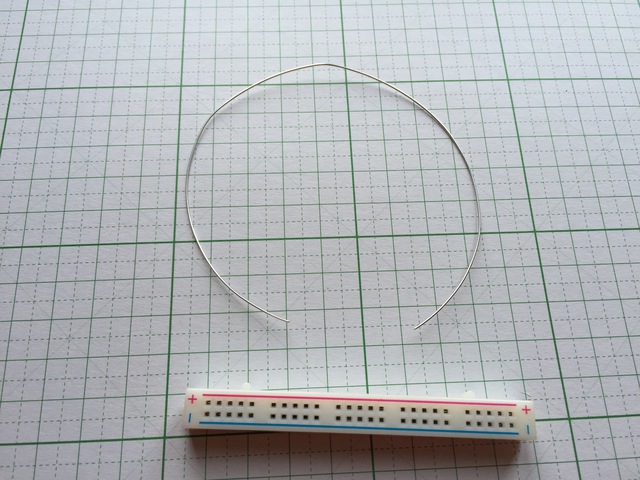
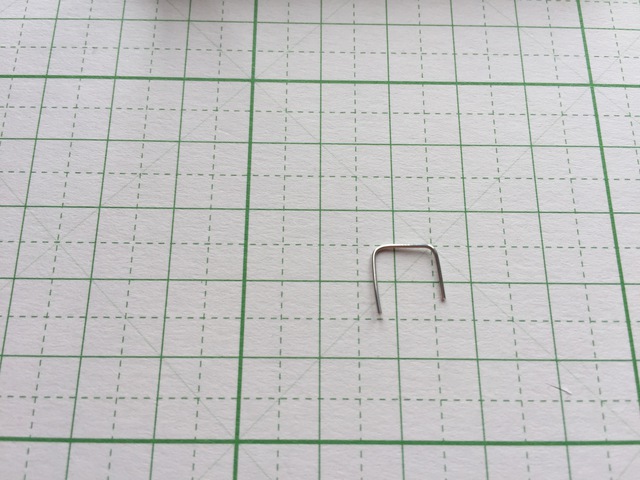
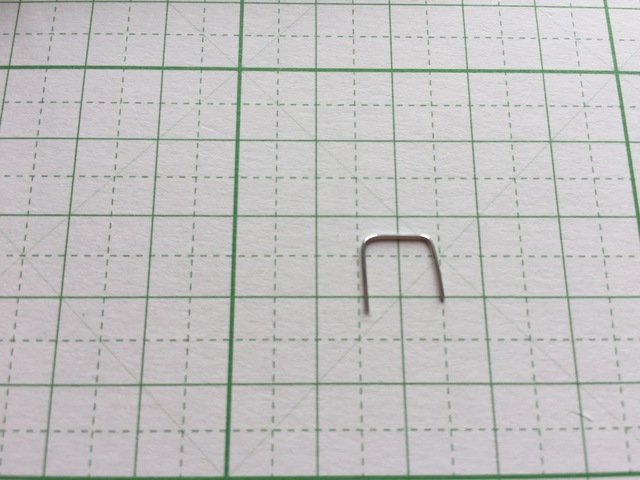
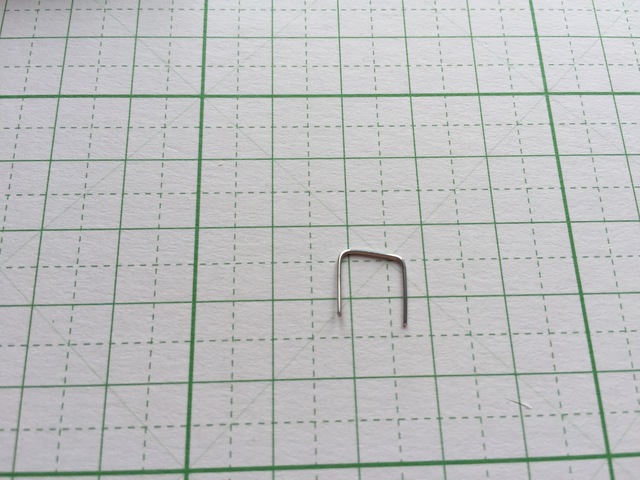
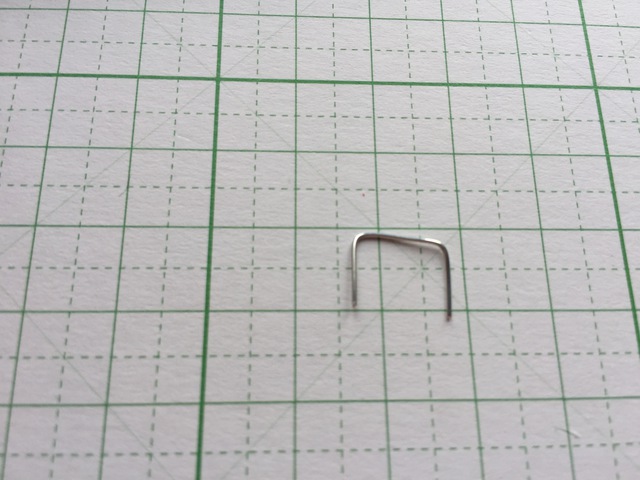
ニッパーと切り離したブレッドボードを使って、次の写真の金属線をホッチキスの針のような形に加工します。

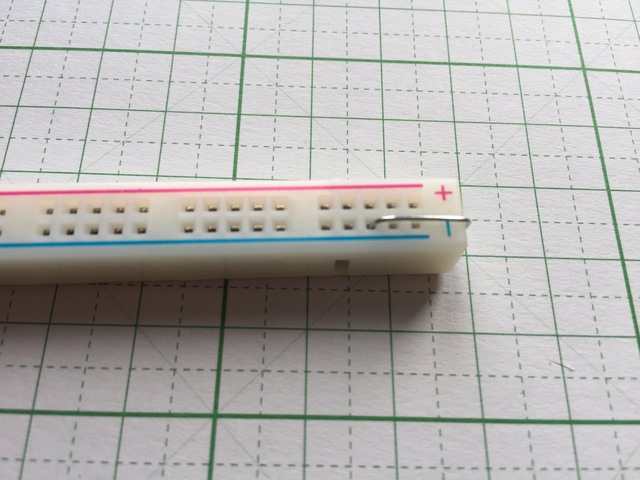
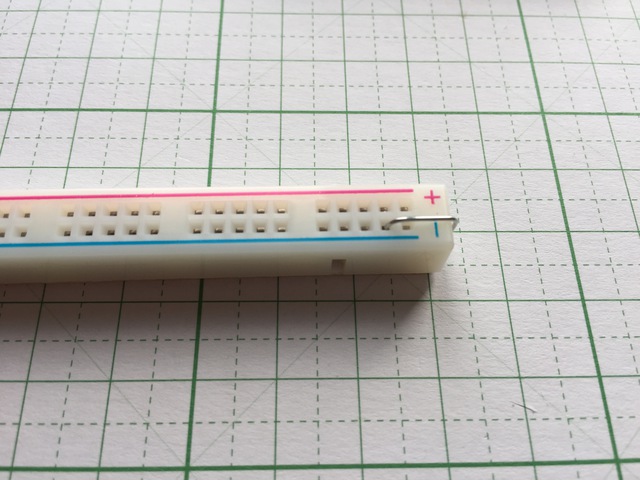
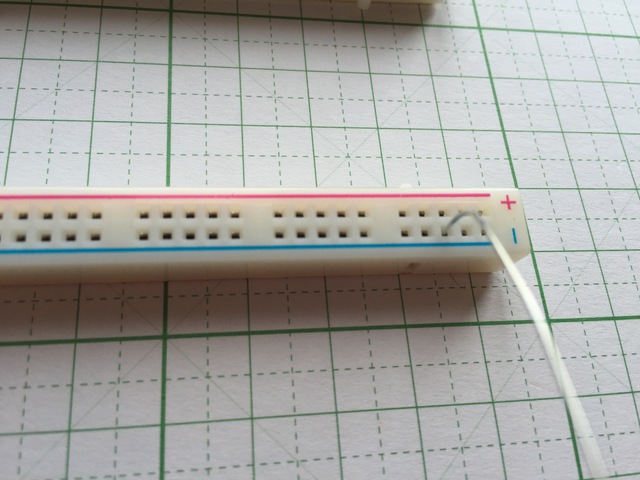
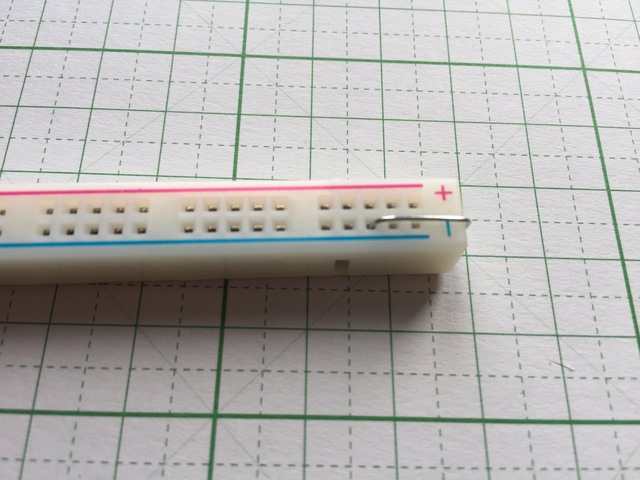
切り離したブレッドボードの「ー」側の端から2番目の穴に金属線を奥まで挿します。

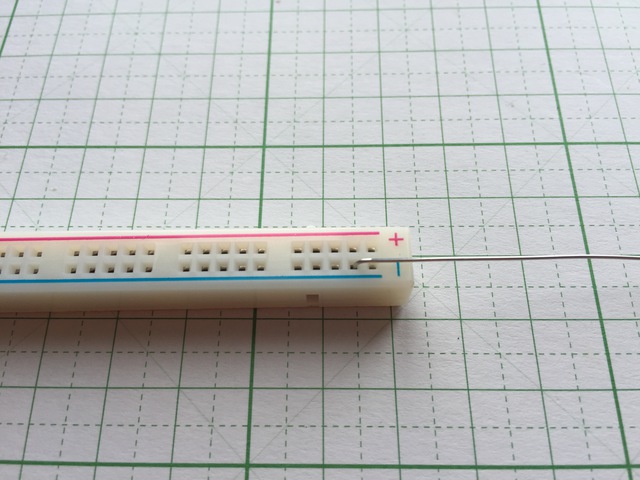
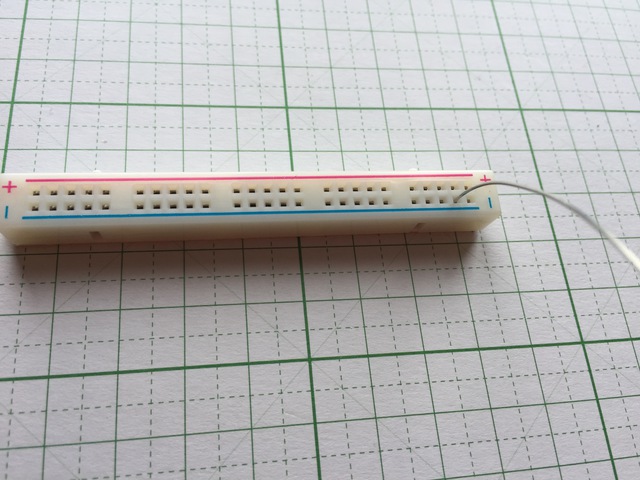
写真のようにブレッドボードに対して垂直に曲げます。

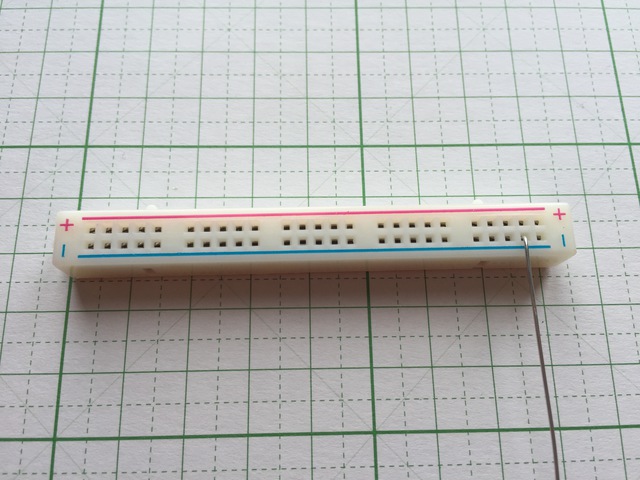
しっかりと曲げてから、写真のように90度回転させます。垂直に曲げる前に回転させないように気をつけてください。

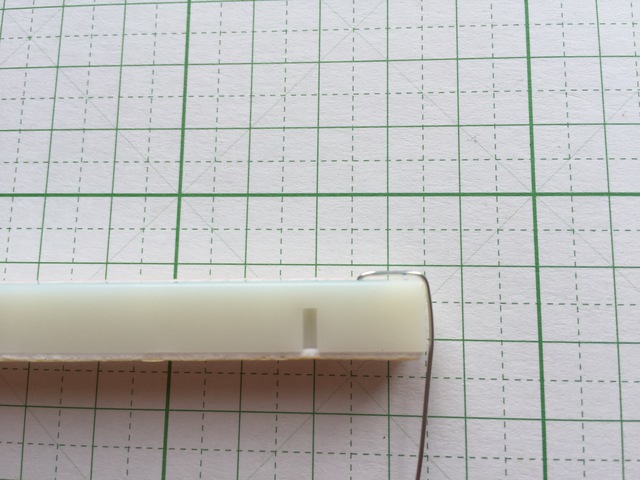
そして、写真のようにブレッドボードの端を使って金属線を90度曲げます。

写真のようにブレッドボードの高さと同じくらいの長さで、ニッパーを使って金属線をカットします。


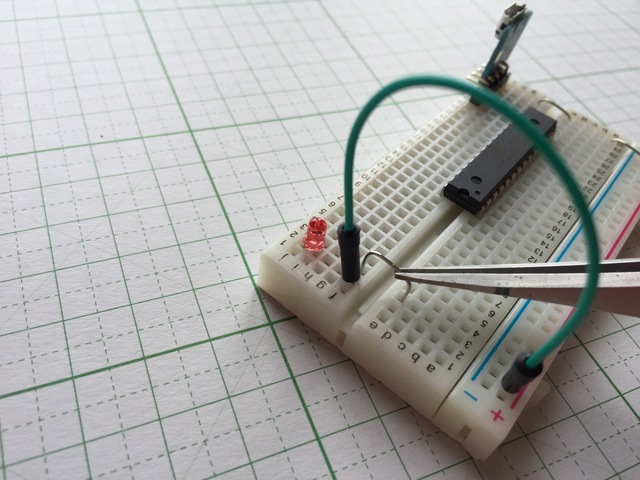
ピンセット(ラジオペンチ)で、加工した金属線をブレッドボードから抜きます。

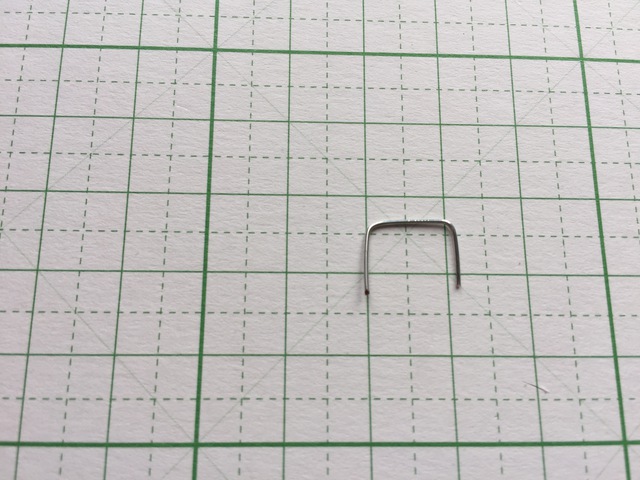
写真のように金属線をホッチキスの針のように加工できました。

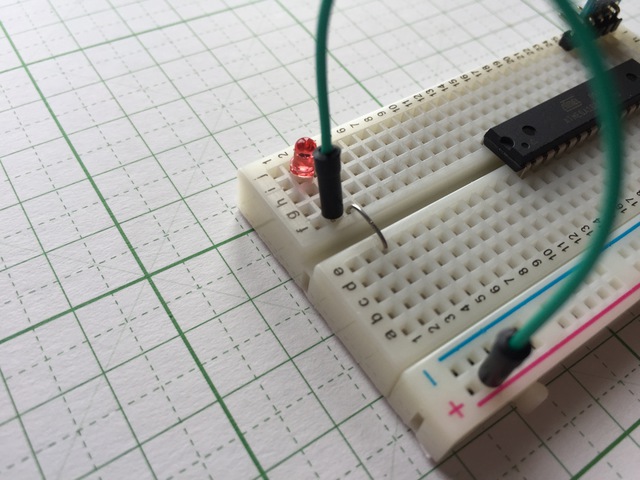
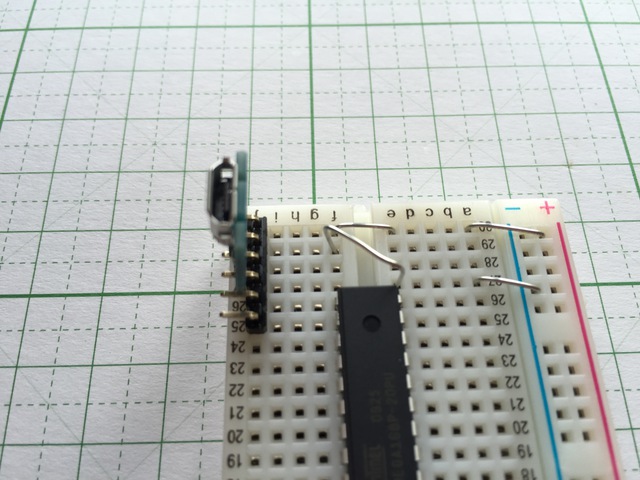
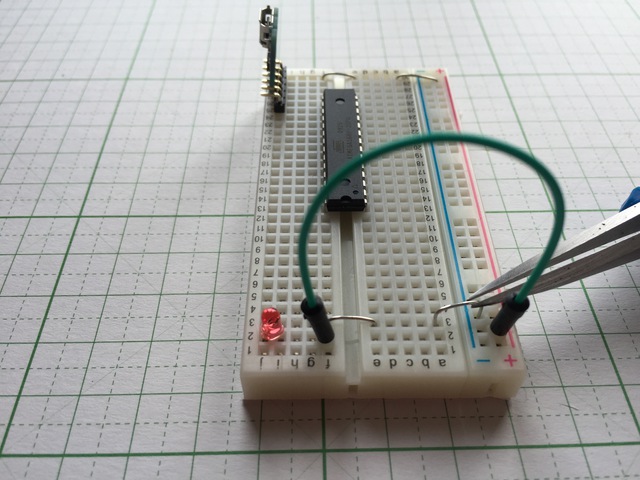
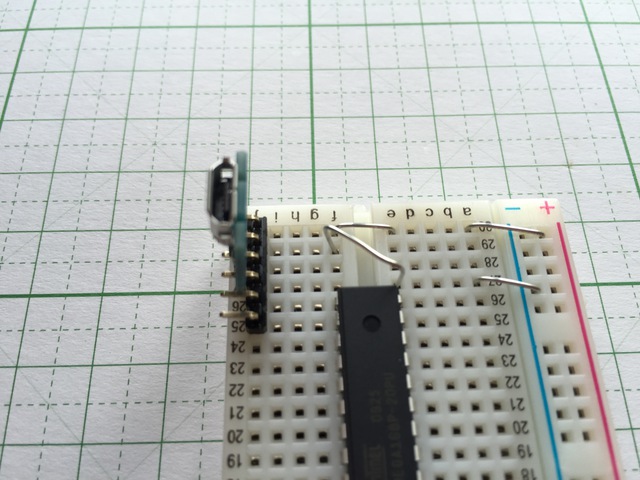
加工したものをブレッドボードの「fの30」と「eの30」に挿します。写真では少し浮いていますが、ぐっと奥まで挿してください。

これで、ブレッドボードの「aの30」から「jの30」までの1列がすべてつながりました。

しかし、どうしてブレッドボードの「eの30」と「jの30」をつないだだけで「aの30」から「jの30」までの1列がすべてつながるのでしょうか?
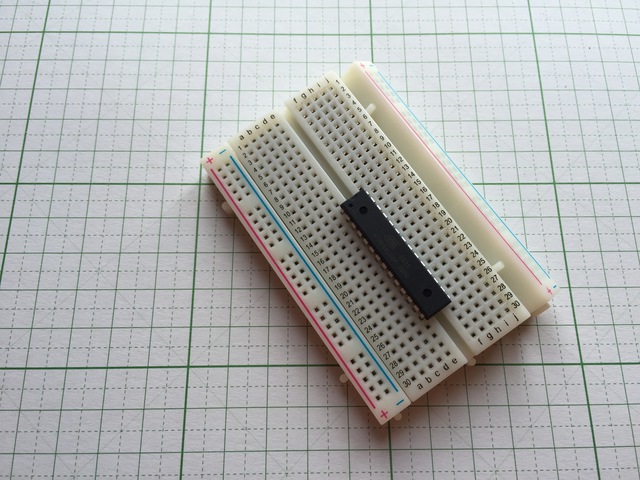
実は、ブレッドボードのa〜eとf〜jの各列(下の写真でいうと縦の列)は穴が中でつながっています。また、端にある「+」と「ー」(下の写真だと下部の横の列)はそれぞれ中で穴がつながっています。そのため、例えば「eの27」と「fの29」をつなぐと「aの27」から「eの27」と「fの29」から「jの29」まで、すべての穴が中でつながることになります。
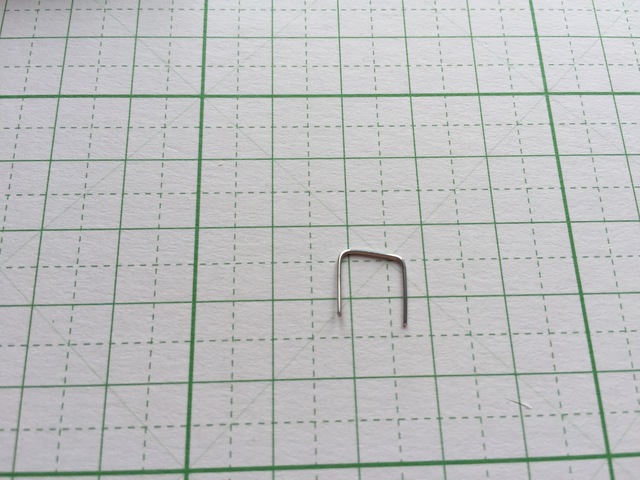
金属線の加工(少し幅が広いもの)
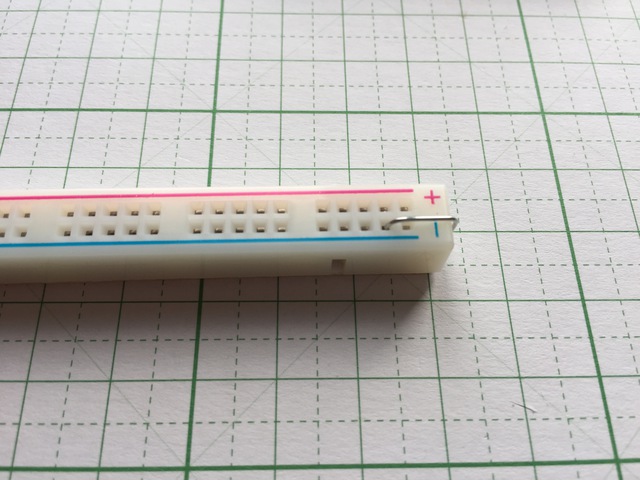
続けて金属線を加工します。今度は先ほどよりも少し幅を広げます。切り離したブレッドボードの「ー」側の端から3番目の穴に金属線を奥まで挿します。

あとは先ほどと同じように折り曲げて、端をブレッドボードの高さに合わせてニッパーでカットします。

それをブレッドボードの「+」と「aの30」に挿します。

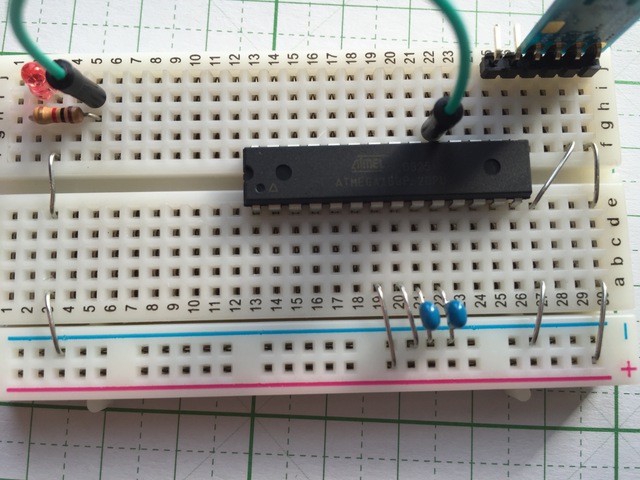
ここまでで写真のようにつなぐことができました。

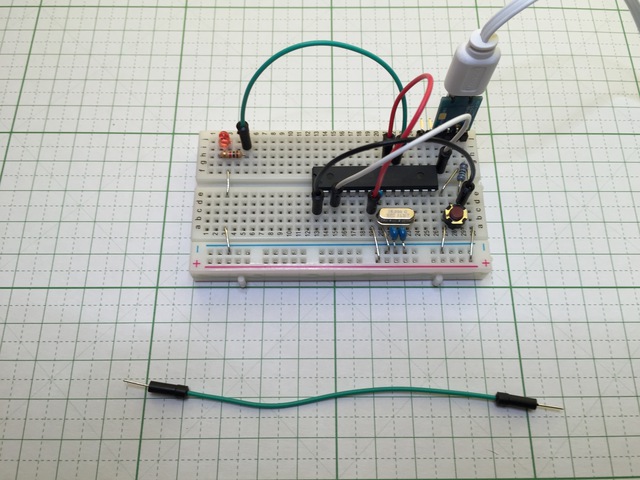
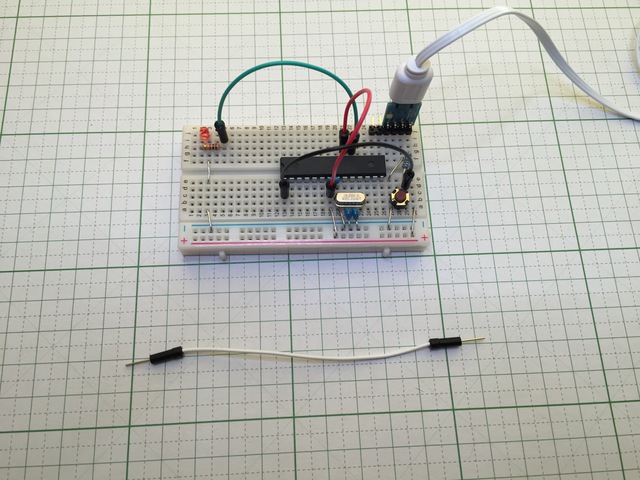
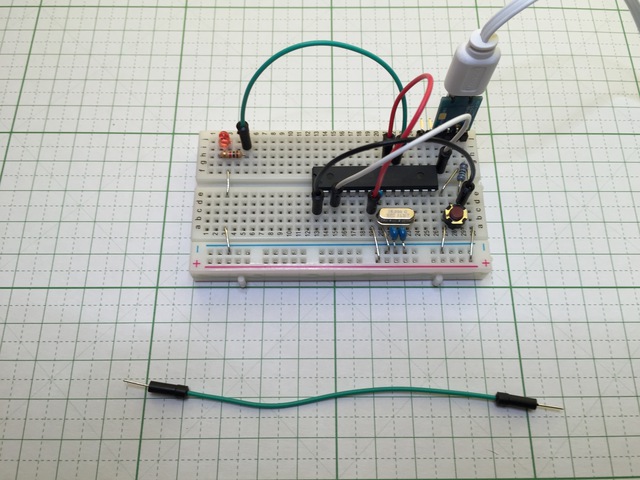
ジャンパコード
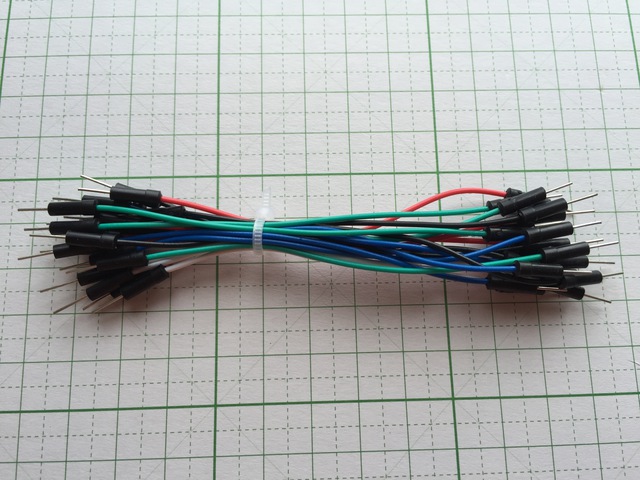
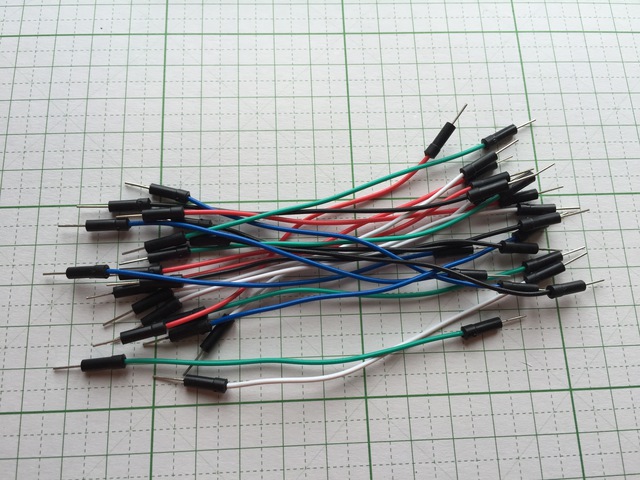
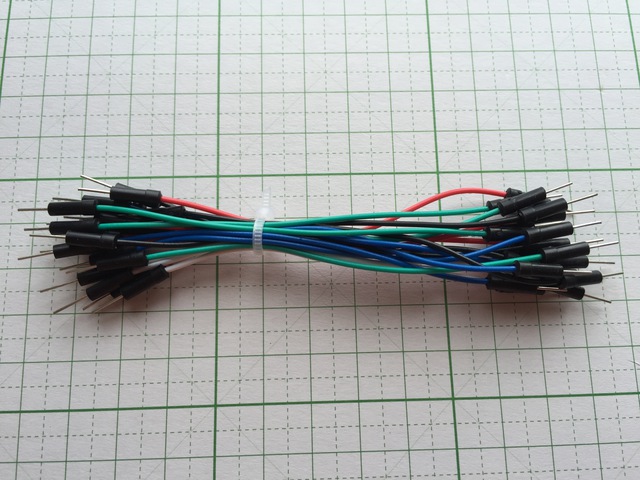
次は10cm程度のカラフルなケーブル(ジャンパコード)を使います。束ねてあるのでニッパーで切り離します。

赤、青、緑、白、黒のケーブルがそれぞれ4本ずつあります。

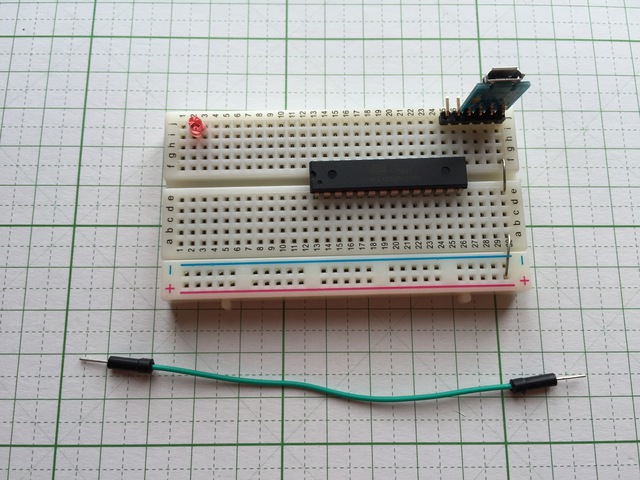
ここでは緑色のジャンパコードを1本使います。

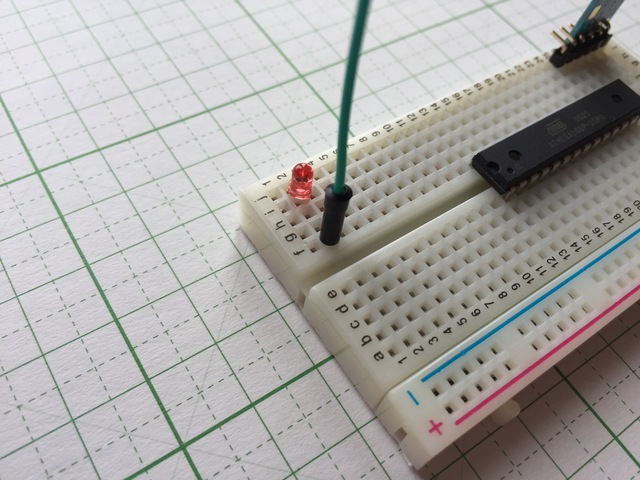
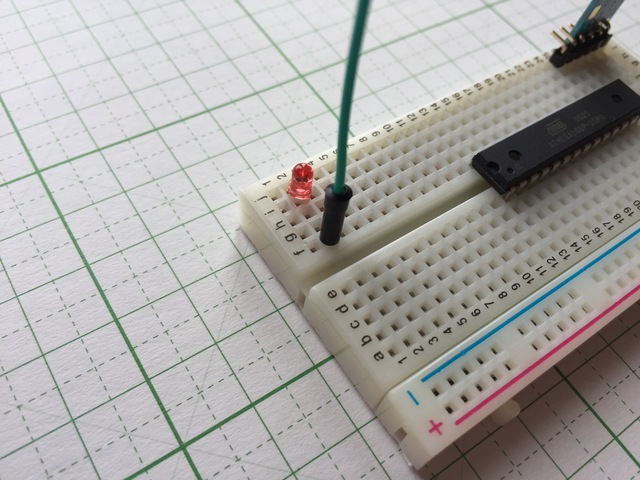
一方をブレッドボードの「fの2」に挿します。

もう一方をブレッドボードの「+」に挿します。

LEDから通信モジュールのー(GND)への配線
さらに切り離したブレッドボードの端から2番目の穴を使って金属線を加工します。


それをブレッドボードの「eの3」と「fの3」に挿します。


さらに、切り離したブレッドボードの端から2番目の穴を使って金属線を加工します。


それをブレッドボードの「aの3」と「ー」に挿します。


さらに、切り離したブレッドボードの端から2番目の穴を使って金属線を加工します。


それをブレッドボードの「ー」と「aの27」に挿します。


最後は、穴と穴の間隔が少し広いので、切り離したブレッドボードの端から3番目の穴を使って金属線を加工します。


それをブレッドボードの「eの27」と「fの29」に挿します。

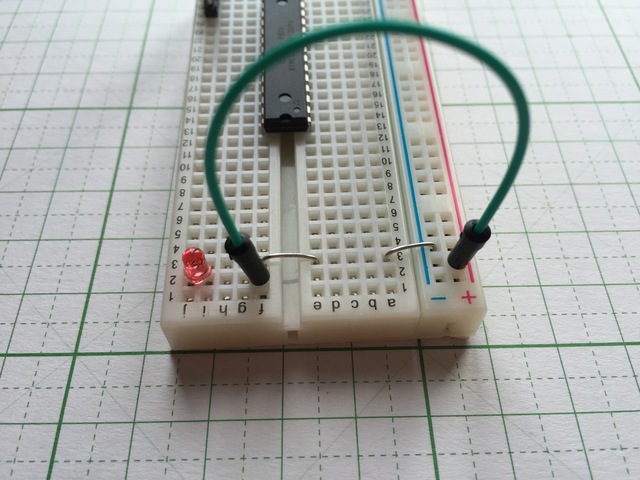
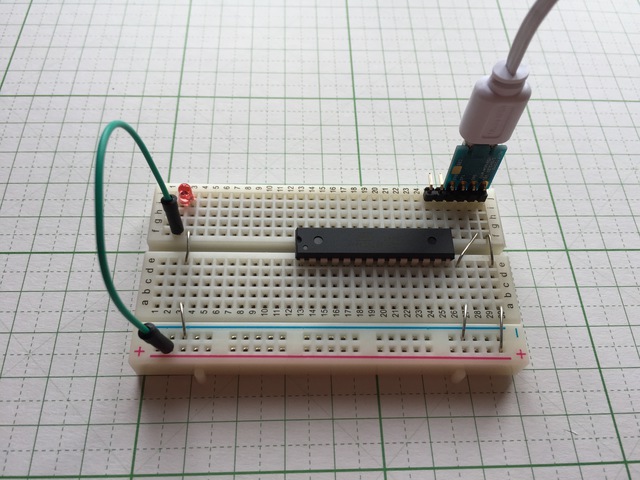
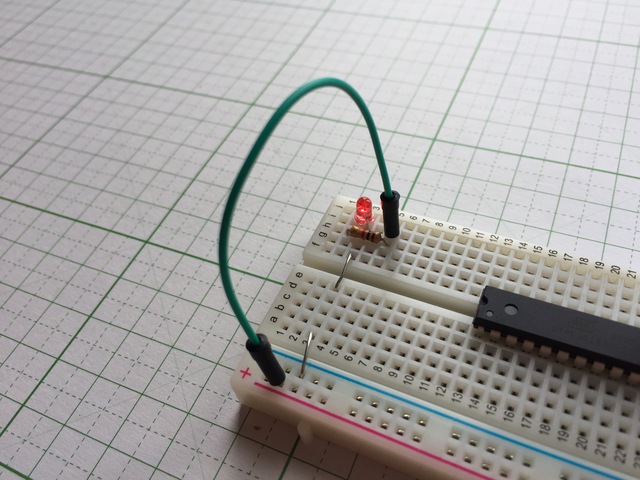
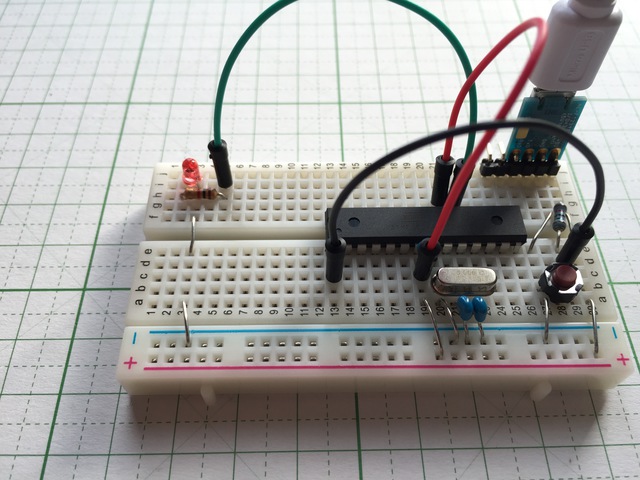
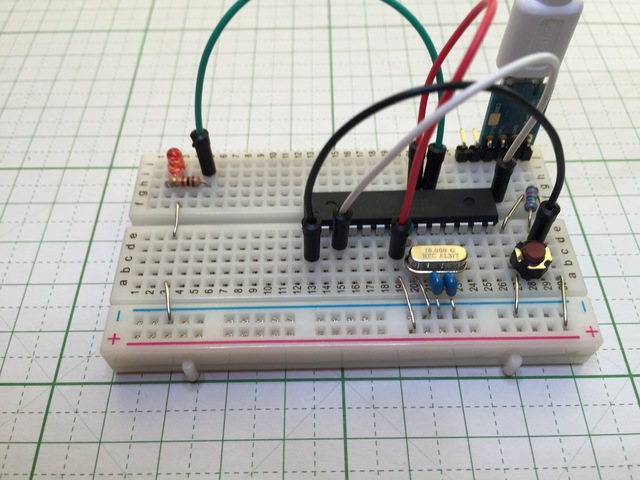
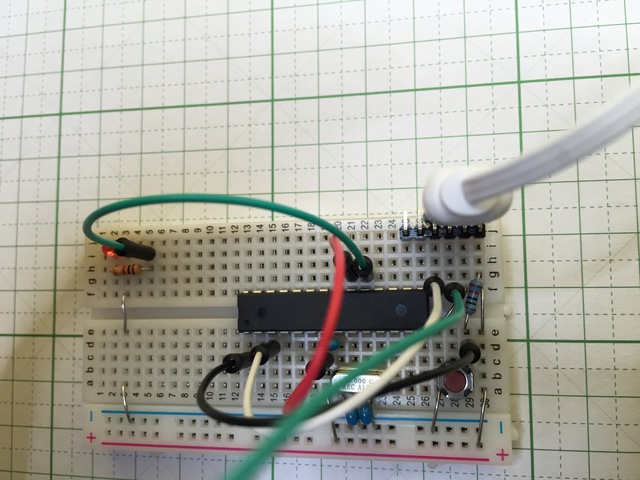
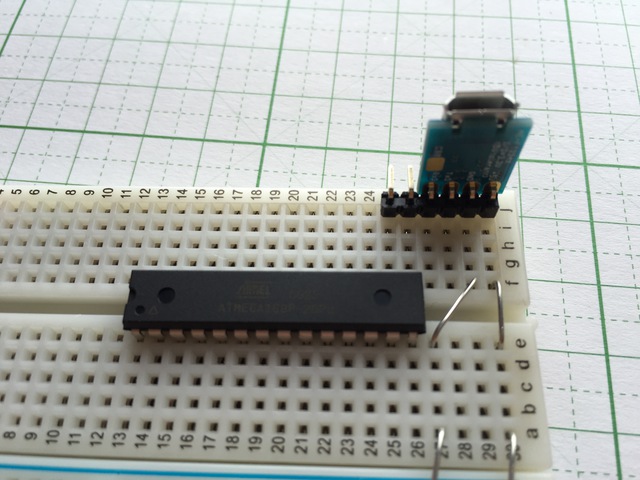
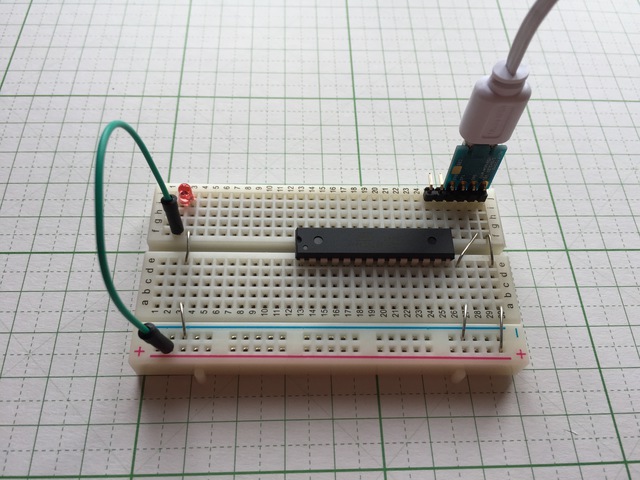
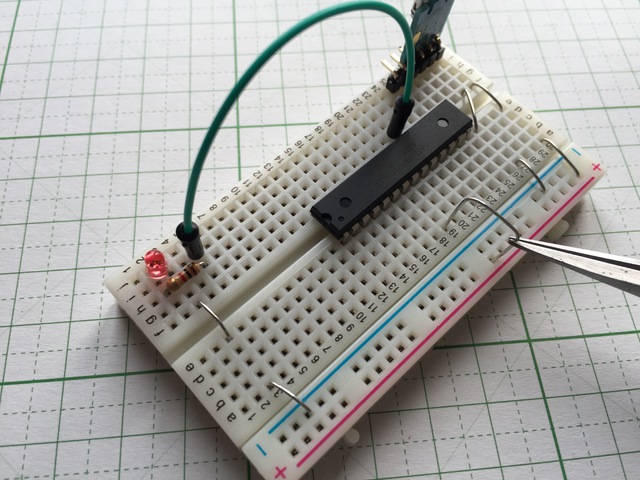
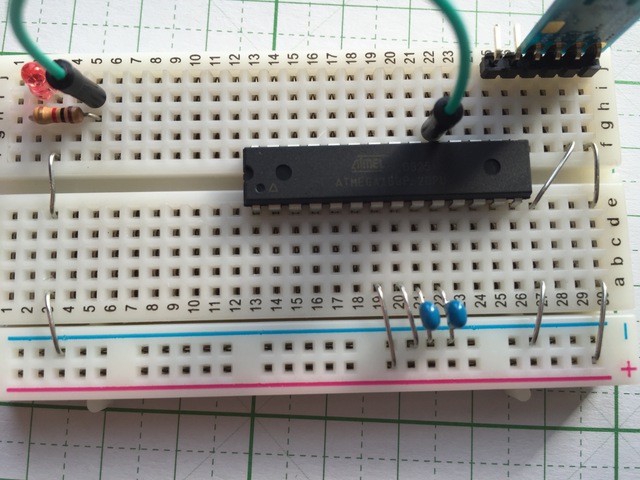
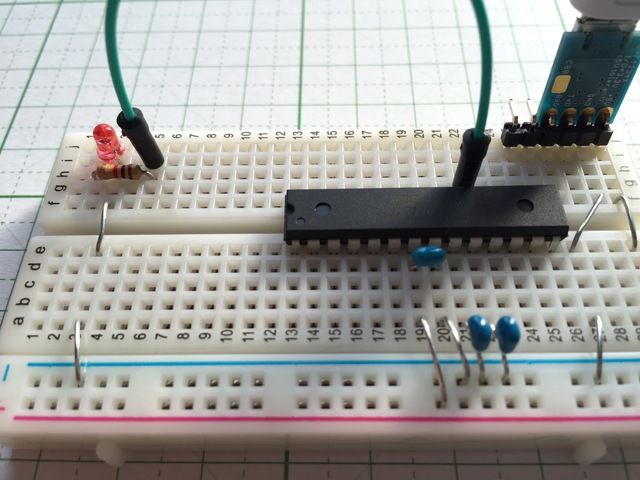
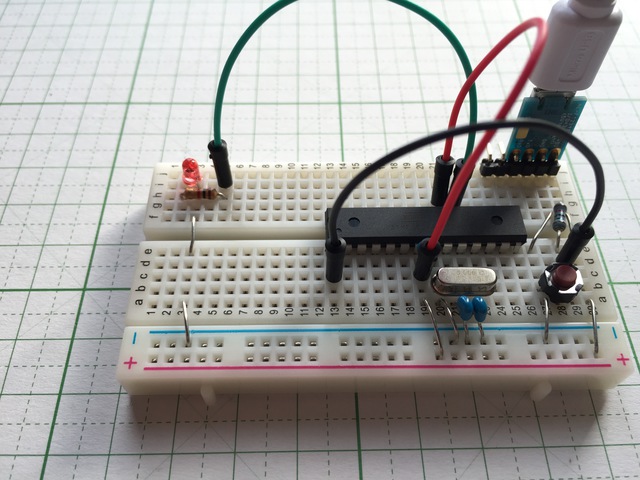
別の角度から見るとこんな感じです。

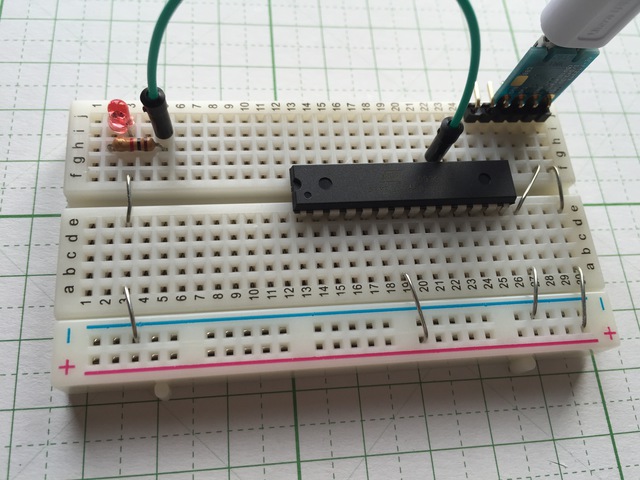
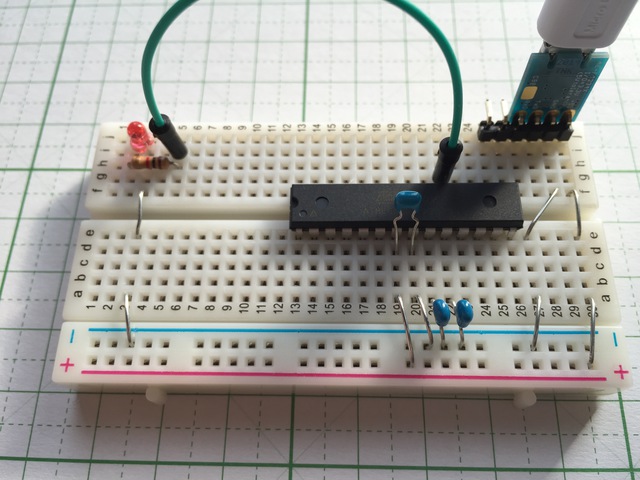
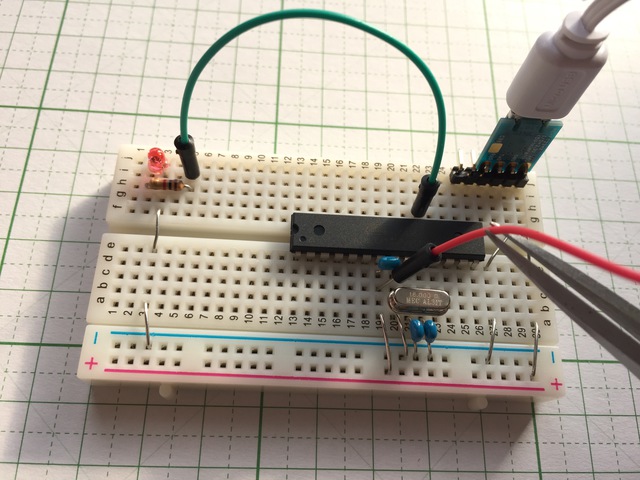
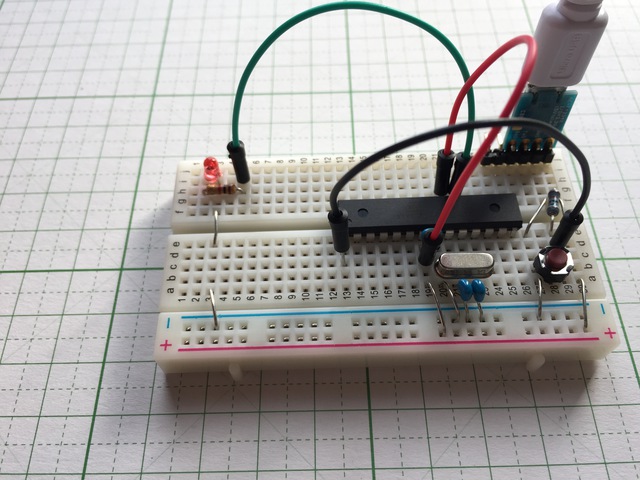
これで、下の写真のようにLEDの配線ができました。

LEDの配線の確認
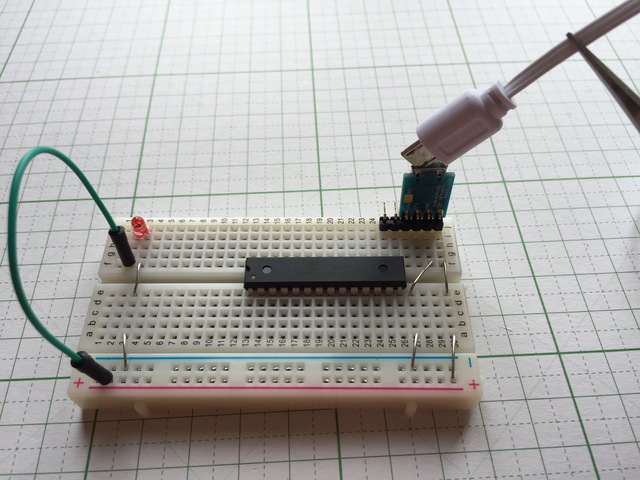
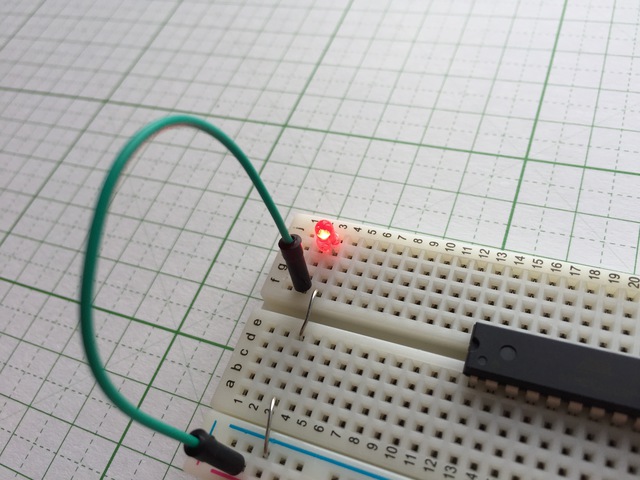
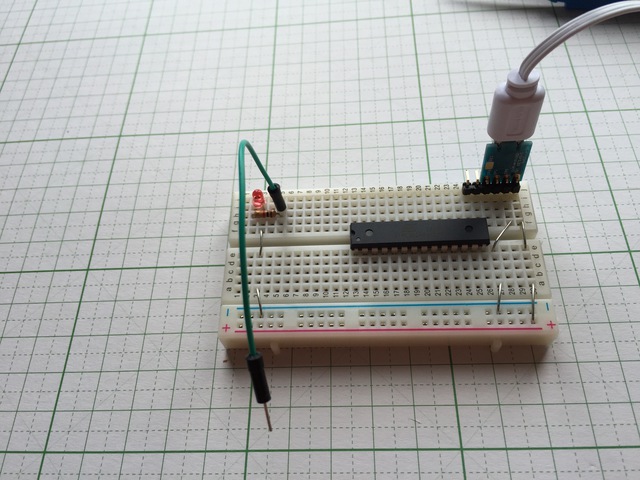
さっそくUSBケーブルでコンピュータとつないで、LEDを光らせてみましょう。

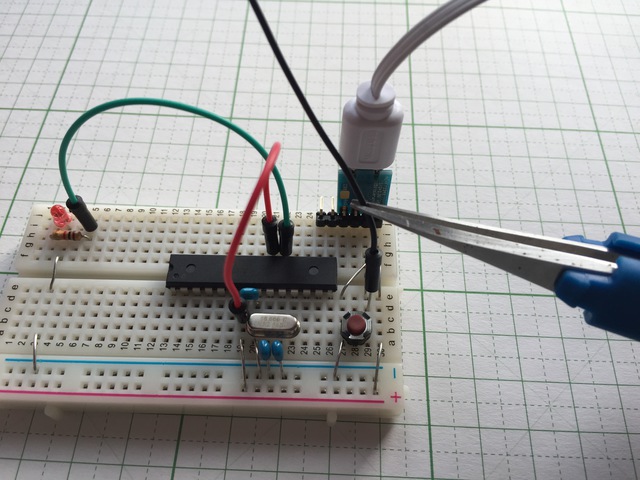
USB(Micro USB)の端子には裏表があります。写真を参考にして端子から小さなツメが出ている方を手前にして差し込もう。


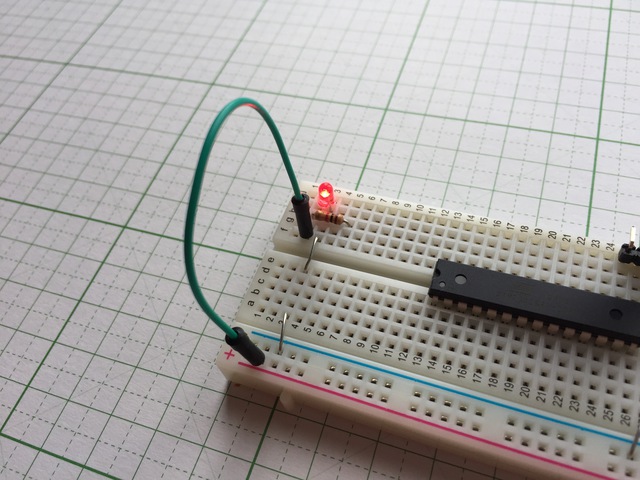
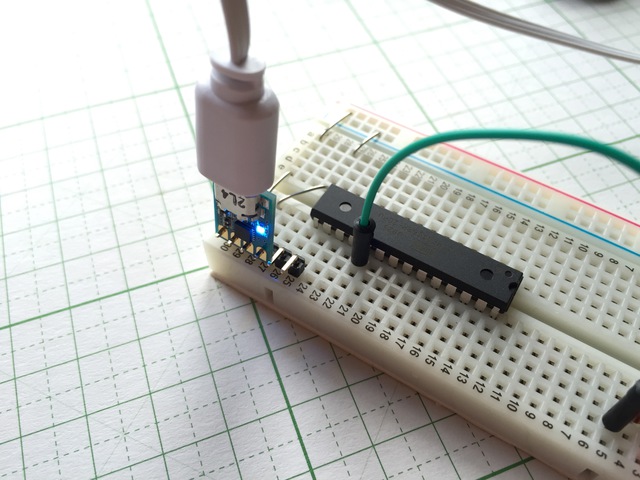
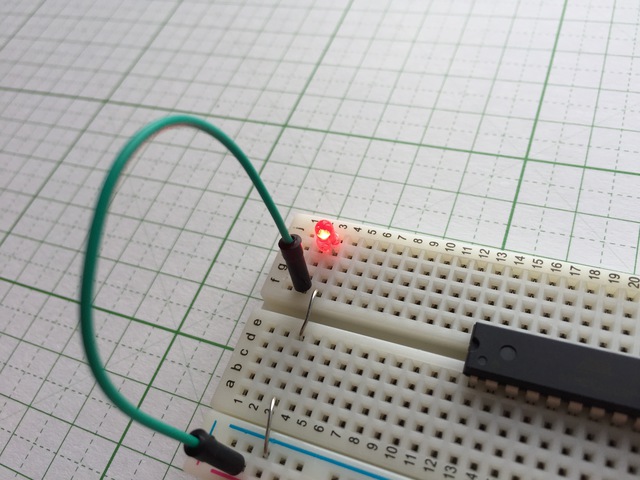
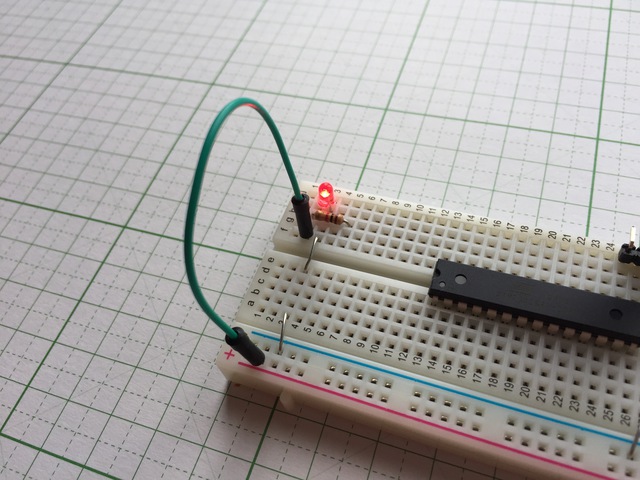
USBケーブルのもう一方をコンピュータに接続します。すると下の写真のようにLEDが光るはずです。LEDが光ることを確認したらコンピュータからUSBケーブルを抜いて、電源を切っておこう。
なお、ここではコンピュータとは通信せずに電源として使うだけですが、ドライバのインストールといったコンピュータが処理中になった場合は、そのままコンピュータの処理が完了するまでUSBケーブルを抜かずに待ってください。

光らなかった場合は、LEDを逆方向につないでいたり、配線が間違っている可能性があります。間違いやすいのはLEDの配線で、リード線の長い方が「iの2」、短いほうが「jの3」です。これまでの手順を再度確認してみてください。

抵抗の取り付け
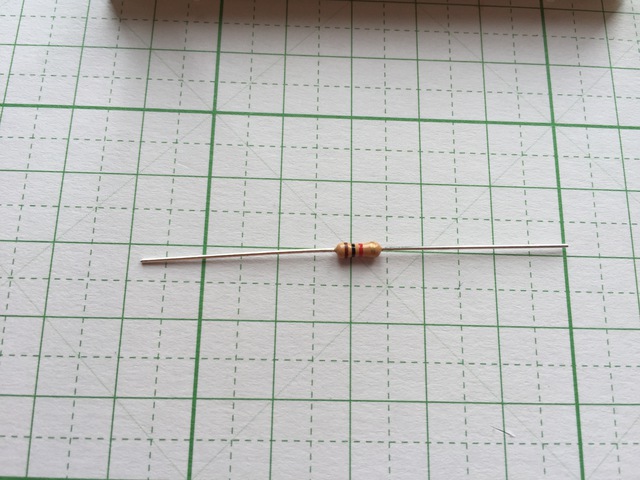
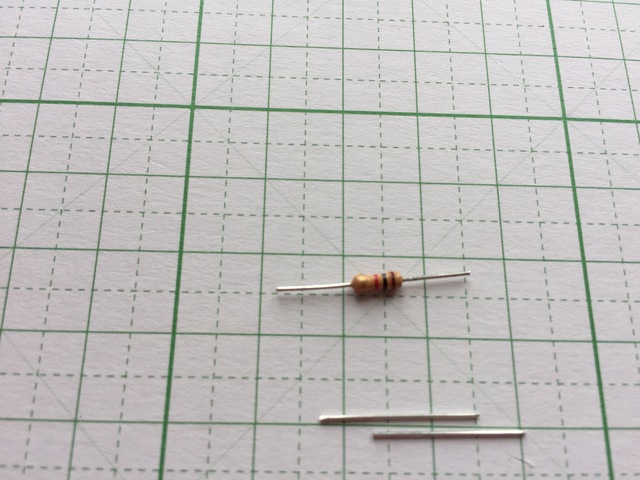
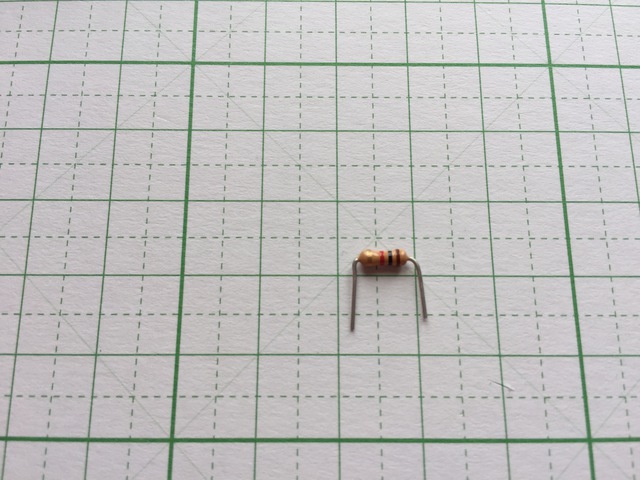
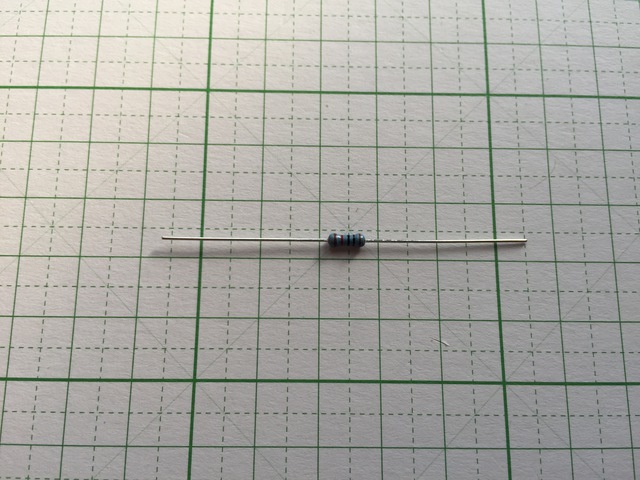
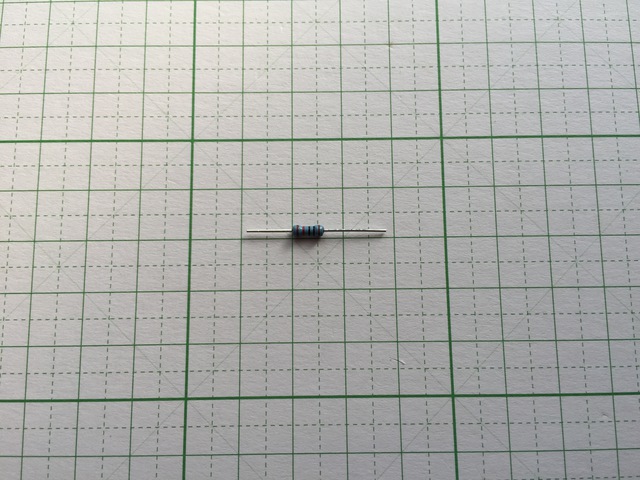
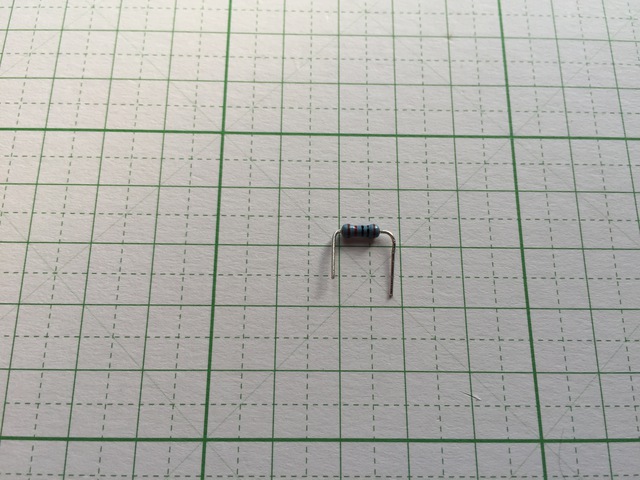
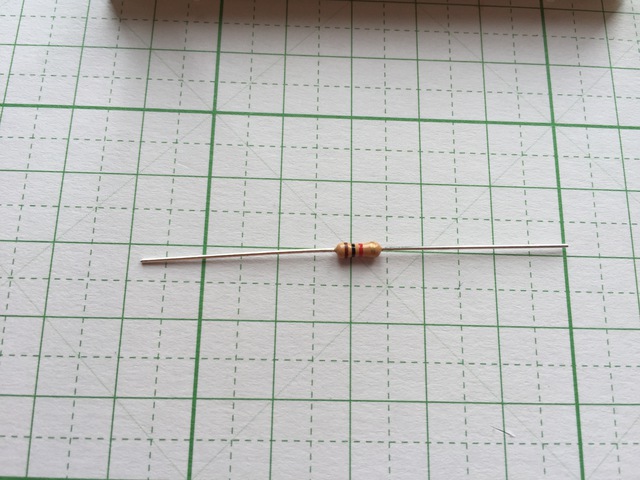
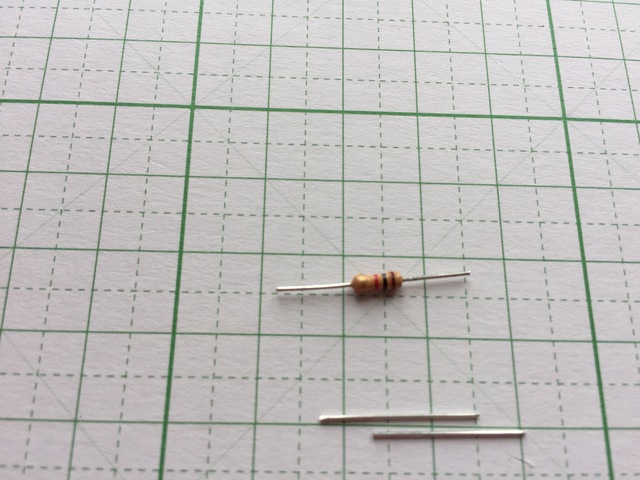
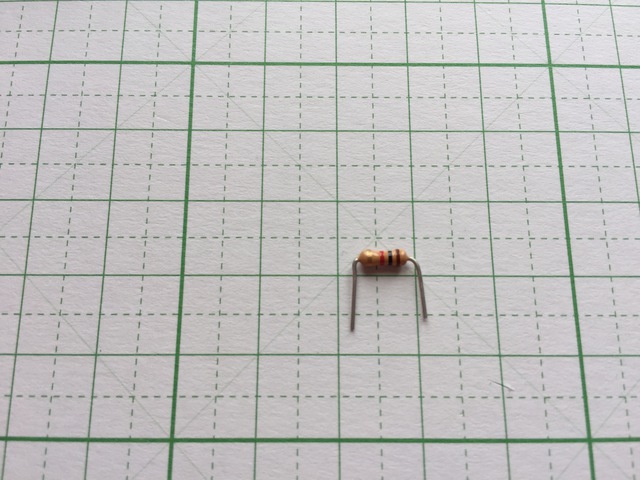
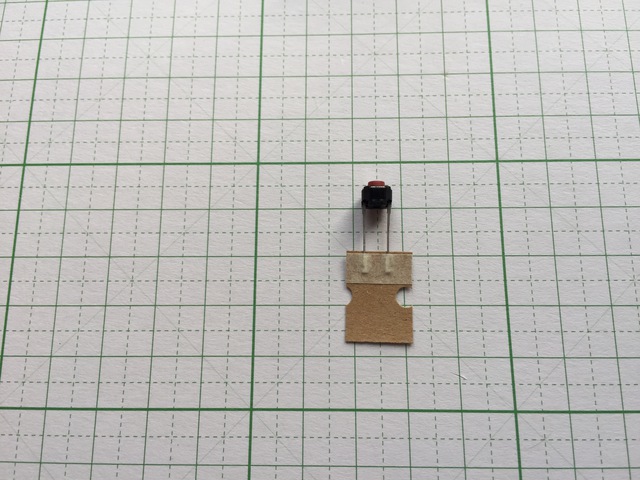
実は先ほどのLEDには、LEDを使った人の想定(これをLEDの規格や、LEDの仕様といったりします)よりも大きな電気が流れています。そこで、下の写真の抵抗というものを使って流れる電気を調整します。

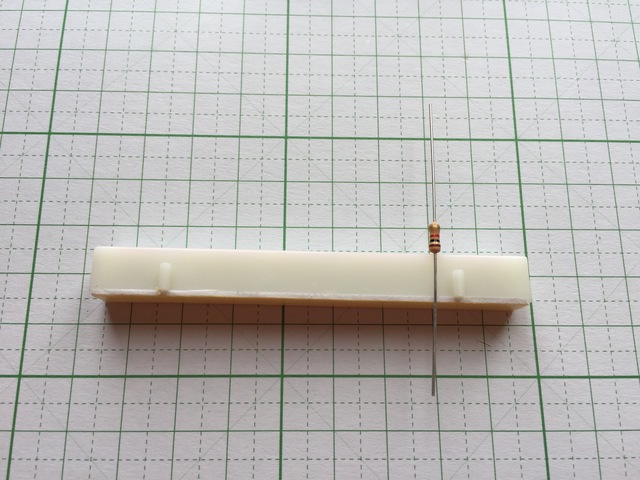
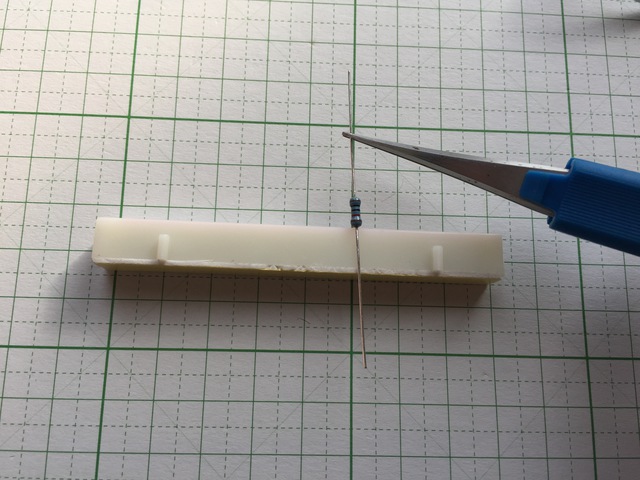
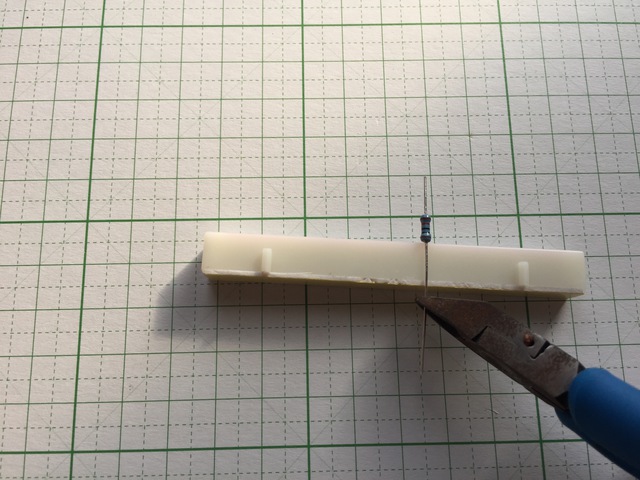
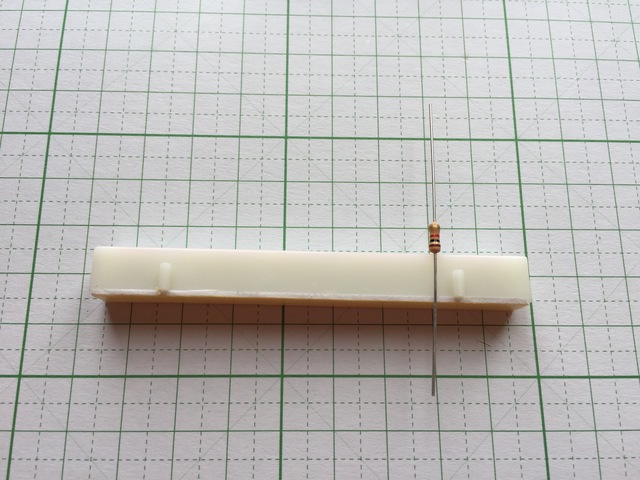
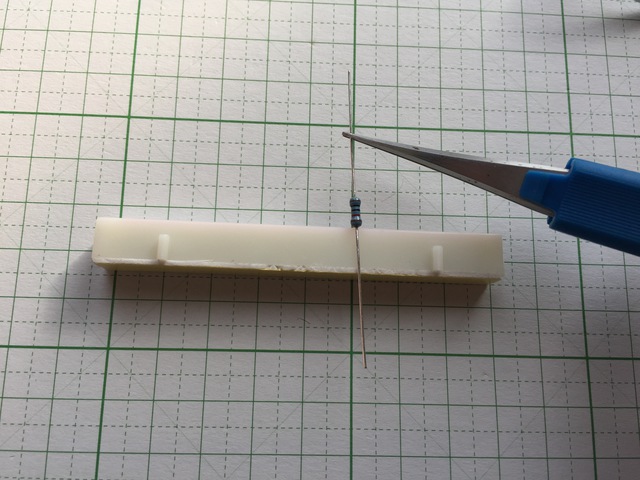
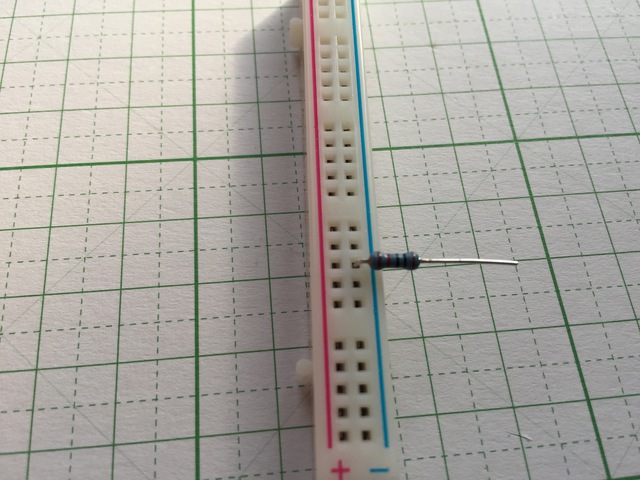
切り離したブレッドボードとニッパーを使って、抵抗のリード線の長さをブレッドボードの高さでカットします。


もう一方も同じようにカットします。

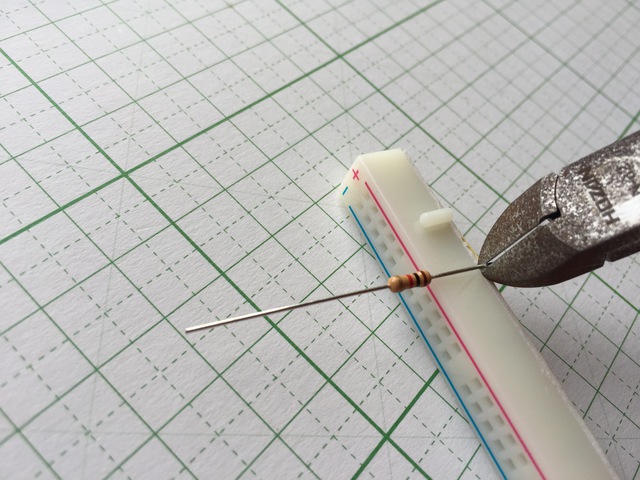
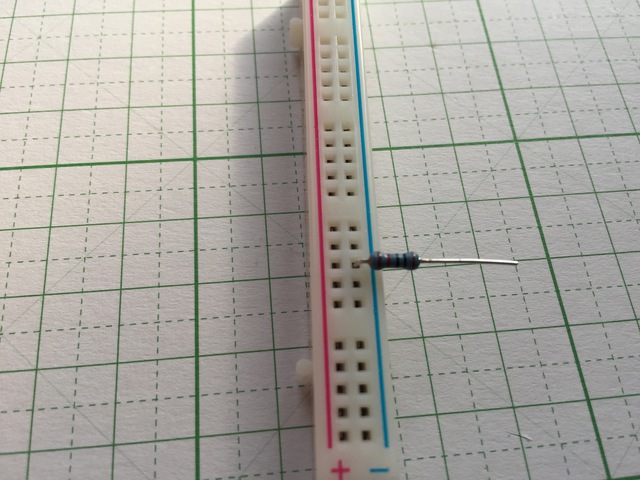
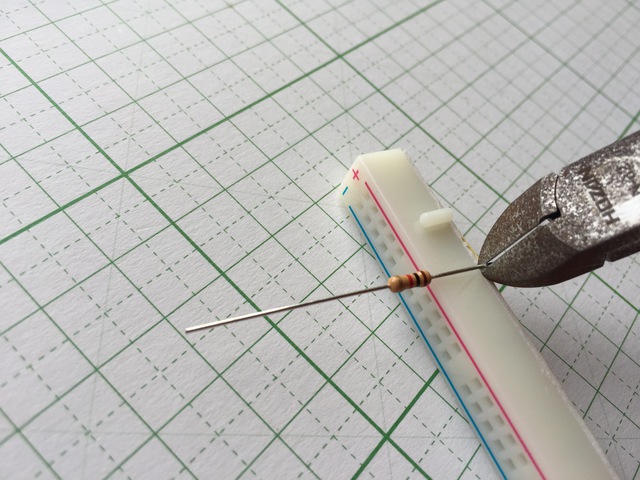
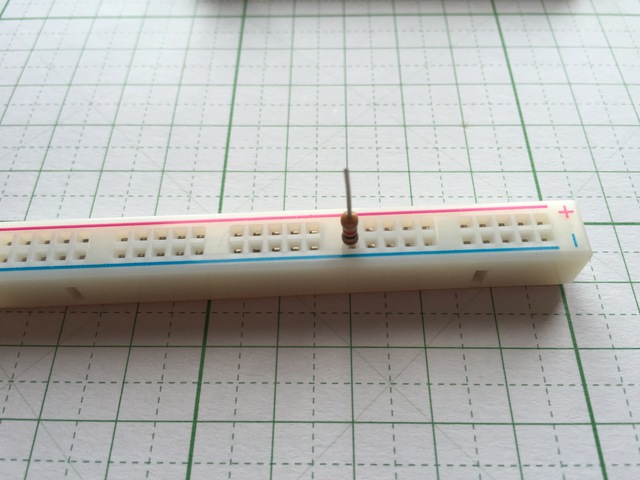
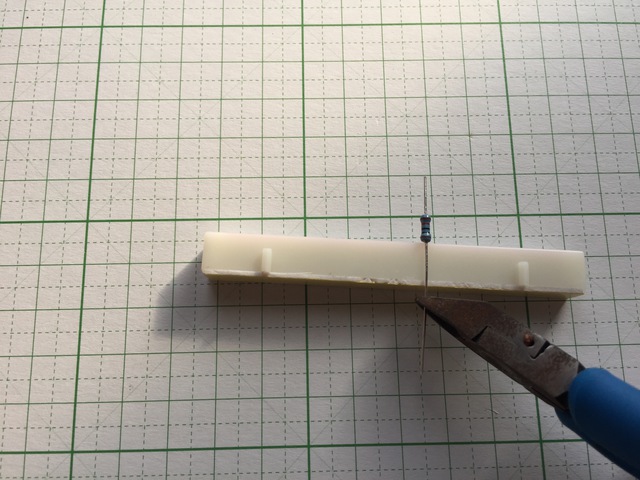
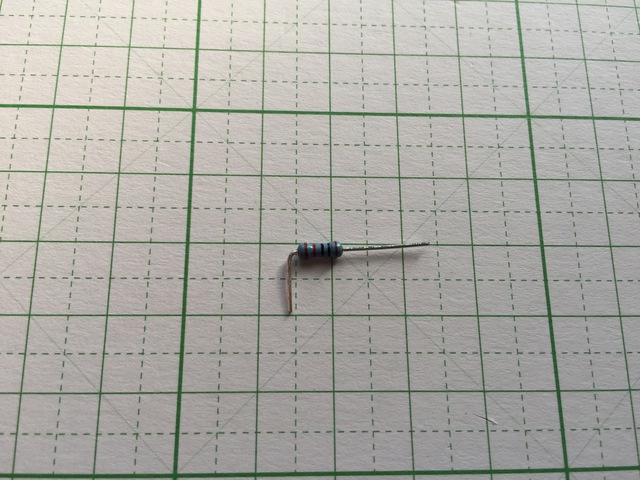
ブレッドボードに挿すために、抵抗のリード線を曲げます。写真のように切り離したブレッドボードの穴に挿して90度曲げます。

いったん曲げた後に、写真でいうと「+」の方向に少し押してやると、ほぼ垂直に曲げることができます。

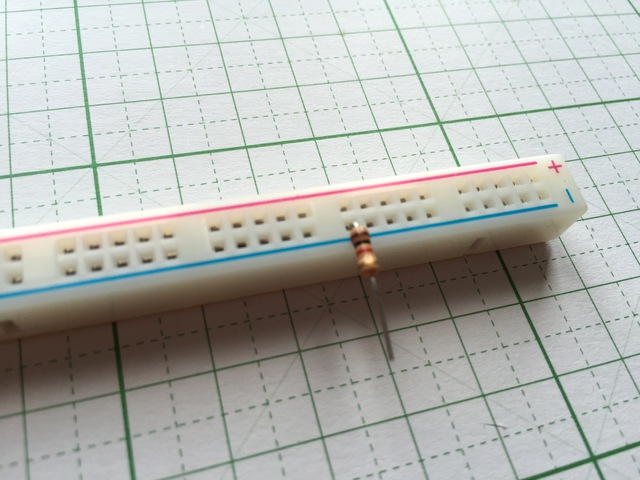
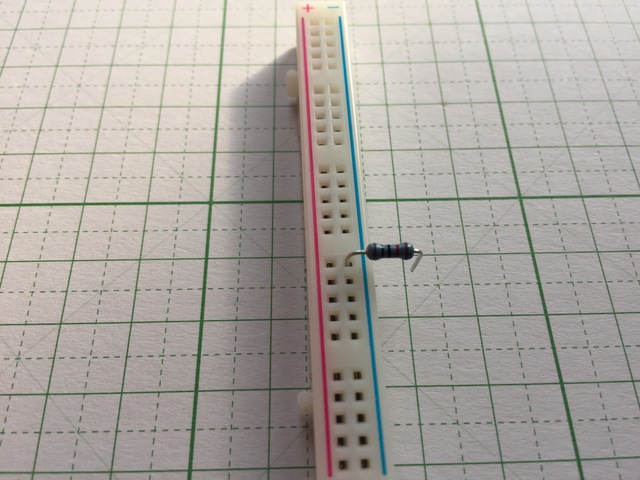
もう一方も同じように曲げます。

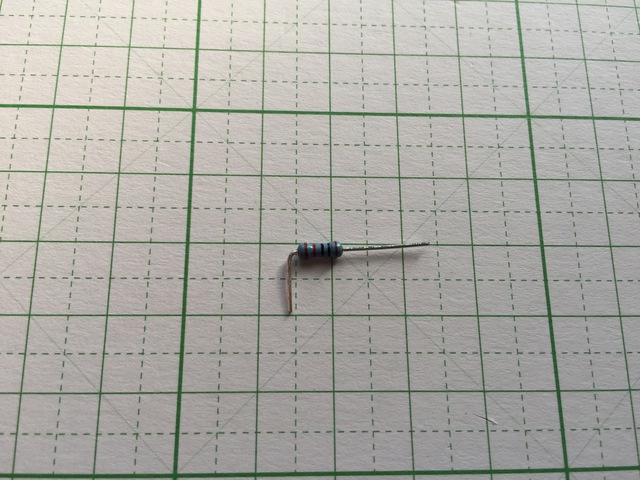
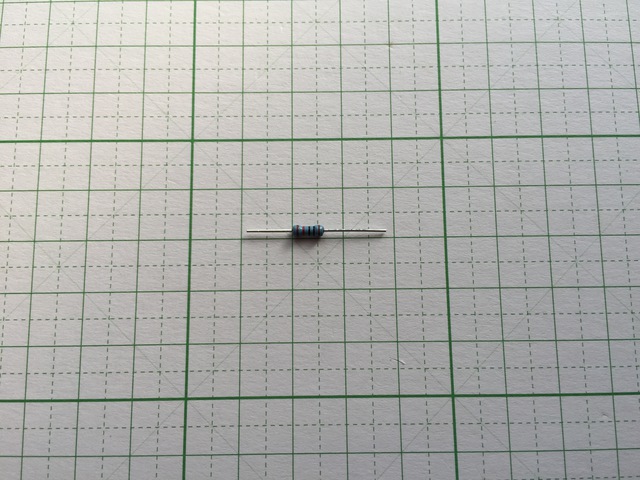
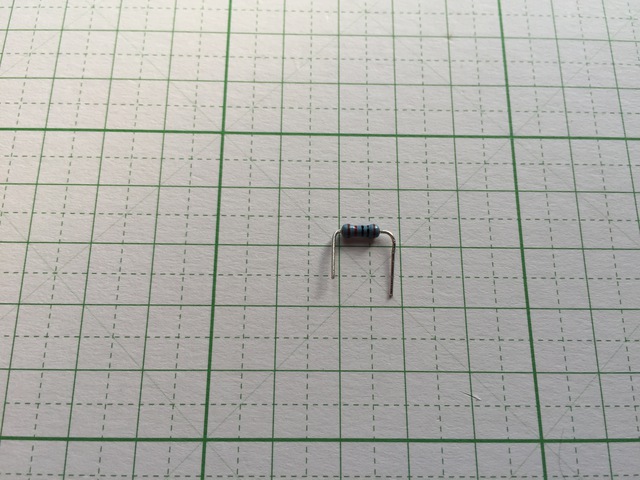
加工後の抵抗はこんな感じです。

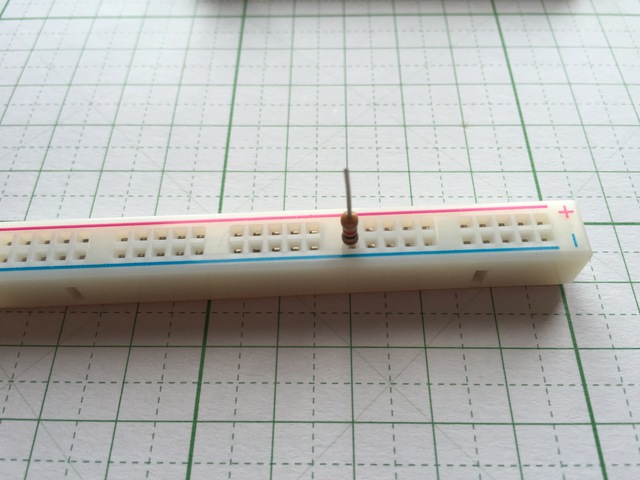
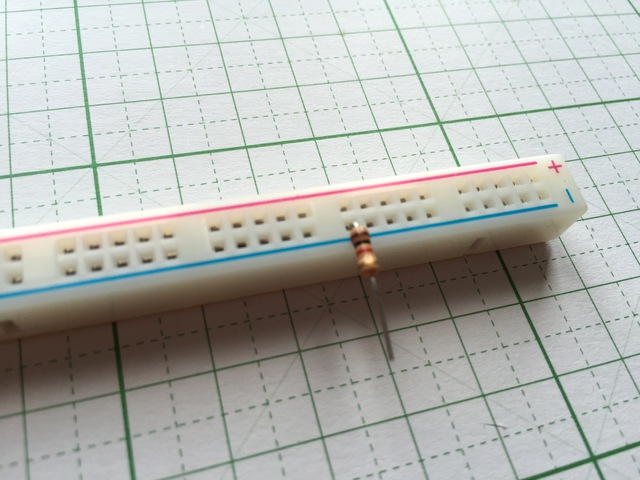
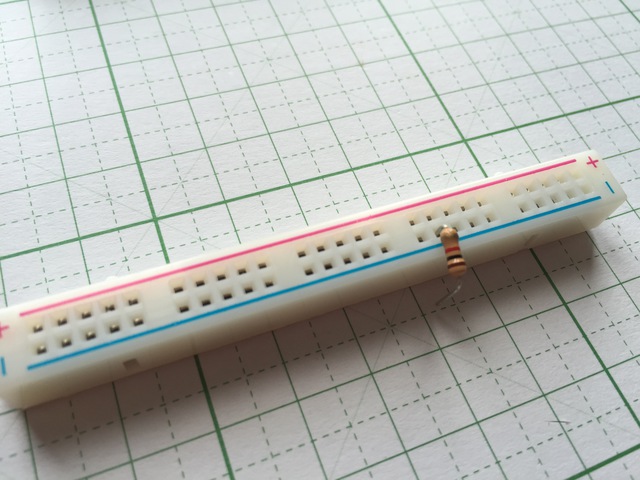
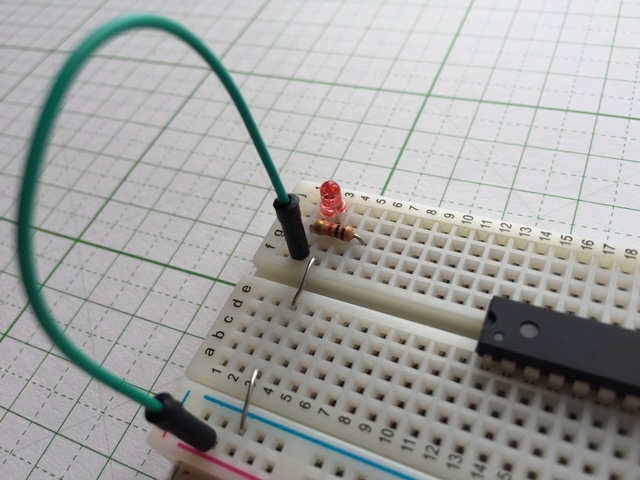
それをブレッドボードの「hの2」と「hの5」に挿します。LEDとは違って、抵抗の向きはどちらでもかまいません。


それでは、抵抗の効果を確認してみましょう。まだ配線を変えていないのでUSBケーブルをコンピュータに接続すると先ほどと同じようにLEDが強く光ります。

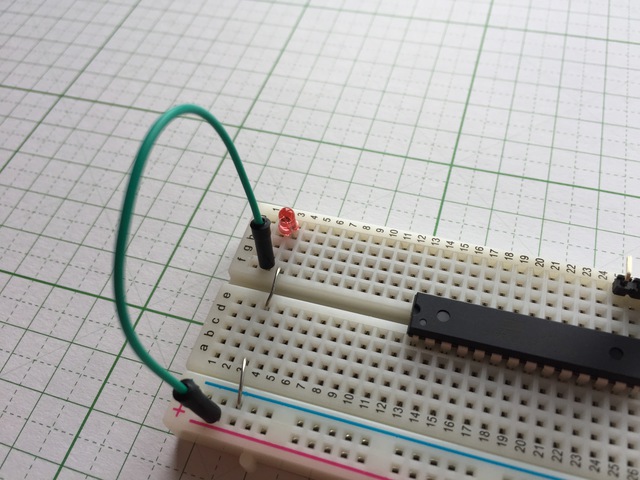
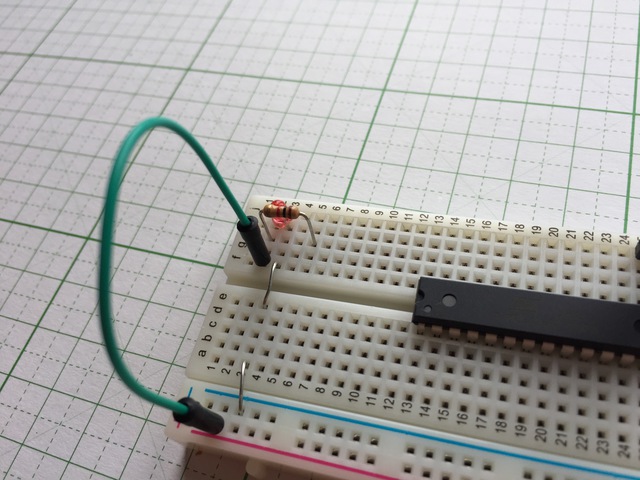
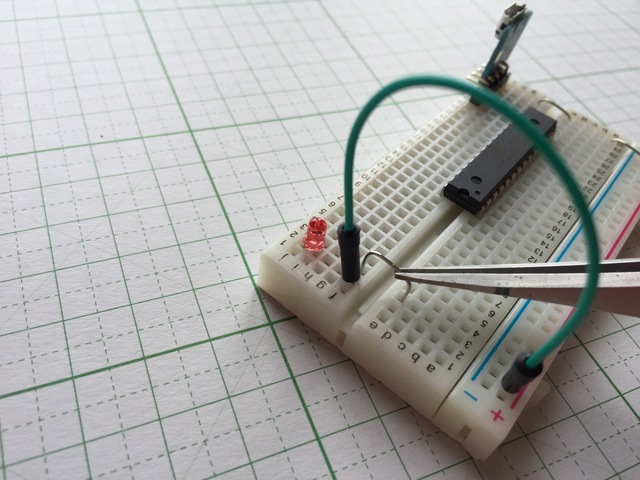
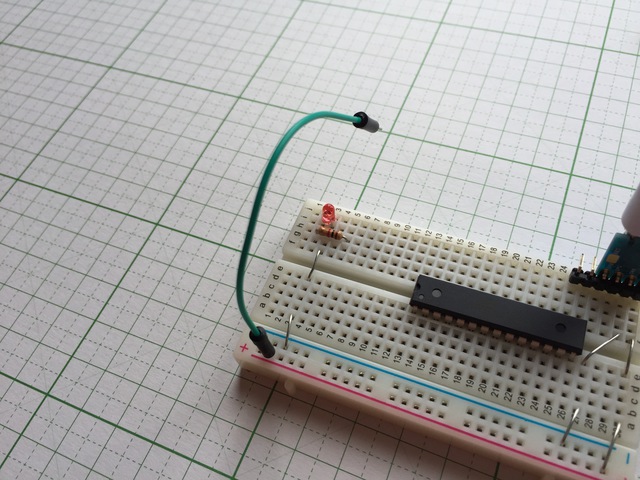
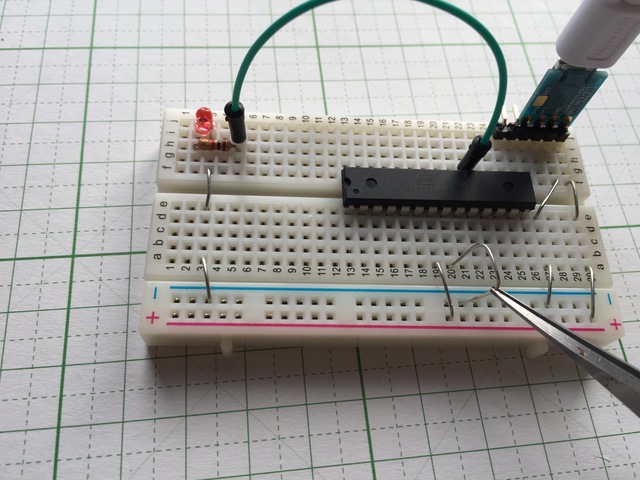
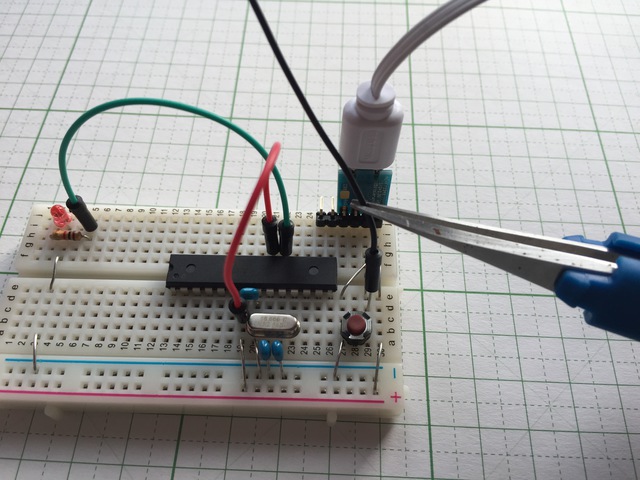
この状態で写真のように緑色のジャンパコードの一方(fの2)を抜きます。

そしてブレッドボードの「iの5」に挿します。すると、LEDの光が弱まったはずです。確認できたらコンピュータからUSBケーブルを抜いて、電源を切っておきます。

このように抵抗は、電気の流れを調整することができます。また抵抗の大きさにはいろいろなものがあり、ここでは1kΩ(キロオーム)=1,000Ωというものを使っています。この値が大きくなればなるほど電気を通しにくくなります。
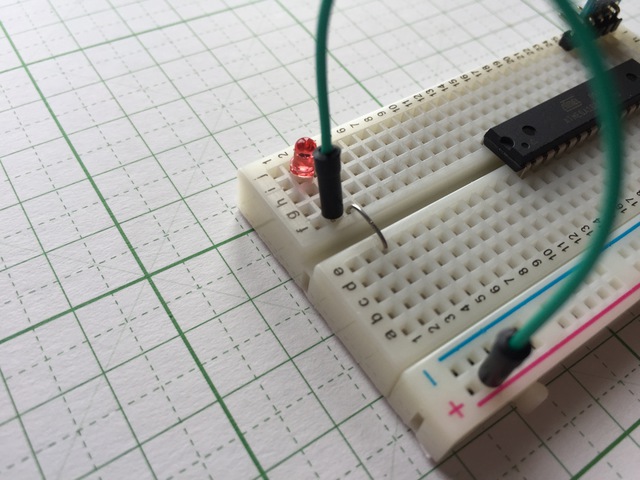
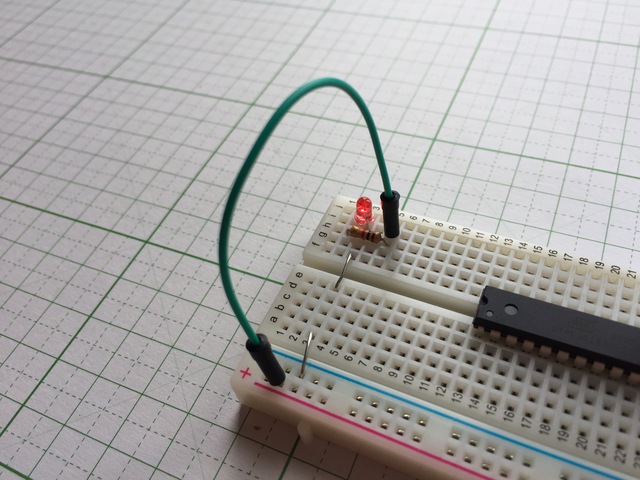
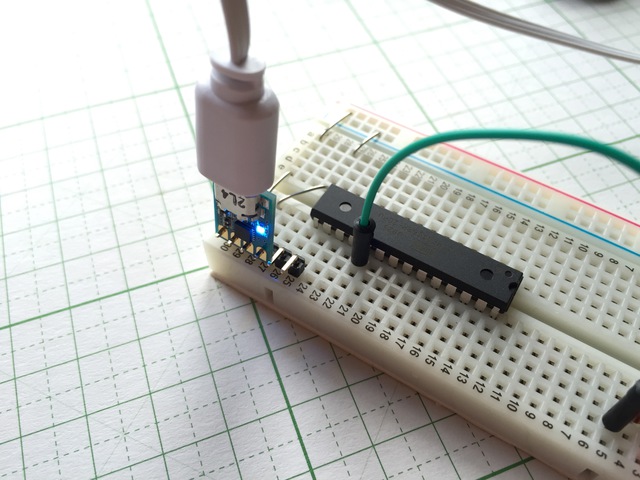
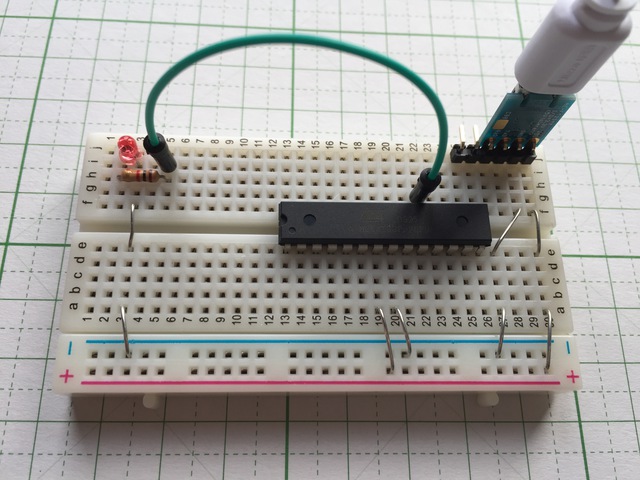
最後にプログラムからこのLEDを点けたり、消したりできるように配線します。緑色のジャンパコードの一方(+)を抜きます。

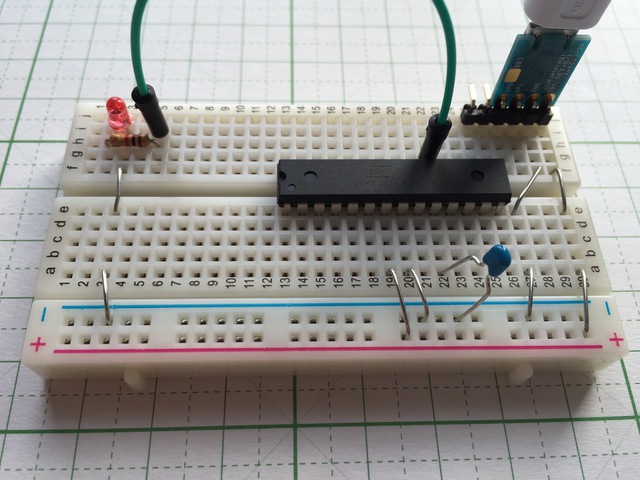
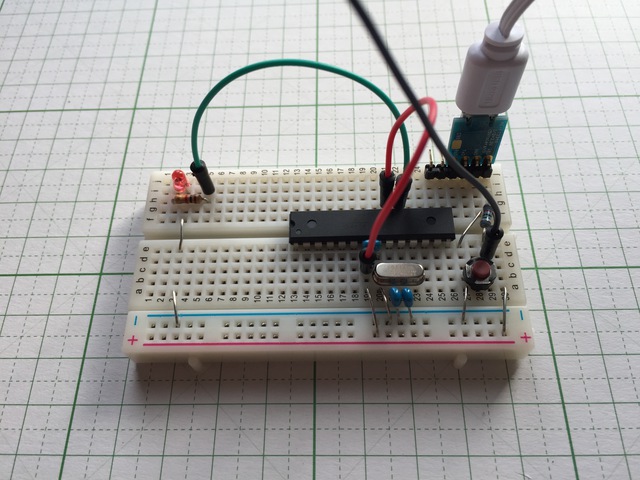
そして、ブレッドボードの「gの22」に挿します。

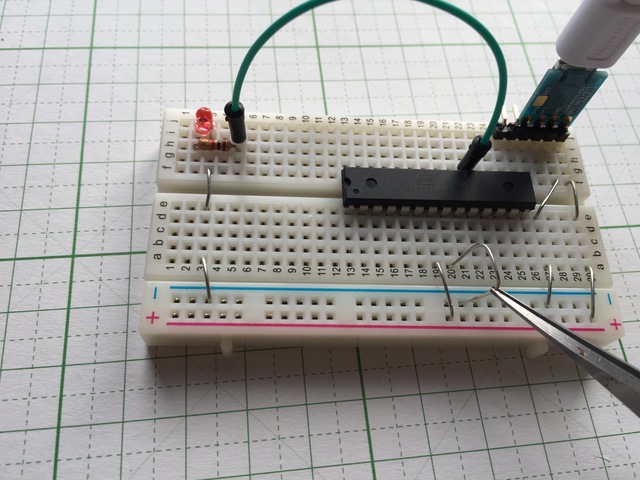
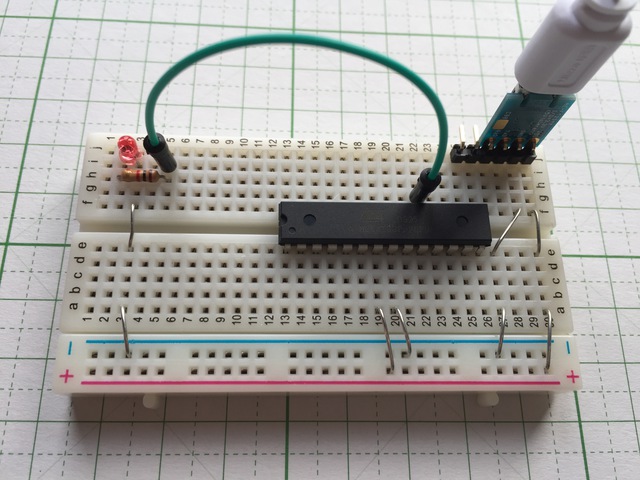
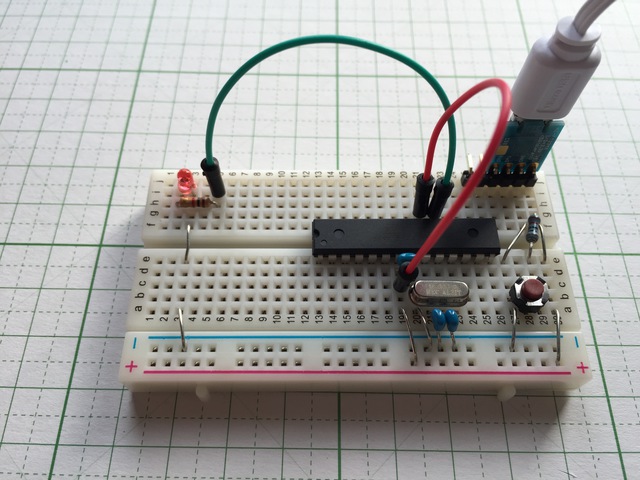
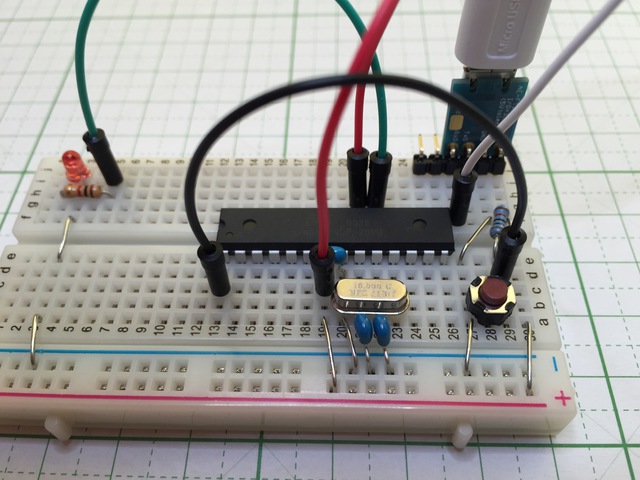
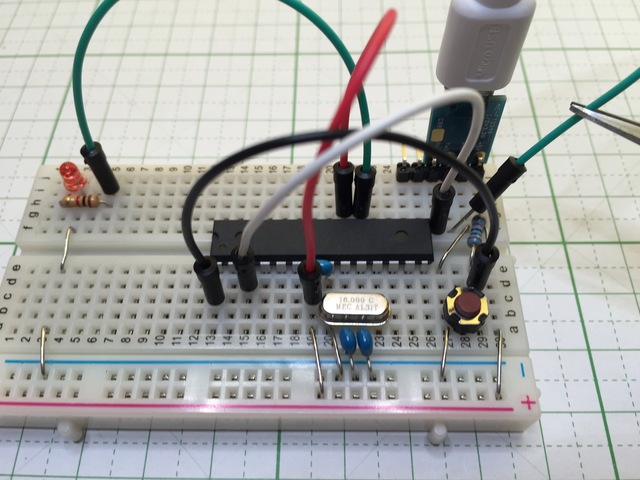
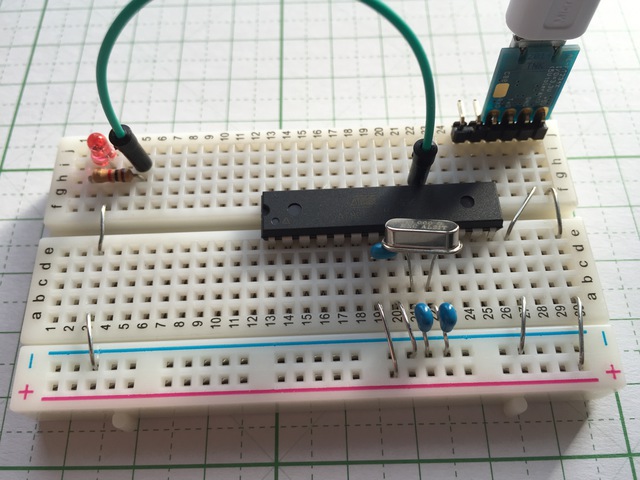
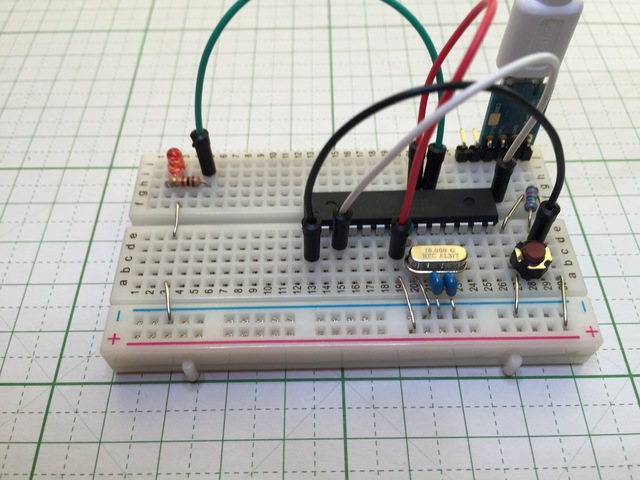
別の角度から見るとこんな感じです。

これで通信モジュール(電源)とLEDの取り付けが終わりました。
ここまでの作業で、ブレッドボード、LED、抵抗について学ぶことができましたね。
(2) Arduino(アルドゥイーノ)部分の取り付け
Arduino(アルドゥイーノ)というのは ワンボードマイコン のひとつです。スモウルビーの命令を解釈して、LEDのオン・オフ、モーターの制御、センサーの値の取得などを行いことができます。
ここでは3つのコンデンサ、水晶発振子、10kΩ(キロオーム)の抵抗、タクトスイッチなどを使って、Arduino部分の取り付けを行います。
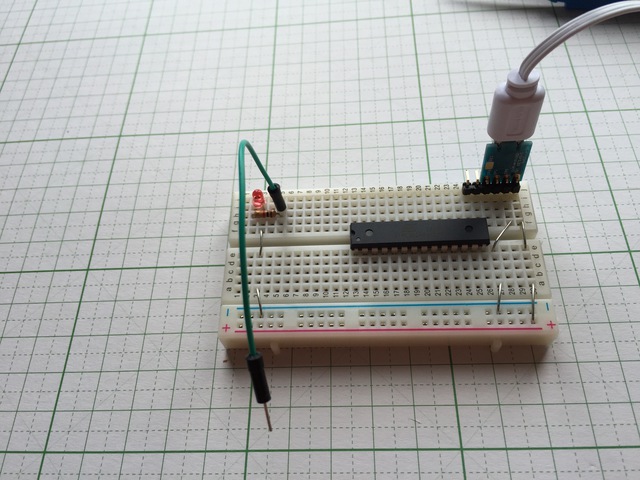
電源の配線
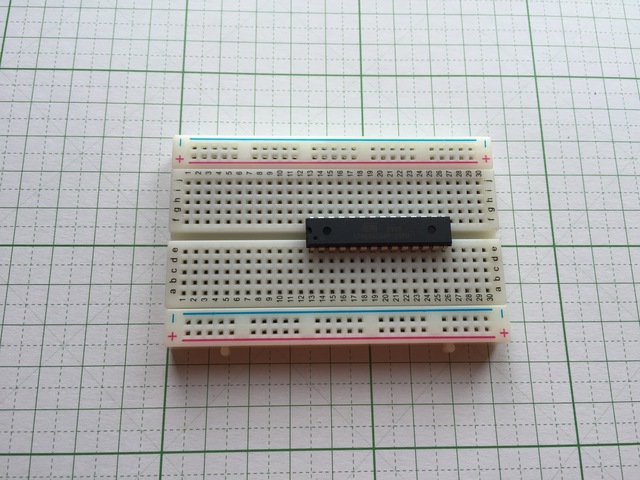
まずはブレッドボードに初めからささっている黒いもの(IC:アイ・シー)に通信モジュールからの「+」と「ー」を配線します。
切り離したブレッドボードの端から3番目の穴を使って金属線を加工します。


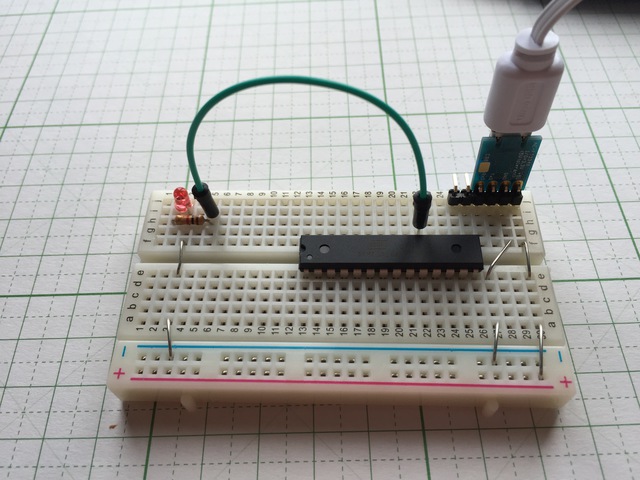
それをブレッドボードの「+」と「aの19」に挿します。


切り離したブレッドボードの端から2番目の穴を使って金属線を加工します。

それをブレッドボードの「aの20」と「ー」に挿します。

これでICに電源をつなぐことができました。

コンデンサの取り付け
続いて、Arduinoの動作を安定させるために、コンデンサというものを取り付けます。コンデンサについては、 村田製作所さんの説明 がとてもわかりやすいです。
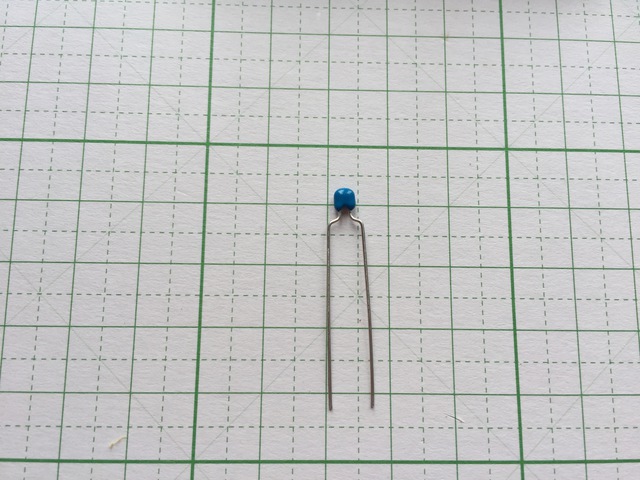
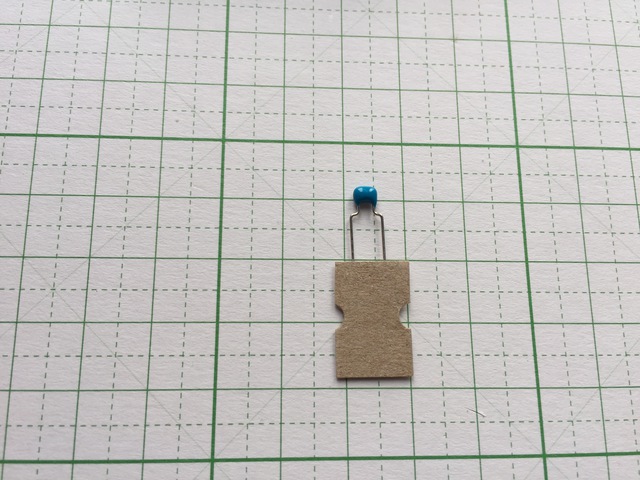
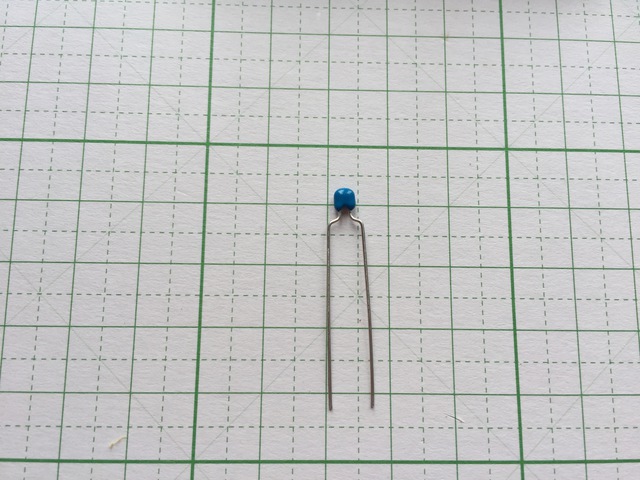
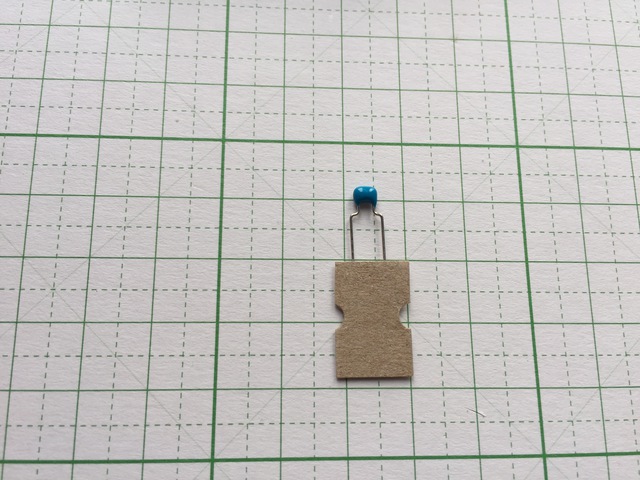
下のような写真のものが3つあり、2つはリード線がむき出しで、1つはリード線に紙が付いています。
まずはリード線がむき出しのものを使います。

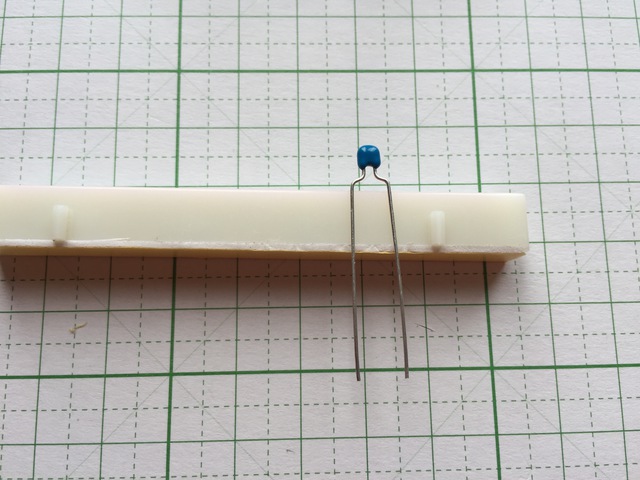
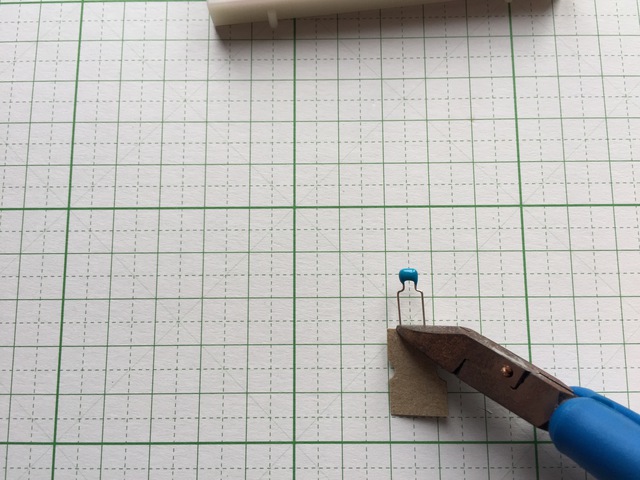
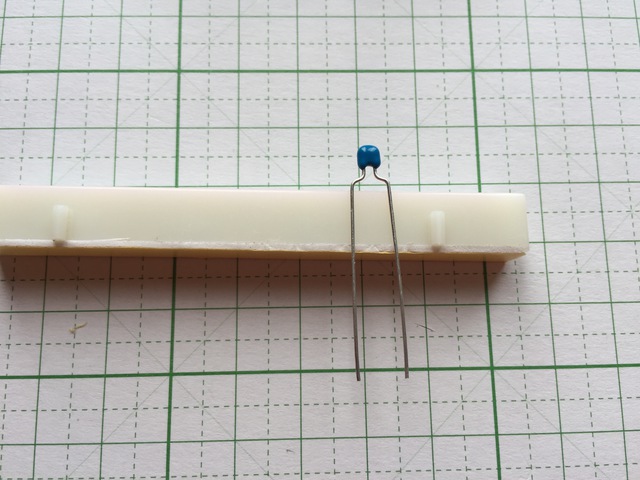
ニッパーと切り離したブレッドボードを使って、コンデンサのリード線をカットします。


もう1つのコンデンサも同じようにリード線をカットします。

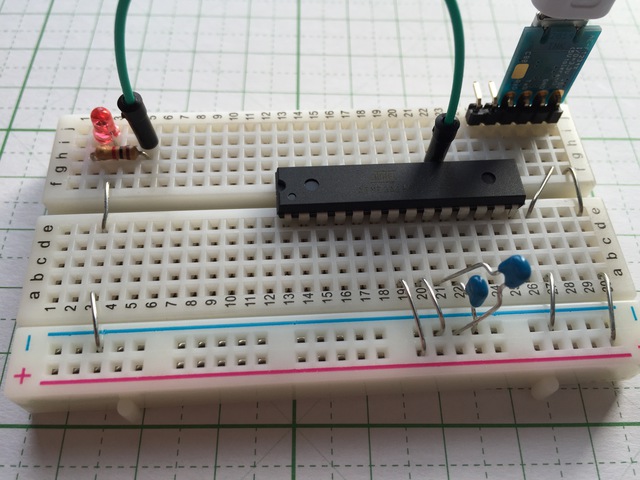
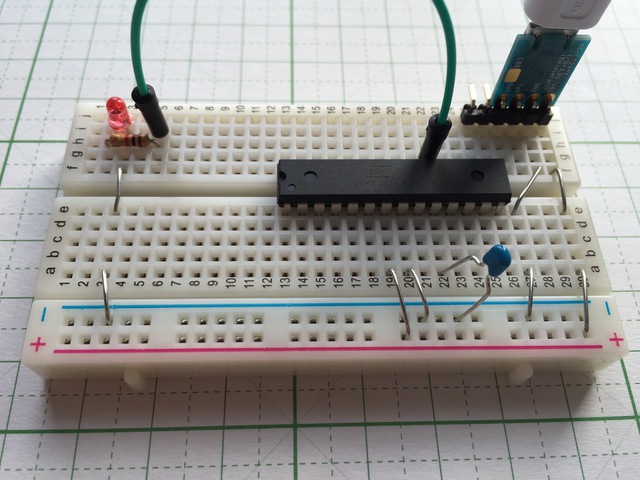
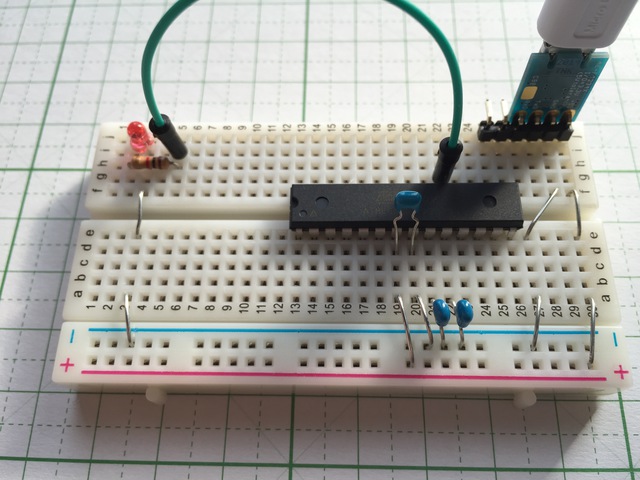
それをブレッドボード「aの22」と「ー」に挿します。


もう1つは、ブレッドボード「aの21」と「ー」に挿します。



次にリード線に紙が付いているコンデンサを取り付けます。

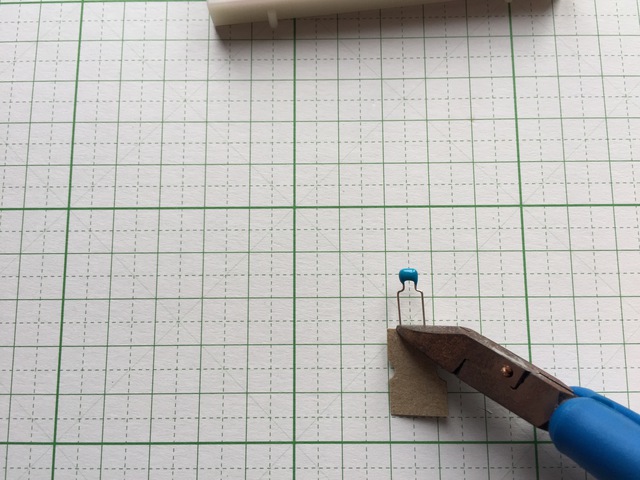
このリード線はニッパーで紙の部分のすぐ上を切ればいいです。


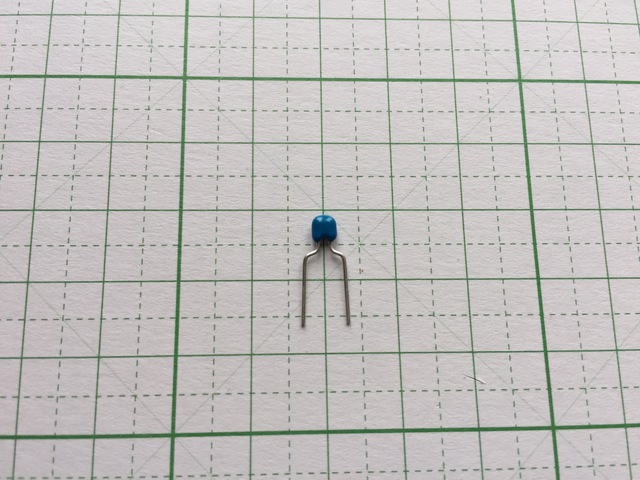
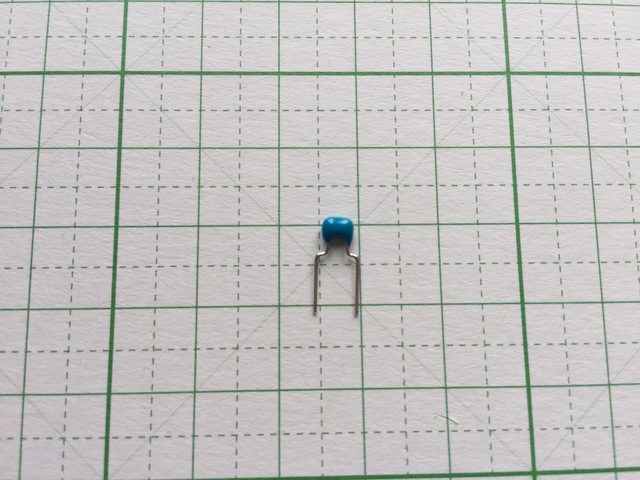
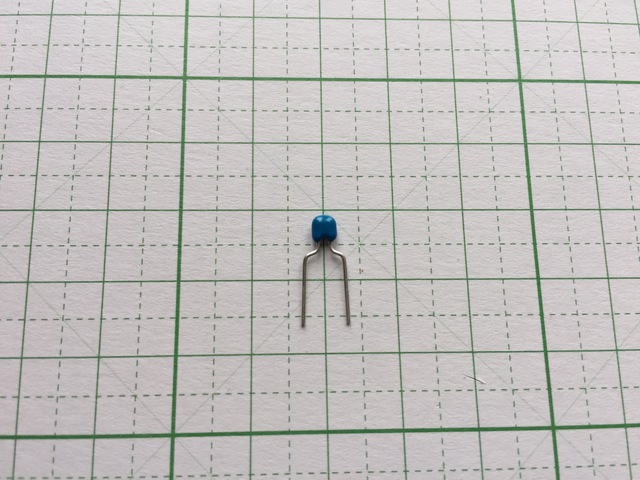
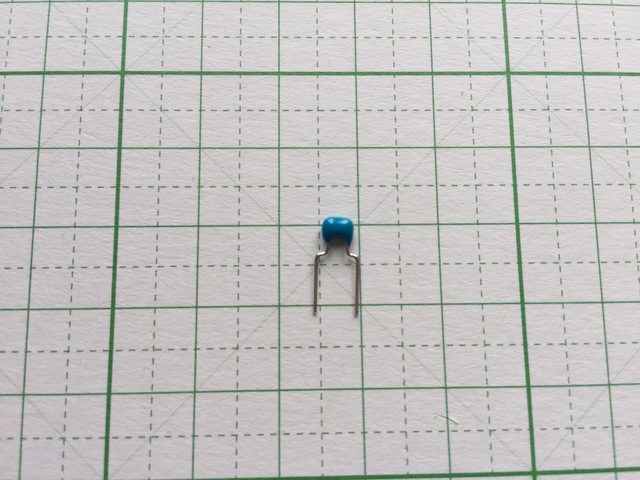
差し込む穴の間隔が狭いので、下の写真のようにリード線の先端を手で摘んで幅を狭くします。

それをブレッドボードの「dの19」と「dの20」に挿します。


水晶発振子の取り付け
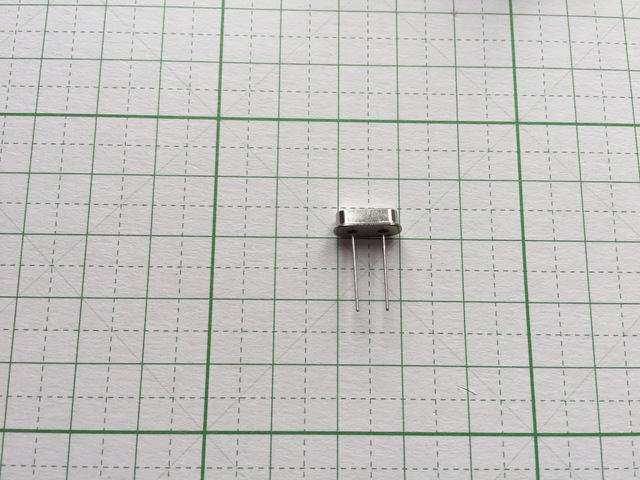
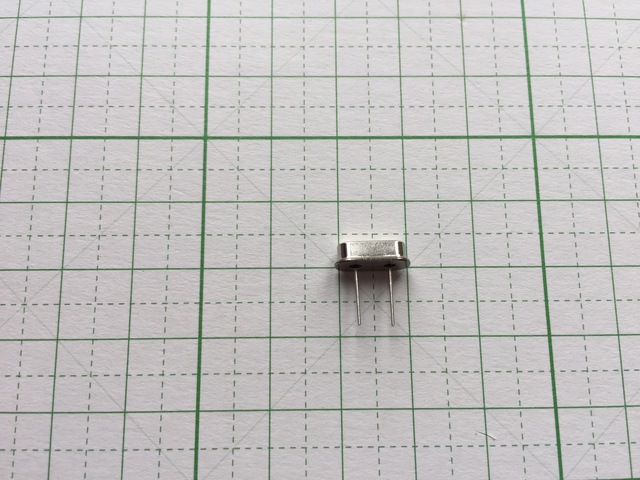
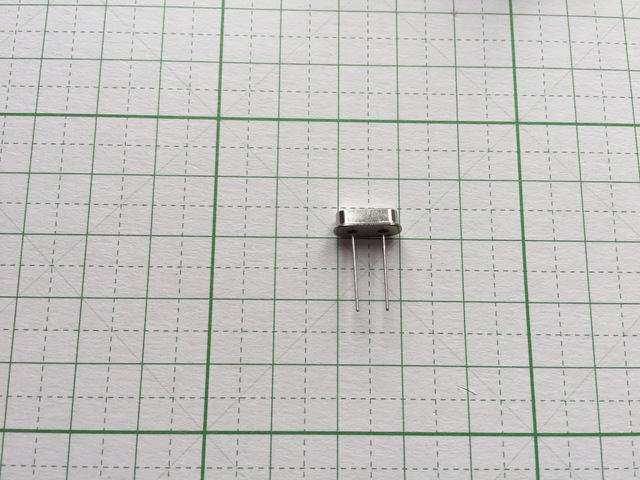
次に水晶発振子というものを取り付けます。これは電気を加えると一定の周期で信号を発生させるもので、いま組み立てているArduinoはこの信号を使って正確な時間を刻みます。

ニッパーと切り離したブレッドボードを使って、リード線をカットします。


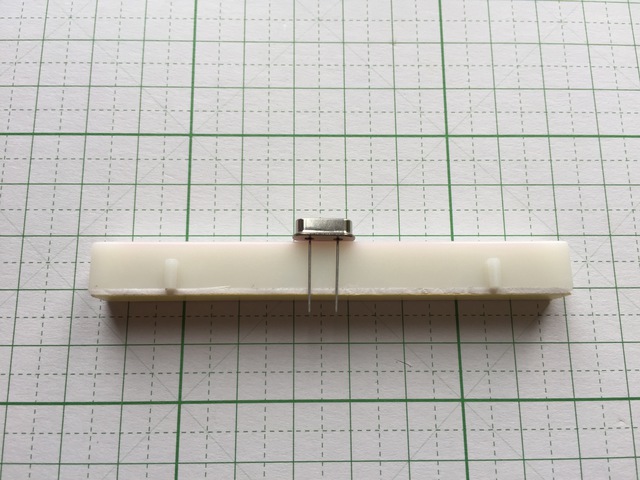
これも、差し込む穴の間隔が狭いので、下の写真のようにリード線の先端を手で摘んで幅を狭くします。

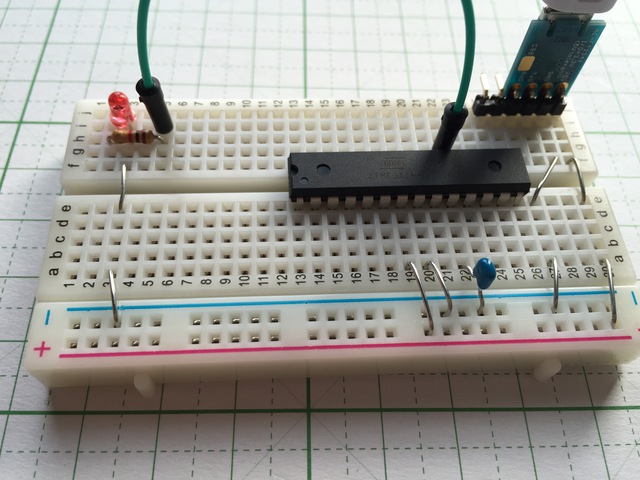
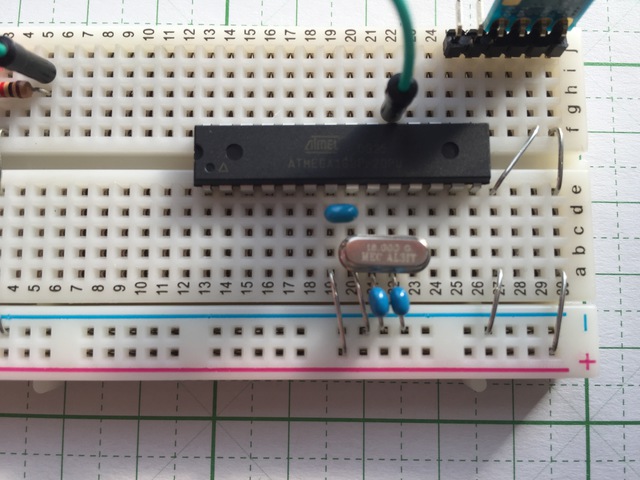
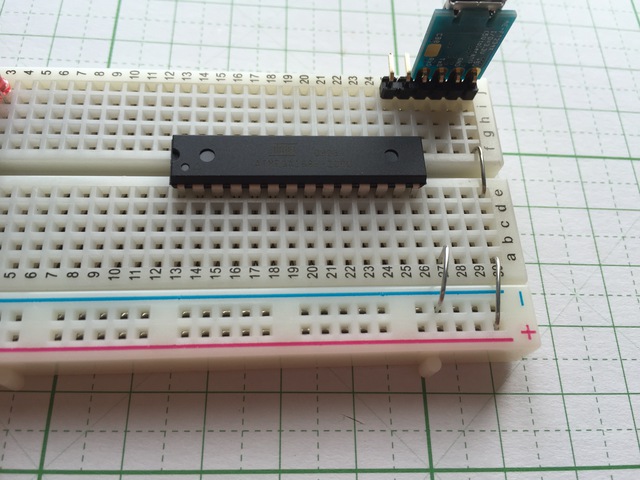
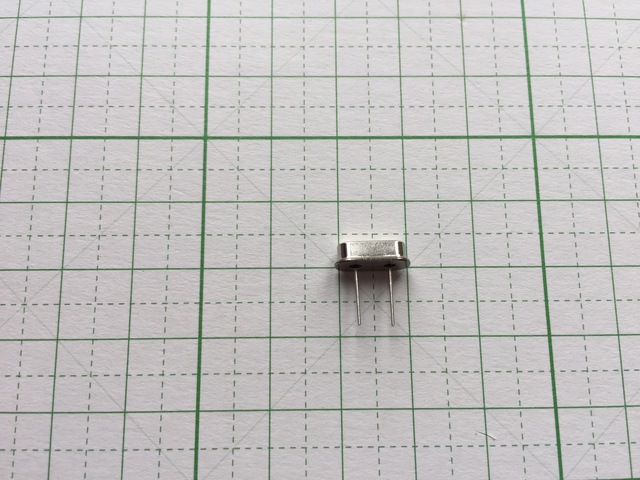
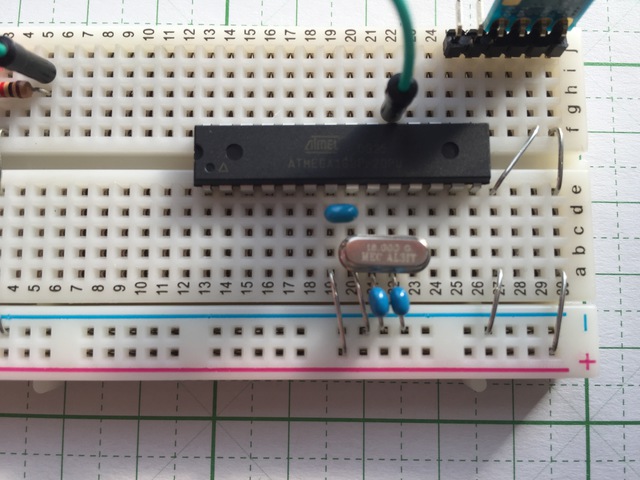
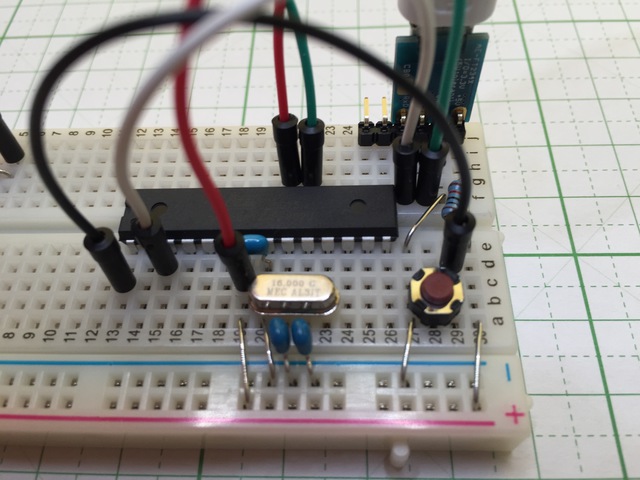
ブレッドボードの「bの21」と「bの22」に挿します。


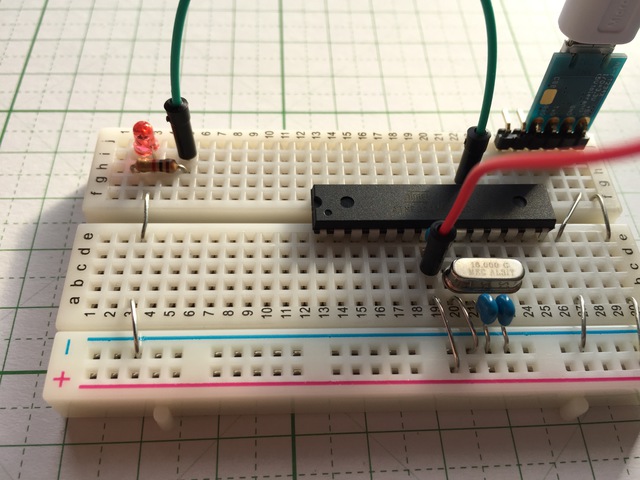
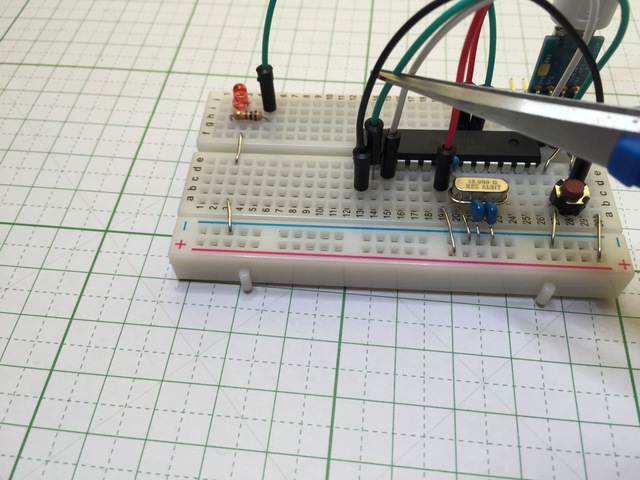
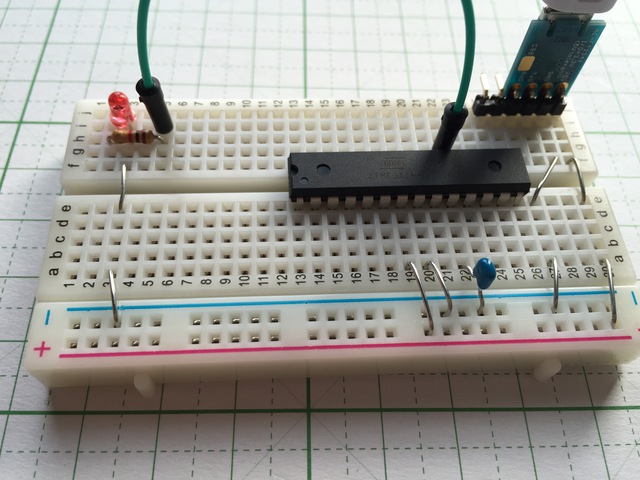
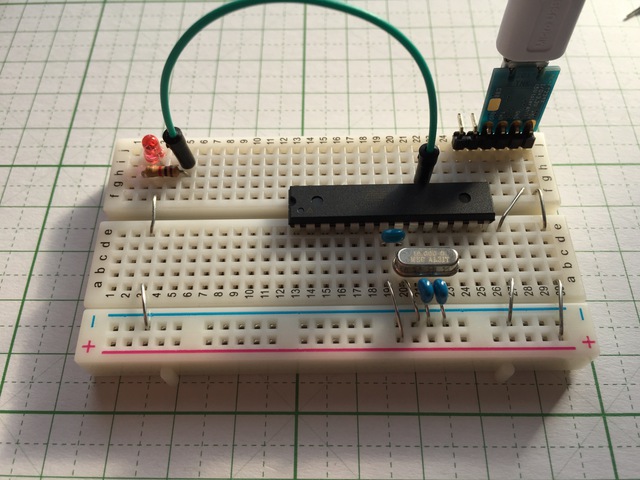
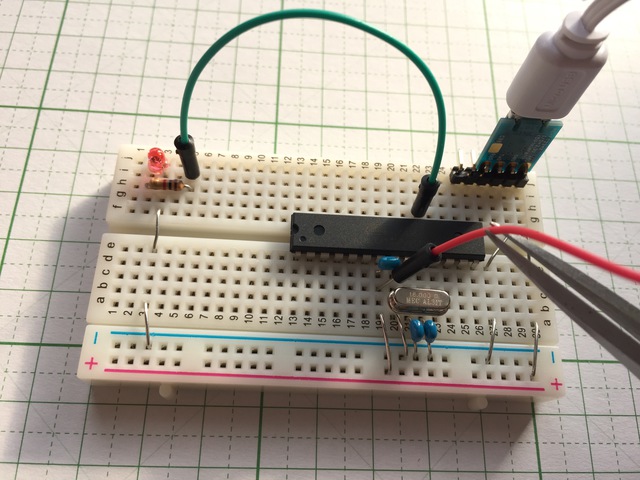
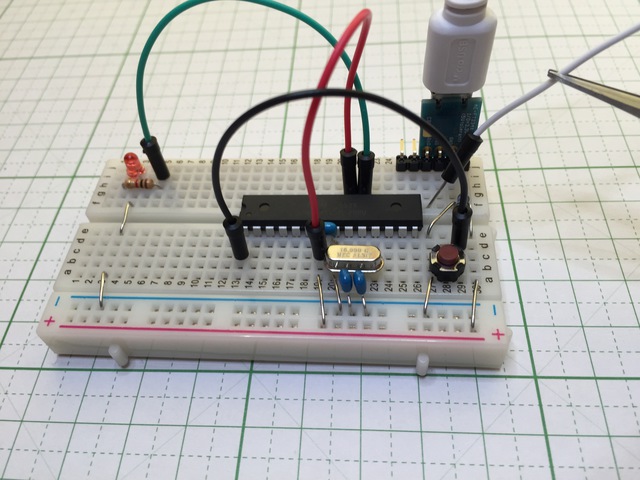
上から見るとこんな感じです。

もう一方の電源の配線
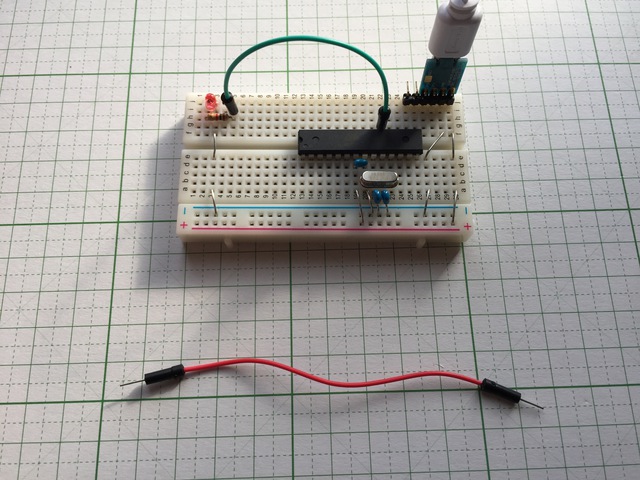
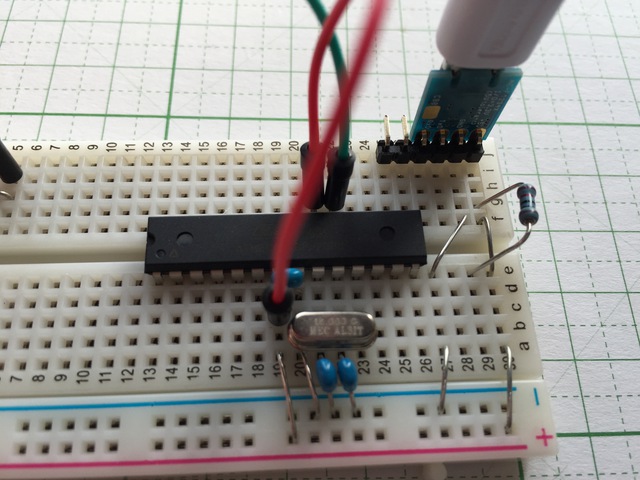
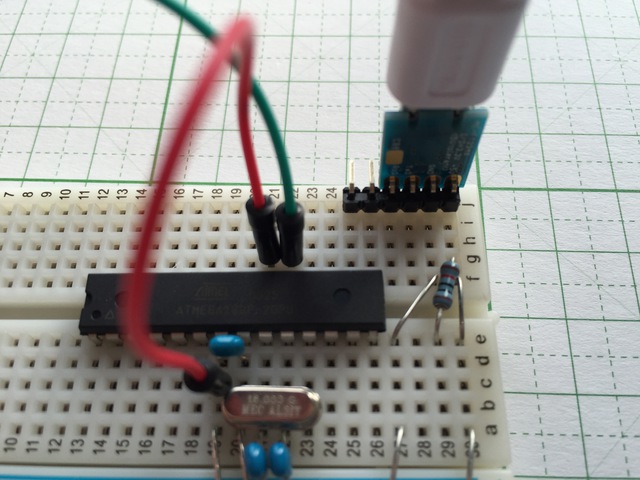
さきほどICに電源を接続しましたが、実はもう一つ電源を繋がないといけないところがありますので、赤色のジャンパコードを使って配線します。

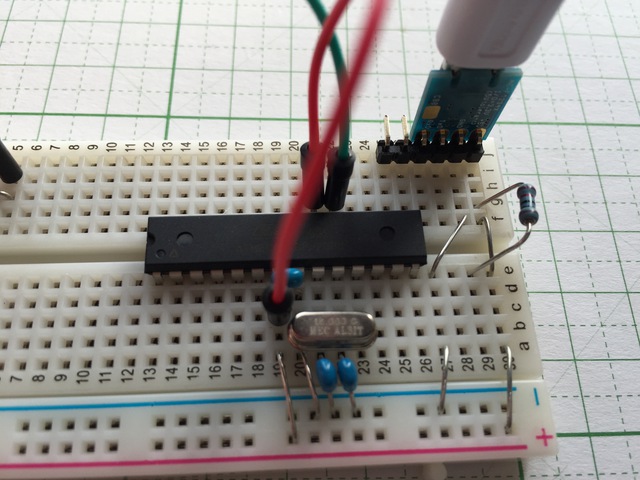
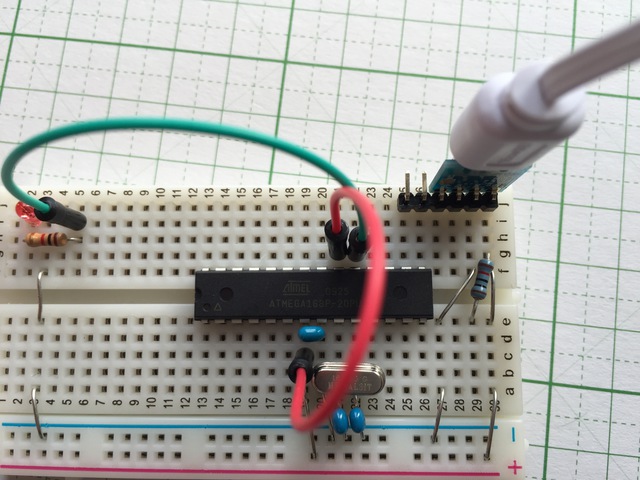
赤色のジャンパの一方をブレッドボードの「cの19」に挿します。


もう一方を「gの21」に挿します。

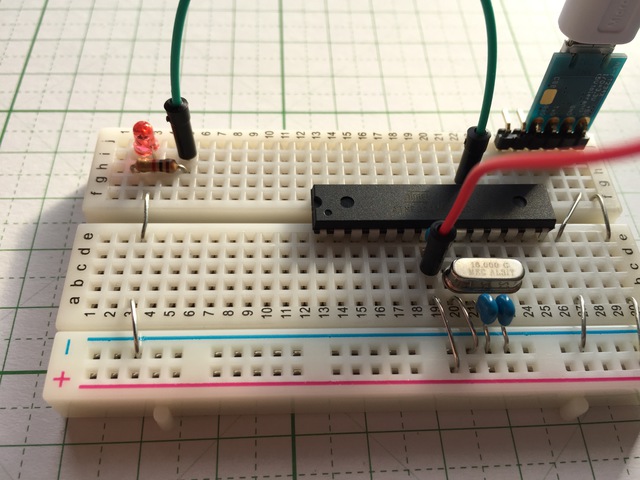
これでArduinoが立ち上がるのに最低限必要な配線ができました。

下の動画のようにコンピュータとUSBケーブルを接続すると、その瞬間にLEDがピカっと一瞬光ります。もし光らない場合は配線に間違いがある可能性があります。ここまでの手順を見なおしてみてください。また、一瞬ではなく点滅を繰り返す場合はICに問題がありますので、お手数ですがICの入手元にご連絡ください。
リセットスイッチ用抵抗の取り付け
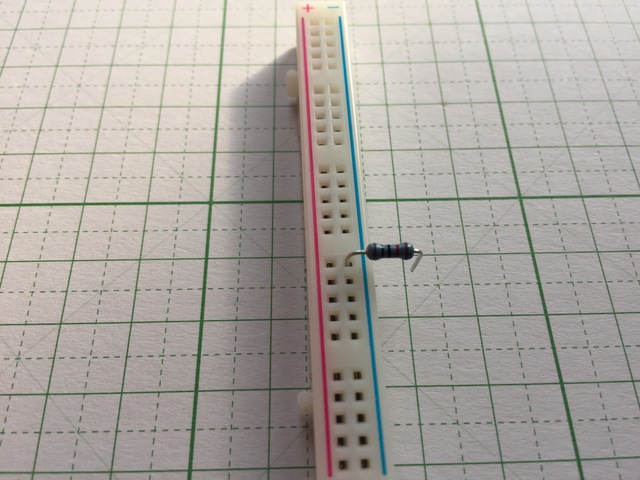
続いて、リセットスイッチのための抵抗を取り付けます。ここでは青色の抵抗を使います。抵抗の大きさは10kΩ=10,000Ωです。前につけたのは1kΩ=1,000Ωですので、10倍の大きさということになります。

これもニッパーと切り離したブレッドボードを使って、リード線の両端をカットします。ただし、一方は2mm程度ブレッドボードの高さよりも長くします。

このような感じで一方だけ2mm長くします。

切り離したブレッドボードを使って、両端を90度曲げます。




下の写真のように一方だけ2mmほど長くなります。

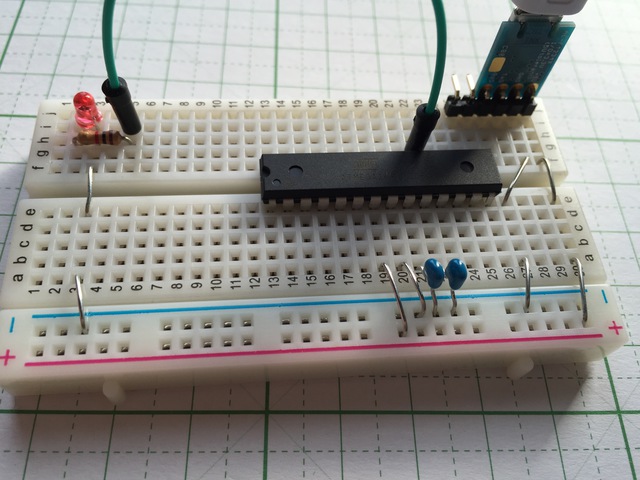
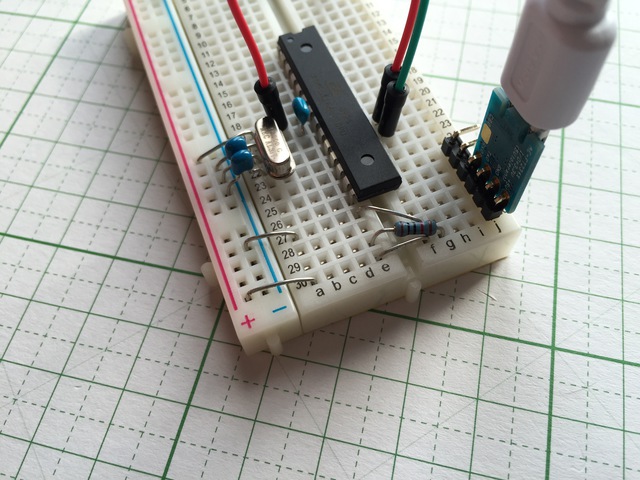
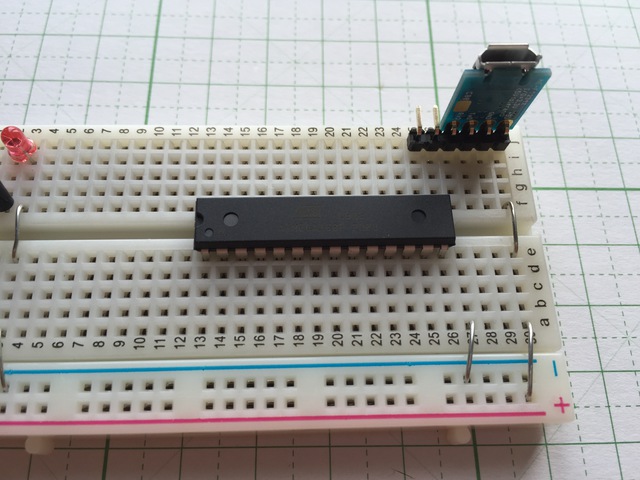
それのリード線の長い方をブレットボードの「eの29」に、短い方を「gの30」に挿します。

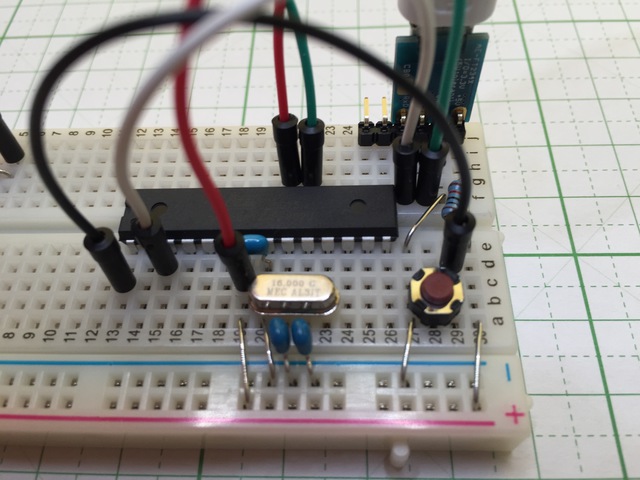
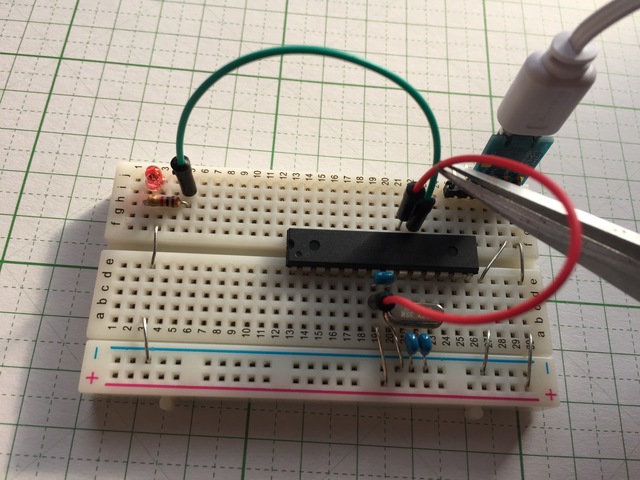
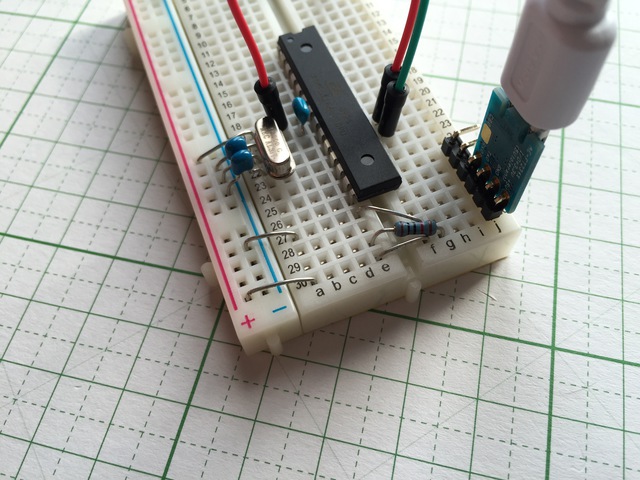
下の写真のように斜めに挿します。

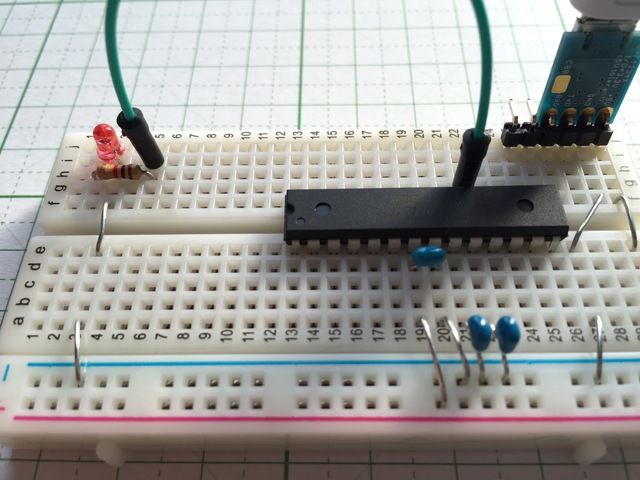
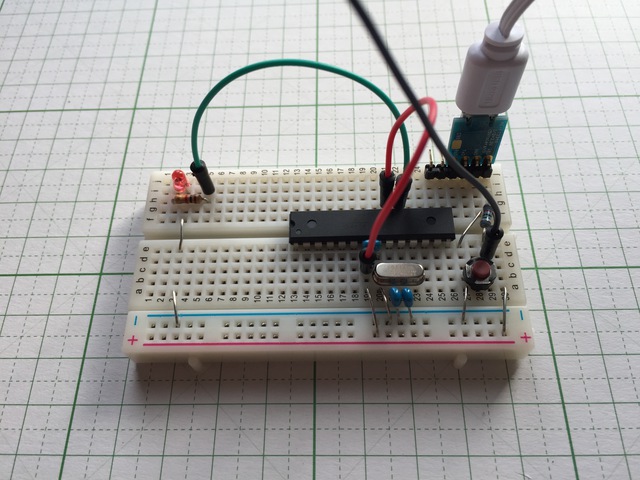
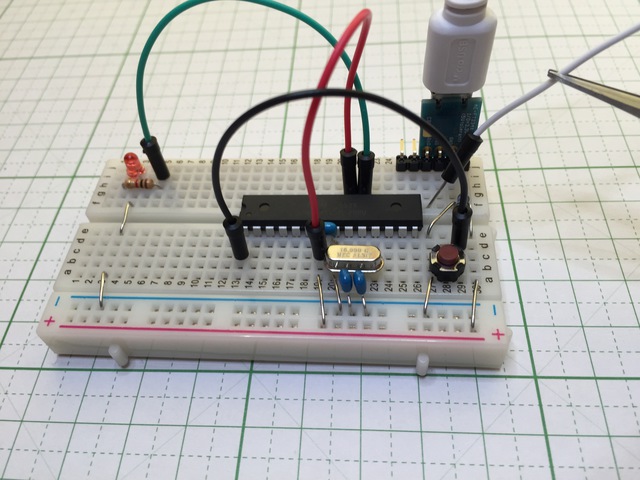
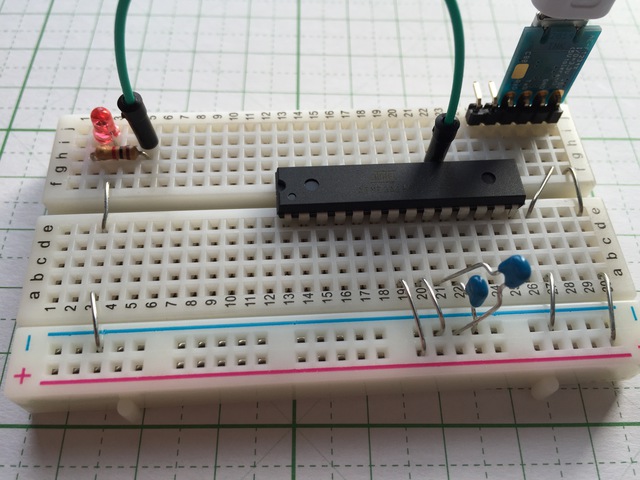
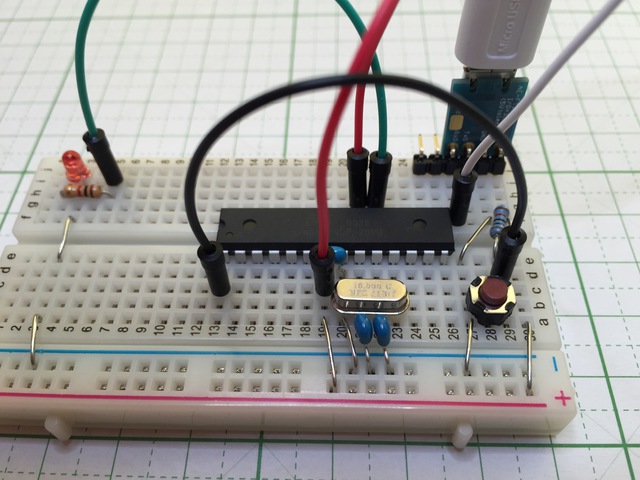
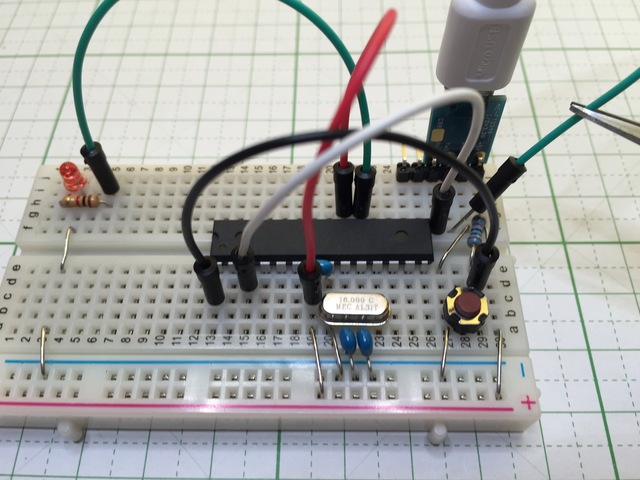
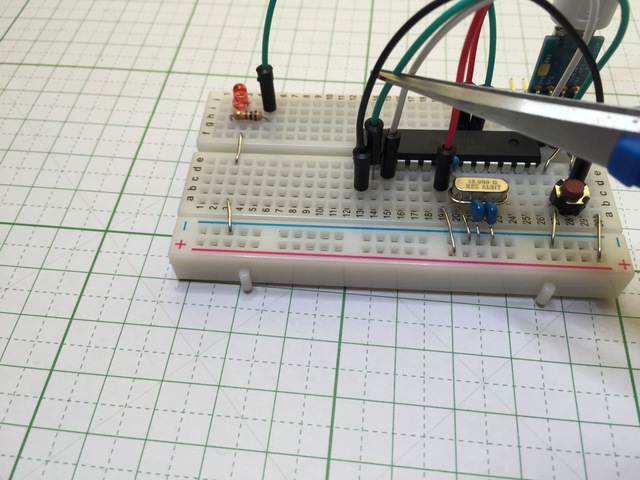
これは別の角度から見たものです。

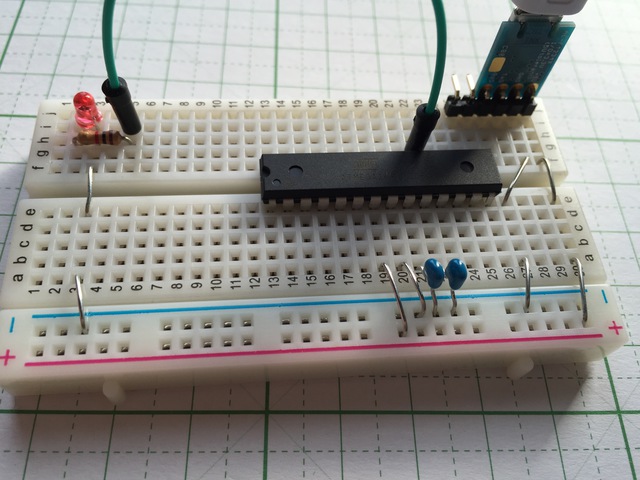
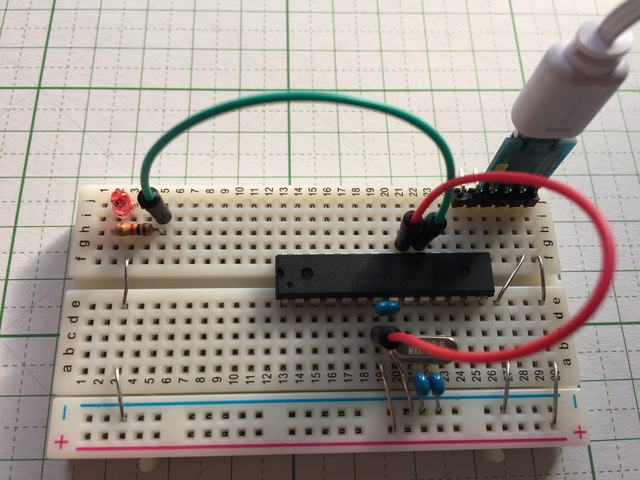
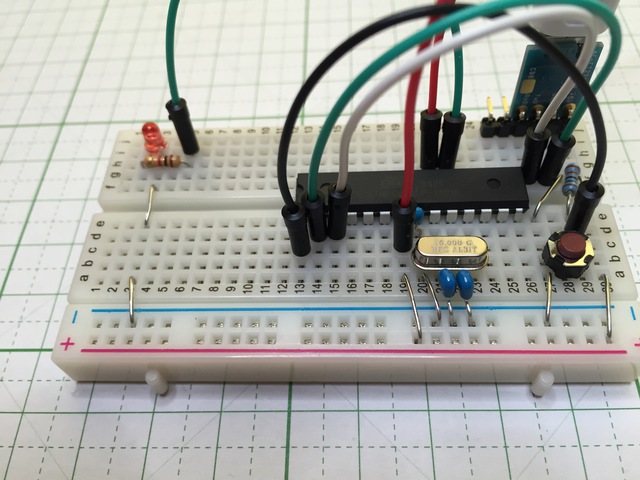
上から見るとこんな感じです。

リセットスイッチの取り付け
プログラムの問題でArduinoが暴走したときにリセットするためのスイッチ(リセットスイッチ)を取り付けます。
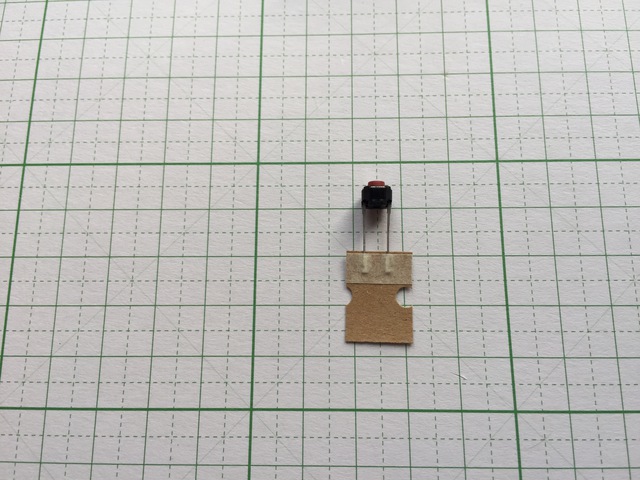
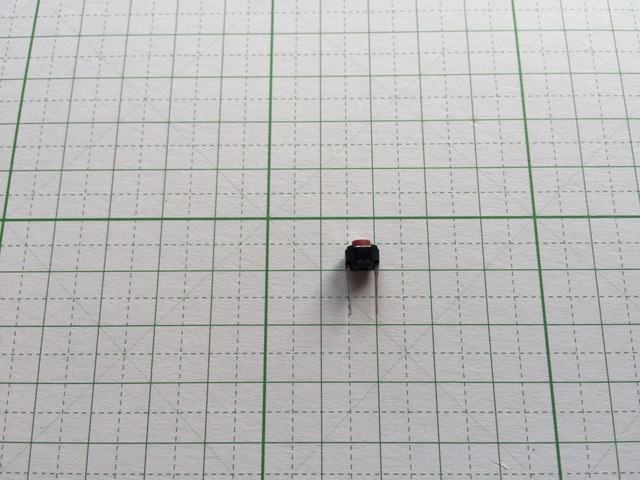
ここで使うスイッチはタクトスイッチというものです。スイッチを押すとカチッという音がします。スイッチを押している間だけリード線の間が接続されます。スイッチを離すとリード線の間は断線します。ゲームコントローラーのボタンのようなものですね。

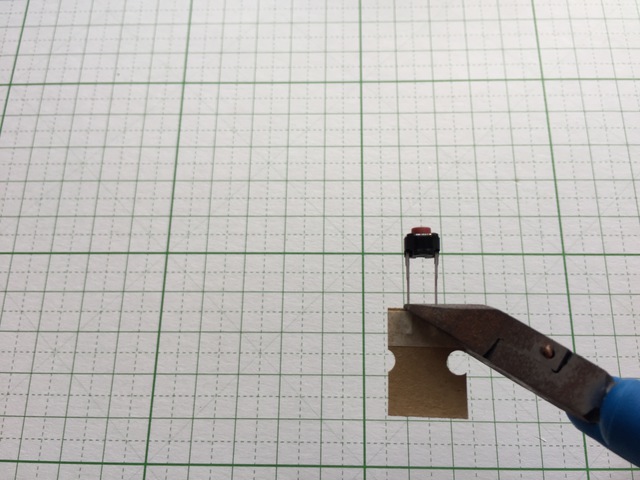
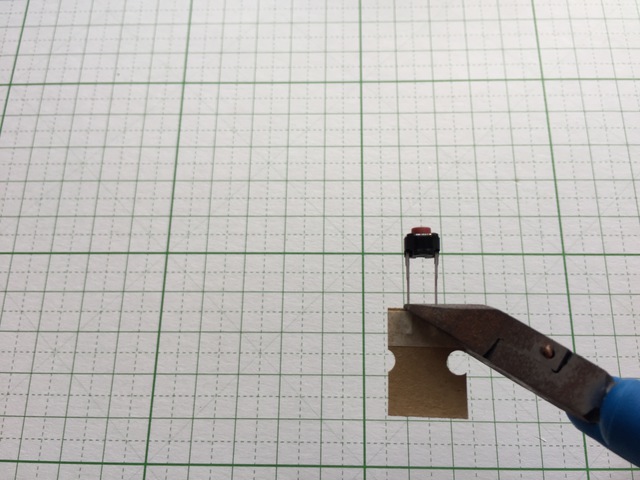
このリード線は紙のすぐ上のところをニッパーでカットします。


ブレッドボードの「bの27」と「bの29」に挿します。


リセットスイッチとICの配線
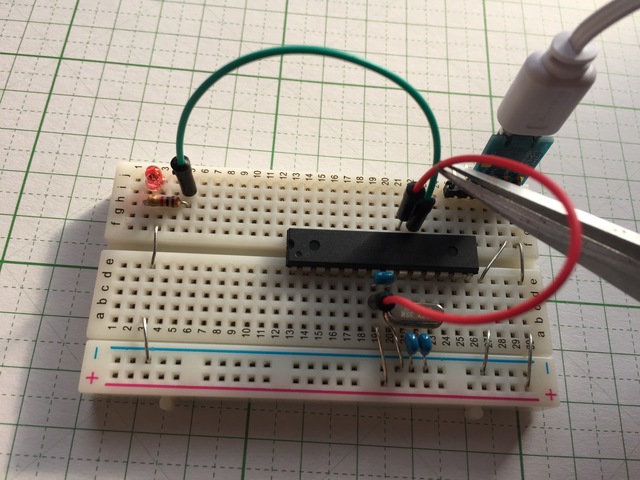
リセットスイッチとICを配線します。黒色のジャンパコードの一方をブレッドボードの「dの29」に挿します。


もう一方を「cの13」に挿します。


これでICにリセットスイッチに配線することができました。リセットスイッチの動作を確認してみましょう。
USBケーブルをコンピュータに接続して、リセットスイッチを何度か押してみてください。下の動画のようにリセットスイッチを押す度にLEDがぴかっと一瞬光るはずです。
信号とICの配線
さぁ、もう一息でArduino部分の配線が終わります。コンピュータの信号を信号モジュールが受け取ってICに伝えたり、また、その逆で、ICからの信号を信号モジュールを介してコンピュータに伝えられるようにします。
まずは白色のジャンパコードを使います。

ジャンパコードの一方をブレッドボードの「fの27」に挿します。


もう一方を「dの15」に挿します。


続いて緑色のジャンパコードを使います。

ジャンパコードの一方をブレッドボードの「fの28」に挿します。


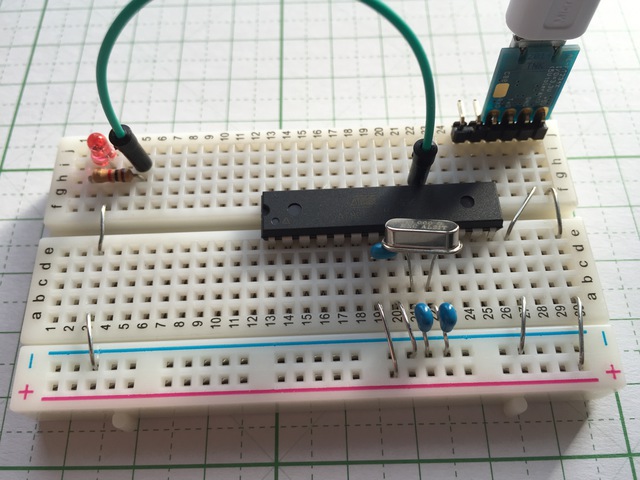
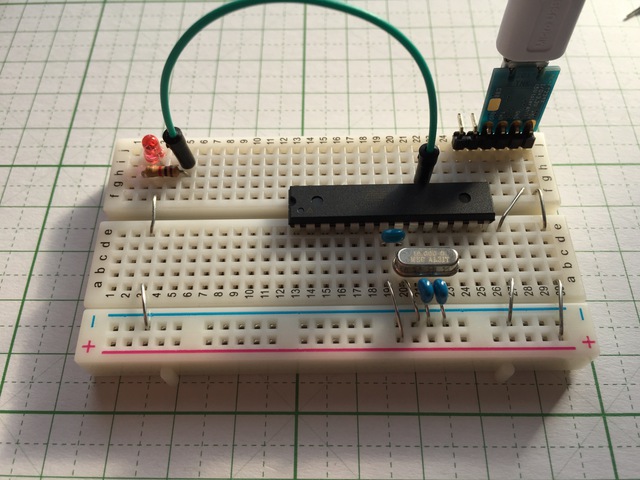
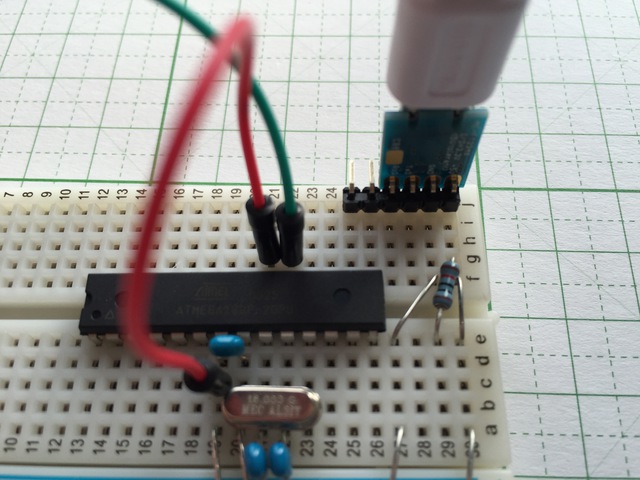
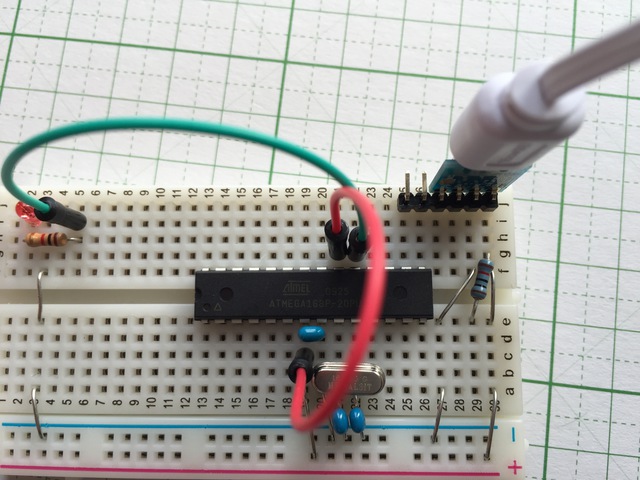
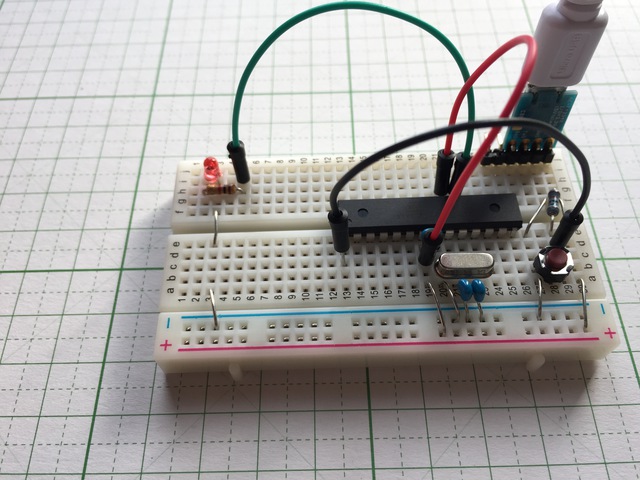
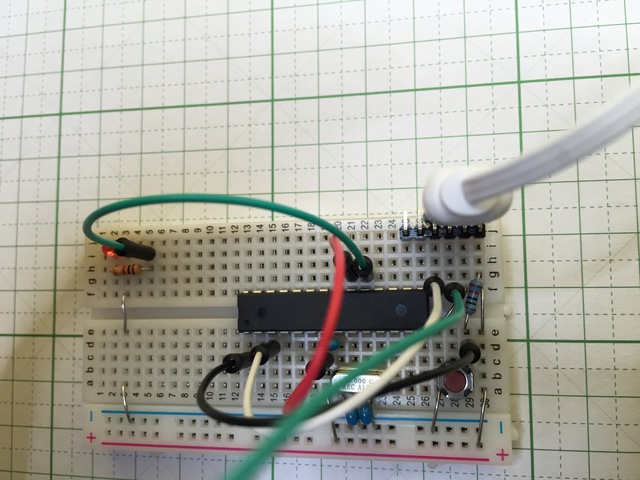
上から見るとこんな感じです。

もう一方を「dの14」に挿します。


動作確認
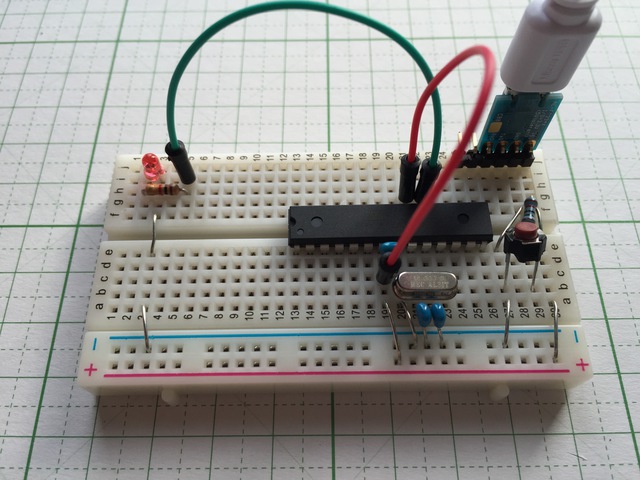
お疲れ様でした、これでArduino部分の配線は完了です。さっそくスモウルビーを使ってコントロールしてみましょう。
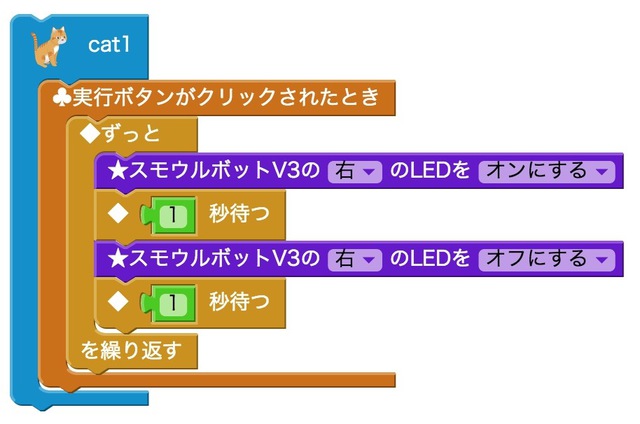
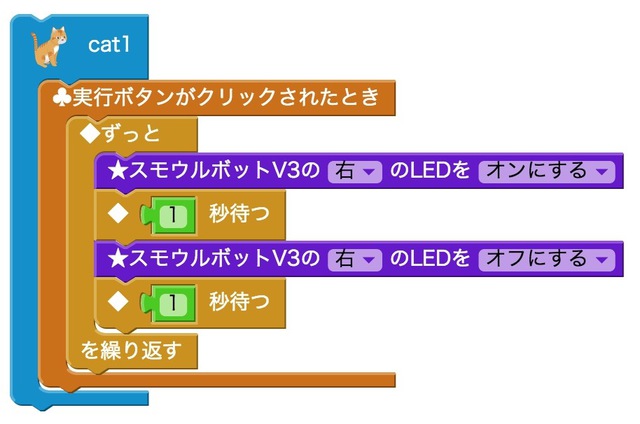
スモウルビーを操作して、下のプログラムを作ります。

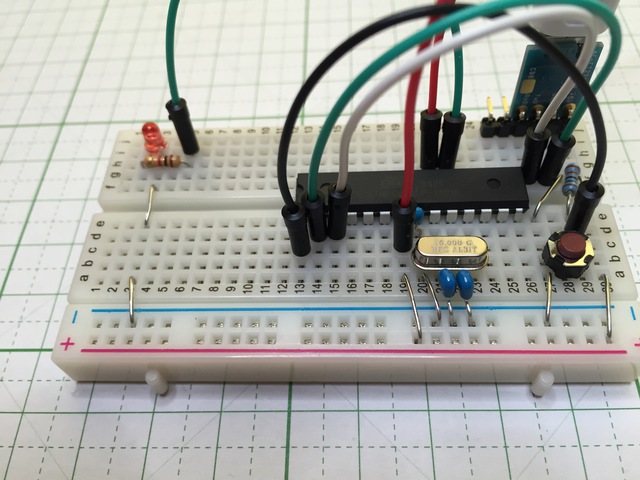
USBケーブルとコンピュータを接続して、スモウルビーの実行ボタンを押します。すると、下の動画のように1秒間隔でLEDが点いたり、消えたりを繰り返すはずです。
これでスモウルボットのArduino部分の完成です!
つづく...
その3に続きます。